forked from mirror/chinese-colors
2.4 KiB
2.4 KiB
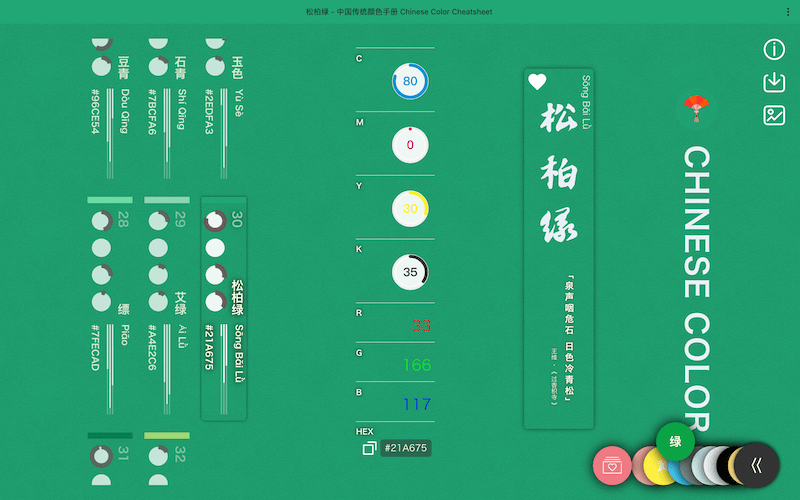
 中国传统颜色在线手册
中国传统颜色在线手册

特性
- 使用 React 构建
- 支持 PWA

- 适配移动端展现 (Mobile First)

- 颜色选中高亮
- 颜色分类
- 可复制 HEX
- 可收藏喜欢的颜色
- 搭配显示诗词
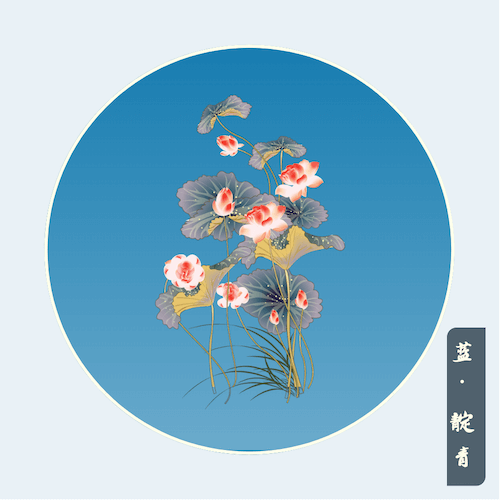
- 可生成壁纸/图片卡片,屏幕多大,截图就有多大 (暂不稳定,欢迎反馈)。

 ## 技术栈
## 技术栈
- create-react-app: 大家都在用的 react 项目构建架子
- react: 最流行的前端 UI 构建语言
- styled-components: react 中 css 解决方案,CSS-IN-JS 最佳实践
- eslint + prettier: 为了更好地编码
- husky + commitlint: 为了更好地 GIT 提交
- html2canvas
- pinyin: 汉字转拼音
- react-copy-to-clipboard: 开启复制功能
- iconfont.cn: 阿里系的图标库,很丰富,很方便
- https://www.transparenttextures.com/: 非常好看的纹理背景图
- 今日诗词
- 感谢伟大的互联网,感谢各种开源作品
本地开发
克隆到本地:git clone https://github.com/zerosoul/chinese-colors.git
初始化:cd chinese-colors && npm install
运行:npm run start
访问: http://localhost:8099/
支持
更新日志
赞赏

参考
- 颜色数据来源:中国传统颜色
- UI 参考:一个日本传统颜色网站