forked from mirror/chinese-colors
1.7 KiB
1.7 KiB
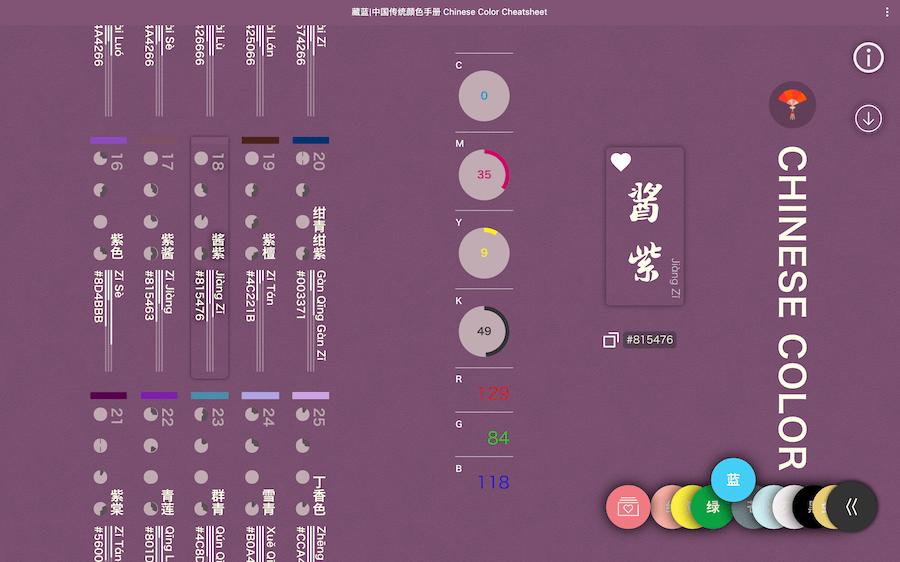
 Chinese Color
Chinese Color

Features
- Build with react.js
- PWA supported

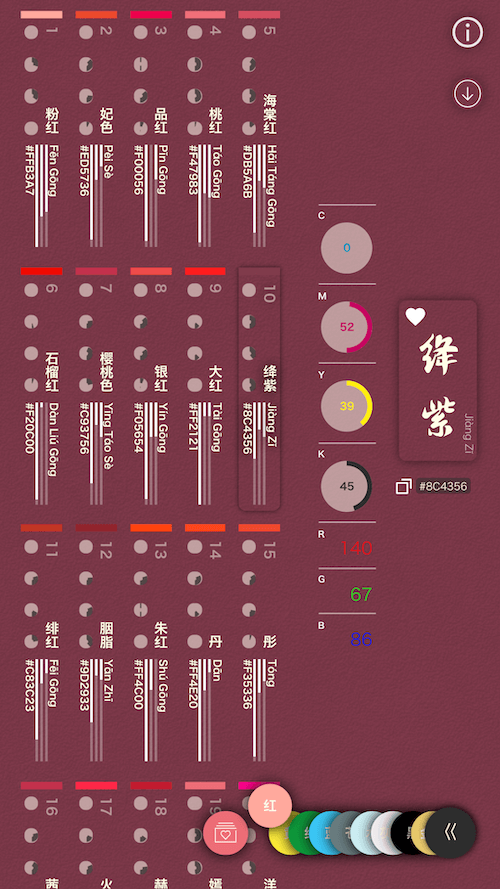
- Responsive (Mobile First)

- Highlight the selected color
- Classify the colors
- Copy HEX
- Add to favorites
- Wallpaper (not stable, welcome feedback).

Technology Stack & Thanks
- create-react-app
- react.js
- styled-components: CSS-IN-JS Best Practice
- eslint + prettier: for better code
- husky + commitlint: for better git commit format
- html2canvas
- pinyin: convert Han to pinyin
- react-copy-to-clipboard: enable copy
- iconfont.cn: icons
- https://www.transparenttextures.com/: awesome pattern images
- Thanks the great Open Source
Local Development
git clone https://github.com/zerosoul/chinese-colors.git
cd chinese-colors && npm install
npm run start
enjoy: http://localhost:8099/
Changelog
Reference
- Color data source:中国传统颜色
- UI:nipponcolors.com