forked from mirror/chinese-colors
| config | ||
| demo | ||
| public | ||
| scripts | ||
| src | ||
| .babelrc | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .huskyrc | ||
| .lintstagedrc | ||
| .markdownlint.json | ||
| .npmrc | ||
| .prettierrc | ||
| CHANGELOG.md | ||
| changelog.template.hbs | ||
| commitlint.config.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| README.zh.md | ||
| yarn.lock | ||
 Chinese Color
Chinese Color

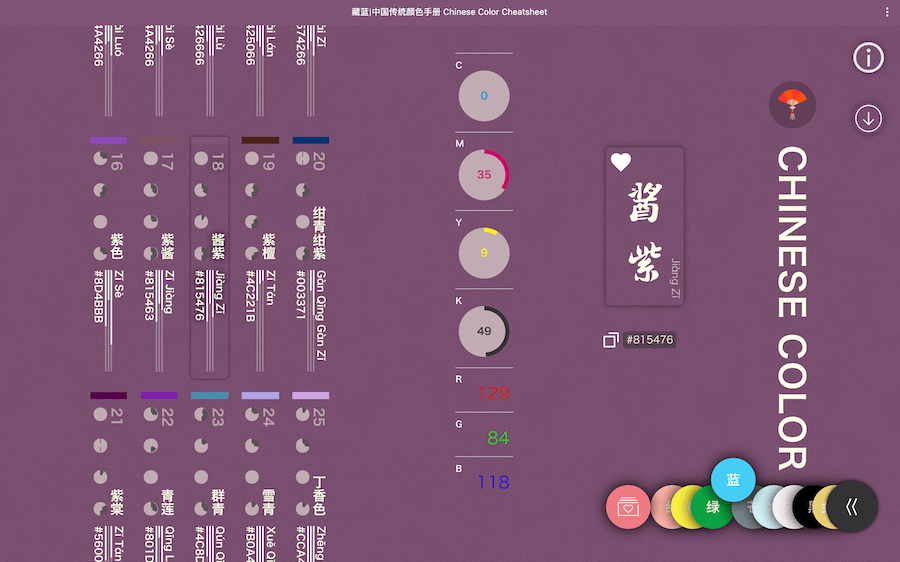
Features
- Build with react.js
- PWA supported

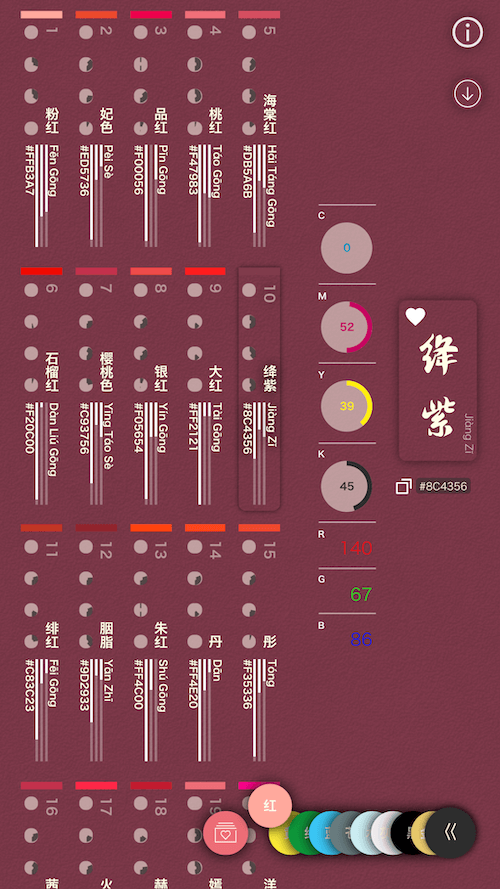
- Responsive (Mobile First).

- Highlight the selected color
- Classify the colors
- Copy HEX
- Add to favorites
- Poetry aside
- Wallpaper (not stable, welcome feedback).

Technology Stack & Thanks
- create-react-app
- react.js
- styled-components: CSS-IN-JS Best Practice
- eslint + prettier: for better code
- husky + commitlint: for better git commit format
- html2canvas
- pinyin: convert Han to pinyin
- react-copy-to-clipboard: enable copy
- iconfont.cn: icons
- https://www.transparenttextures.com/: awesome pattern images
- 今日诗词
- Thanks the great Open Source
Local Development
clone: git clone https://github.com/zerosoul/chinese-colors.git
init: cd chinese-colors && npm install
run: npm run start
enjoy: http://localhost:8099/
Support
Changelog
Reference
- Color data source:中国传统颜色
- UI:nipponcolors.com