#  中国传统颜色在线手册
[English Version](README.md)
[访问地址](https://colors.ichuantong.cn)
中国传统颜色在线手册
[English Version](README.md)
[访问地址](https://colors.ichuantong.cn)
 ## 特性
- 使用 React 构建
- 支持 PWA
## 特性
- 使用 React 构建
- 支持 PWA
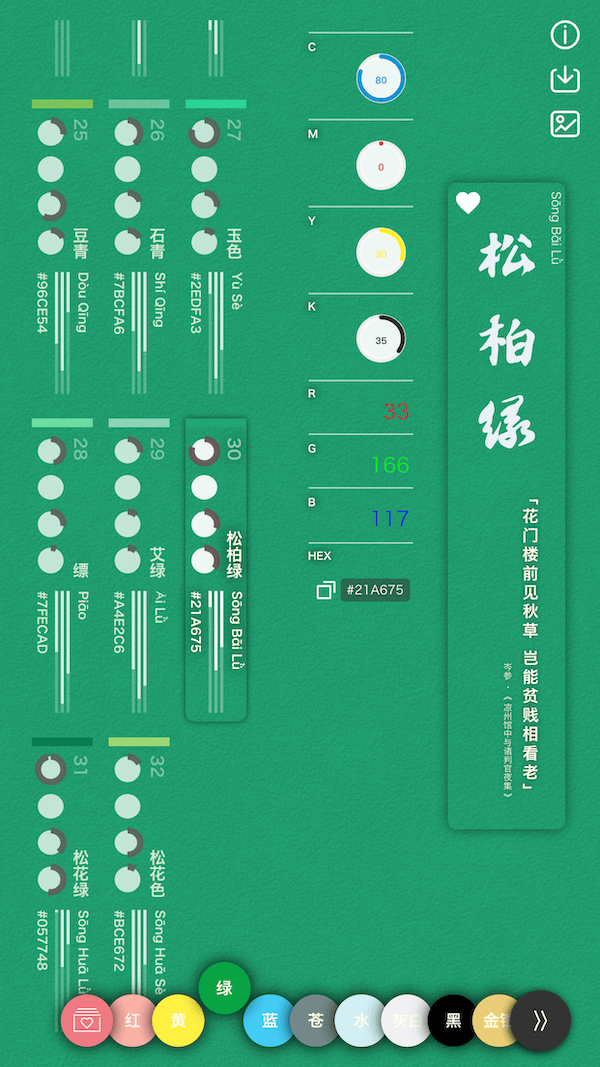
 - 适配移动端展现 (Mobile First)
- 适配移动端展现 (Mobile First)
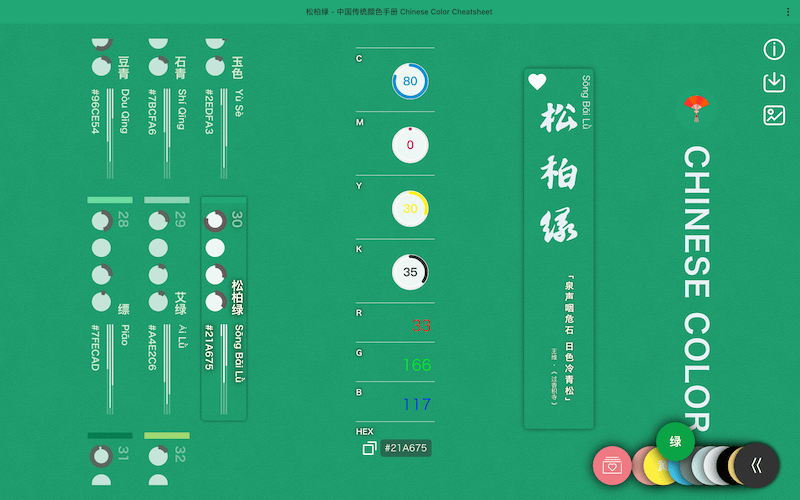
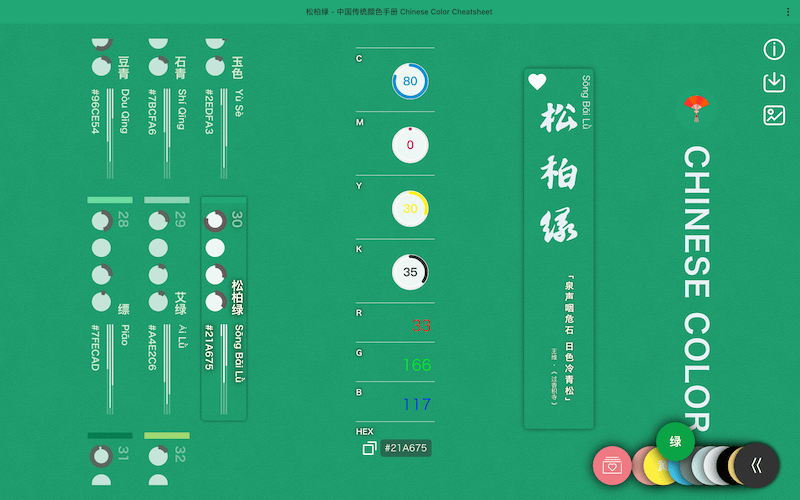
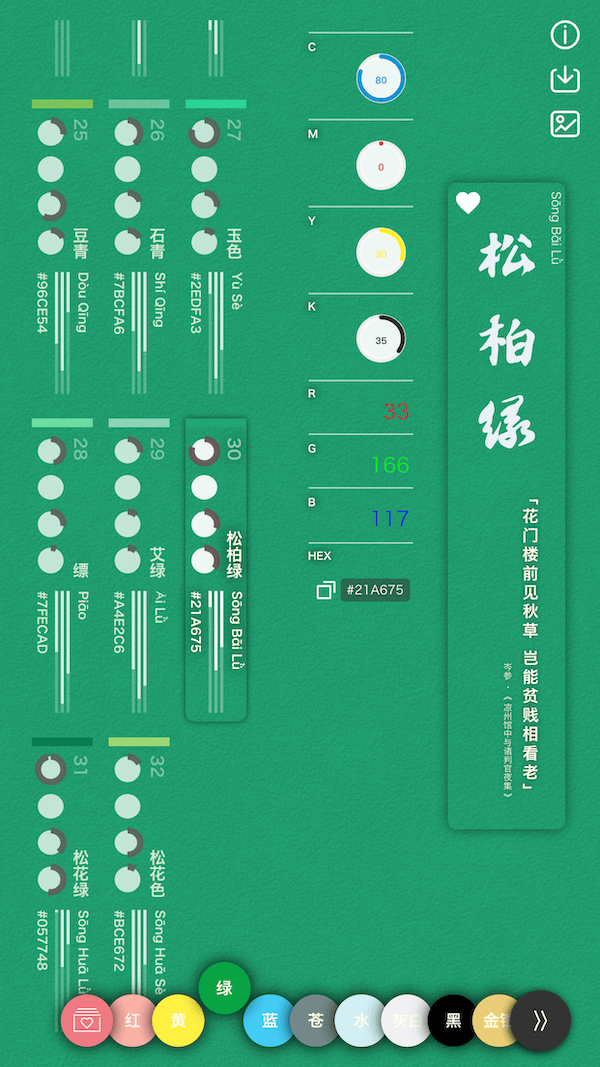
 - 颜色选中高亮
- 颜色分类
- 可复制 HEX
- 可收藏喜欢的颜色
- 搭配显示诗词
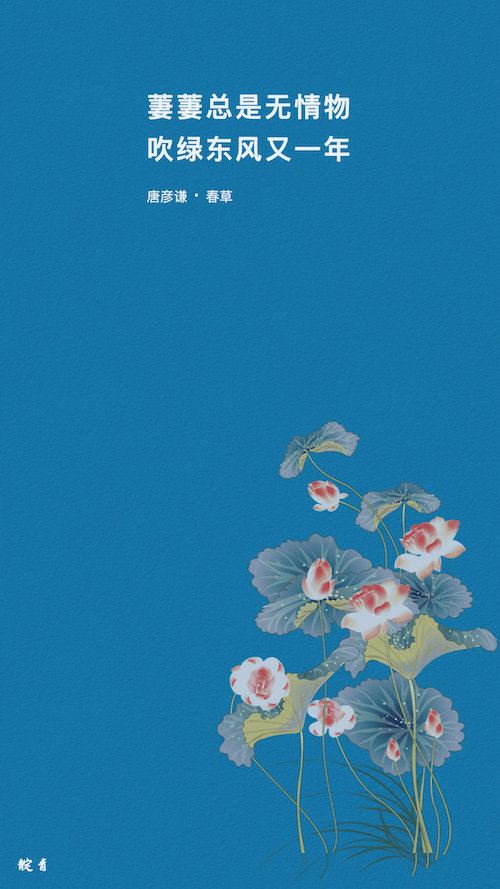
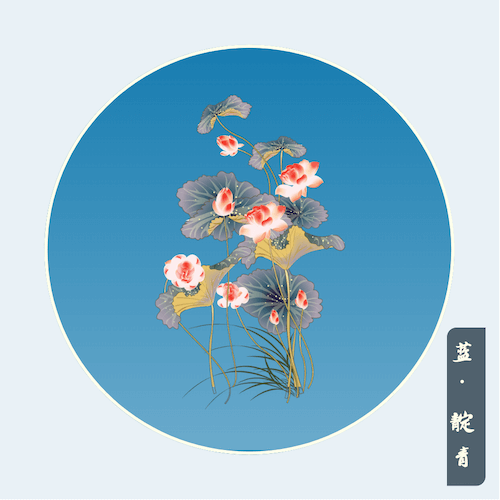
- 可生成壁纸/图片卡片,屏幕多大,截图就有多大 (暂不稳定,欢迎[反馈](https://github.com/zerosoul/chinese-colors/issues))。
- 颜色选中高亮
- 颜色分类
- 可复制 HEX
- 可收藏喜欢的颜色
- 搭配显示诗词
- 可生成壁纸/图片卡片,屏幕多大,截图就有多大 (暂不稳定,欢迎[反馈](https://github.com/zerosoul/chinese-colors/issues))。

 ## 技术栈
- [create-react-app](https://github.com/facebook/create-react-app): 大家都在用的 react 项目构建架子
- [react](https://reactjs.org): 最流行的前端 UI 构建语言
- [styled-components](https://styled-components.com): react 中 css 解决方案,CSS-IN-JS 最佳实践
- eslint + prettier: 为了更好地编码
- [html2canvas](http://html2canvas.hertzen.com/)
- [pinyin](https://github.com/hotoo/pinyin): 汉字转拼音
- [react-copy-to-clipboard](https://github.com/nkbt/react-copy-to-clipboard): 开启复制功能
- [iconfont.cn](https://iconfont.cn): 阿里系的图标库,很丰富,很方便
- [https://www.transparenttextures.com/](https://www.transparenttextures.com/): 非常好看的纹理背景图
- [今日诗词](https://www.jinrishici.com)
- 感谢伟大的互联网,感谢各种开源作品
## 本地开发
克隆到本地:`git clone https://github.com/zerosoul/chinese-colors.git`
初始化:`cd chinese-colors && npm install`
运行:`npm run start`
访问: `http://localhost:8099/`
## 支持
## 技术栈
- [create-react-app](https://github.com/facebook/create-react-app): 大家都在用的 react 项目构建架子
- [react](https://reactjs.org): 最流行的前端 UI 构建语言
- [styled-components](https://styled-components.com): react 中 css 解决方案,CSS-IN-JS 最佳实践
- eslint + prettier: 为了更好地编码
- [html2canvas](http://html2canvas.hertzen.com/)
- [pinyin](https://github.com/hotoo/pinyin): 汉字转拼音
- [react-copy-to-clipboard](https://github.com/nkbt/react-copy-to-clipboard): 开启复制功能
- [iconfont.cn](https://iconfont.cn): 阿里系的图标库,很丰富,很方便
- [https://www.transparenttextures.com/](https://www.transparenttextures.com/): 非常好看的纹理背景图
- [今日诗词](https://www.jinrishici.com)
- 感谢伟大的互联网,感谢各种开源作品
## 本地开发
克隆到本地:`git clone https://github.com/zerosoul/chinese-colors.git`
初始化:`cd chinese-colors && npm install`
运行:`npm run start`
访问: `http://localhost:8099/`
## 支持
 ## 更新日志
[更新日志](CHANGELOG.md)
## 赞赏
## 更新日志
[更新日志](CHANGELOG.md)
## 赞赏
 ## 参考
- 颜色数据来源:[中国传统颜色](http://blog.sina.com.cn/s/blog_5c3b139d0101deia.html)
- UI 参考:[一个日本传统颜色网站](http://nipponcolors.com/)
## 参考
- 颜色数据来源:[中国传统颜色](http://blog.sina.com.cn/s/blog_5c3b139d0101deia.html)
- UI 参考:[一个日本传统颜色网站](http://nipponcolors.com/)
 中国传统颜色在线手册
[English Version](README.md)
[访问地址](https://colors.ichuantong.cn)
中国传统颜色在线手册
[English Version](README.md)
[访问地址](https://colors.ichuantong.cn)
 ## 特性
- 使用 React 构建
- 支持 PWA
## 特性
- 使用 React 构建
- 支持 PWA
 - 适配移动端展现 (Mobile First)
- 适配移动端展现 (Mobile First)
 - 颜色选中高亮
- 颜色分类
- 可复制 HEX
- 可收藏喜欢的颜色
- 搭配显示诗词
- 可生成壁纸/图片卡片,屏幕多大,截图就有多大 (暂不稳定,欢迎[反馈](https://github.com/zerosoul/chinese-colors/issues))。
- 颜色选中高亮
- 颜色分类
- 可复制 HEX
- 可收藏喜欢的颜色
- 搭配显示诗词
- 可生成壁纸/图片卡片,屏幕多大,截图就有多大 (暂不稳定,欢迎[反馈](https://github.com/zerosoul/chinese-colors/issues))。

 ## 技术栈
- [create-react-app](https://github.com/facebook/create-react-app): 大家都在用的 react 项目构建架子
- [react](https://reactjs.org): 最流行的前端 UI 构建语言
- [styled-components](https://styled-components.com): react 中 css 解决方案,CSS-IN-JS 最佳实践
- eslint + prettier: 为了更好地编码
- [html2canvas](http://html2canvas.hertzen.com/)
- [pinyin](https://github.com/hotoo/pinyin): 汉字转拼音
- [react-copy-to-clipboard](https://github.com/nkbt/react-copy-to-clipboard): 开启复制功能
- [iconfont.cn](https://iconfont.cn): 阿里系的图标库,很丰富,很方便
- [https://www.transparenttextures.com/](https://www.transparenttextures.com/): 非常好看的纹理背景图
- [今日诗词](https://www.jinrishici.com)
- 感谢伟大的互联网,感谢各种开源作品
## 本地开发
克隆到本地:`git clone https://github.com/zerosoul/chinese-colors.git`
初始化:`cd chinese-colors && npm install`
运行:`npm run start`
访问: `http://localhost:8099/`
## 支持
## 技术栈
- [create-react-app](https://github.com/facebook/create-react-app): 大家都在用的 react 项目构建架子
- [react](https://reactjs.org): 最流行的前端 UI 构建语言
- [styled-components](https://styled-components.com): react 中 css 解决方案,CSS-IN-JS 最佳实践
- eslint + prettier: 为了更好地编码
- [html2canvas](http://html2canvas.hertzen.com/)
- [pinyin](https://github.com/hotoo/pinyin): 汉字转拼音
- [react-copy-to-clipboard](https://github.com/nkbt/react-copy-to-clipboard): 开启复制功能
- [iconfont.cn](https://iconfont.cn): 阿里系的图标库,很丰富,很方便
- [https://www.transparenttextures.com/](https://www.transparenttextures.com/): 非常好看的纹理背景图
- [今日诗词](https://www.jinrishici.com)
- 感谢伟大的互联网,感谢各种开源作品
## 本地开发
克隆到本地:`git clone https://github.com/zerosoul/chinese-colors.git`
初始化:`cd chinese-colors && npm install`
运行:`npm run start`
访问: `http://localhost:8099/`
## 支持
 ## 参考
- 颜色数据来源:[中国传统颜色](http://blog.sina.com.cn/s/blog_5c3b139d0101deia.html)
- UI 参考:[一个日本传统颜色网站](http://nipponcolors.com/)
## 参考
- 颜色数据来源:[中国传统颜色](http://blog.sina.com.cn/s/blog_5c3b139d0101deia.html)
- UI 参考:[一个日本传统颜色网站](http://nipponcolors.com/)