| .github/workflows | ||
| .vscode | ||
| resources | ||
| shaders | ||
| src | ||
| tools | ||
| .eslintrc.json | ||
| .gitignore | ||
| index.html | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| styles.css | ||
| tsconfig.json | ||
ObjToSchematic
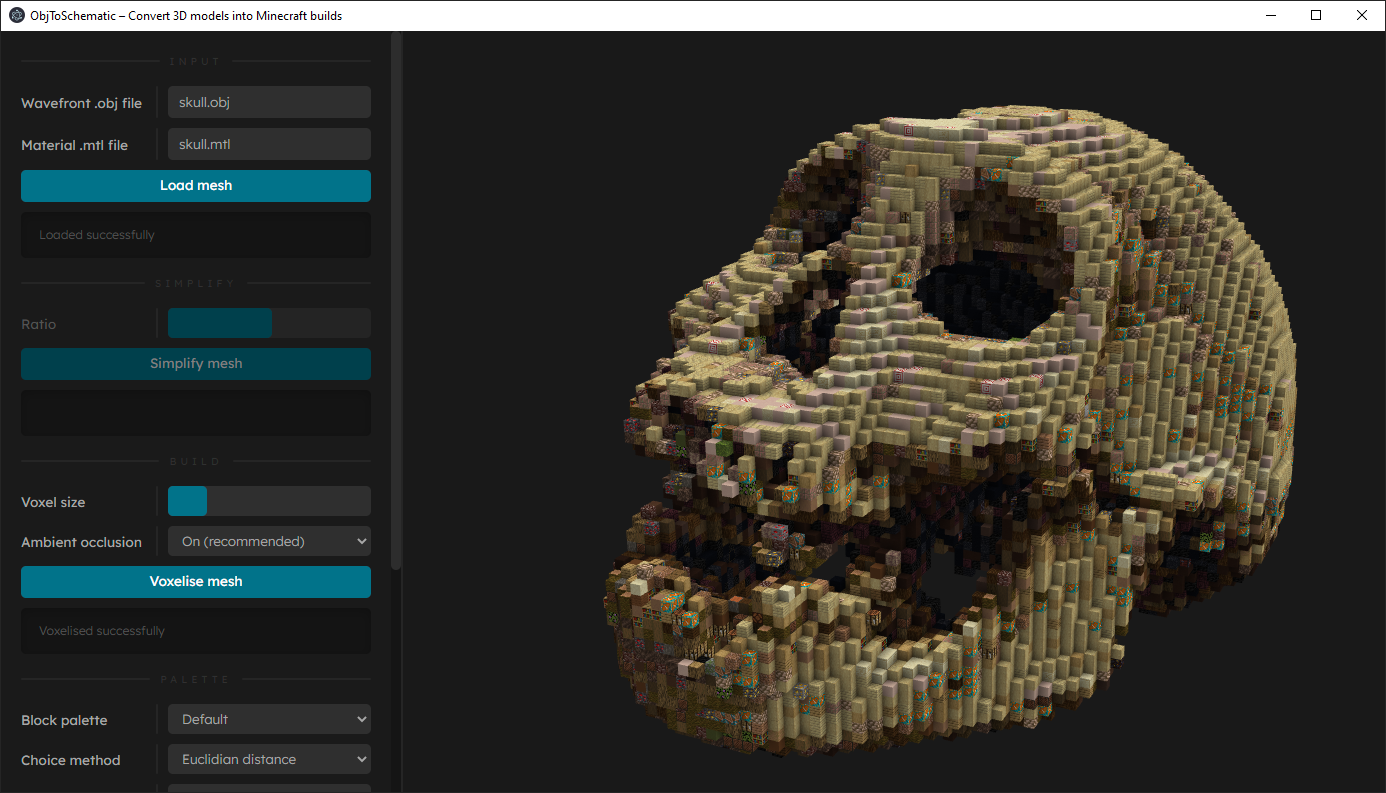
A visual tool to convert .obj model files into Minecraft Schematics or Litematica.
Usage
You can either download the latest release or build it yourself by following the instructions below.
- Download and install Node.js.
- Run
git clone https://github.com/LucasDower/ObjToSchematic.gitin your command line. - Navigate to
/ObjToSchematic-main. - Run
npm install. - Run
npm start.
Support for choosing the block palette is not yet supported. Instead, you can edit /tools/default-ignore-list.txt to include blocks you don't want to be used and then run npm run-script atlas. You can also place custom textures in /tools/blocks/ for more accurate block-colour matching when building with resource packs.
Progress
- 🟢 .json model loading
- 🟢 Model voxelisation
- 🟢 Optimised voxelisation & rendering overhaul
- 🟢 Basic .obj file loader UI
- 🟠
Greedy voxel meshing(Removed) - 🟢 Export to schematic
- 🟠
Voxel splitting(Removed) - 🟢 Ambient occlusion
- 🟢 Quality of life
- Model PSR, height limit warnings
- 🟢 .mtl support for block choice
- PNG support, JPEG support
- 🟢 Convert to TypeScript
- 🟢 Block choice exported
- Export to .litematic
- 🟢 Support for non-uniform block models (i.e. not all sides have same texture e.g. Oak Log, Crafting Table)
- 🟢 UI Redesign
- 🟢 Optimised ambient occlusion
- 🟢 Transition to ray-based voxelisation
- 🟢 Dithering
0.5
- ⚪ Support for simplifying complex meshes
- ⚪ Load custom block palettes and texture atlases
- 🟡 Optimise construction of voxel mesh vertex buffers
- 🟡 Web workers (see web-workers)
- Progress bar
- Prevent UI hanging
- 🟢 Buffer refactor to support
OES_element_index_uintWebGL extension (support for uint32 index buffers instead of uint16) - ⚪ Alpha support
- Alpha texture maps
- Transparent blocks
- ⚪ Export to .nbt (structure blocks)
- ⚪ Import from .gltf
0.6
- ⚪ Node.js C++ addons
- ⚪ Block painting
- ⚪ Building guides
- ⚪ Slice viewer
- ⚪ .fbx import support
- ⚪ Support for non-block models (e.g. slabs, stairs, trapdoors, etc.)
Disclaimer
⚠️ This repo is in development and proper error handling is not currently my priority. Contributions are welcome.
This is an non-commercial unofficial tool that is neither approved, endorsed, associated, nor connected to Mojang Studios. Block textures used are from Minecraft and usage complies with the Mojang Studios Brand And Assets Guidelines.
Debugging
To allow for your favourite debugging tools like breakpoints and call stacks, I've included launch options for debugging in VSCode. Use Ctrl+Shift+D, and run "Debug Main Process" and once the Electron window has initialised, run "Attach to Render Process".