mirror of
https://github.com/YMFE/yapi.git
synced 2025-03-07 14:16:52 +08:00
Merge branch 'dev' of http://gitlab.corp.qunar.com/mfe/yapi into dev
This commit is contained in:
commit
0f2a09f2c6
@ -45,6 +45,7 @@ YApi 是<strong>高效</strong>、<strong>易用</strong>、<strong>功能强大
|
||||
* 去哪儿
|
||||
* 唯品支付
|
||||
* 链家网
|
||||
* 快手
|
||||
* 中山市鲣鸟网络科技有限公司
|
||||
* 广州大象健康科技有限公司
|
||||
* 杭州数慧科技有限公司
|
||||
|
||||
Binary file not shown.
|
Before 
(image error) Size: 13 KiB After 
(image error) Size: 18 KiB 

|
BIN
doc/images/usage/case_key_res_query.png
Normal file
BIN
doc/images/usage/case_key_res_query.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 6.1 KiB |
@ -20,19 +20,31 @@ Mock 参数每次请求都会生成随机字符串
|
||||
|
||||
#### 变量参数
|
||||
|
||||
YApi 提供了强大的变量参数功能,你可以在测试的时候使用 `前面接口的返回值` 作为 `后面接口的参数`,即使接口之间存在依赖,也可以 **一键测试~**
|
||||
YApi 提供了强大的变量参数功能,你可以在测试的时候使用前面接口的 `参数` 或 `返回值` 作为 `后面接口的参数`,即使接口之间存在依赖,也可以轻松 **一键测试~**
|
||||
|
||||
格式:
|
||||
```
|
||||
$.{key}.{params|body}.{path}
|
||||
```
|
||||
|
||||
例如:现有两个接口,分别是“导航标题”和“文章列表”
|
||||
|
||||
<img class="doc-img" style="width: 678px;" src="./images/usage/case_key_list.png" />
|
||||
|
||||
文章列表接口需要传参数: `当前标题(id)`,而这个 id 需要通过 `导航标题` 的返回值获取,这时应在 `文章列表` 的参数输入框中根据前者的 key 找到对应 id。
|
||||
|
||||
`导航标题` 的返回值:
|
||||
<img class="doc-img" style="width: 122px;" src="./images/usage/case_key_res.png" />
|
||||
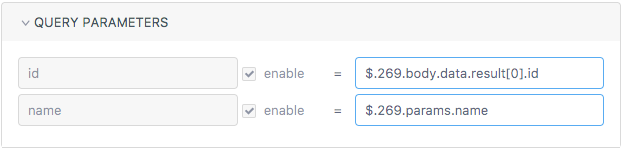
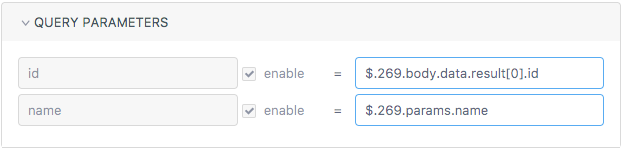
`导航标题` 的参数和返回值有如下结构:
|
||||
<div style="margin: 16px 0;">
|
||||
<span style="display: inline-block; width: 60px;vertical-align: top;">参数:</span>
|
||||
<img style="width: 165px;" src="./images/usage/case_key_res_query.png" />
|
||||
</div>
|
||||
<div style="margin: 16px 0;">
|
||||
<span style="display: inline-block; width: 60px;vertical-align: top;">返回值:</span>
|
||||
<img style="width: 122px;" src="./images/usage/case_key_res.png" />
|
||||
</div>
|
||||
|
||||
`文章列表` 的参数配置:
|
||||
<img class="doc-img" style="width: 682px;" src="./images/usage/case_key_query.png" />
|
||||
$. 是使用动态变量的标志,**$.269 即表示 key 值为 269 的用例返回的数据**。
|
||||
则 `文章列表` 的参数可以如下配置:
|
||||
<img class="doc-img" style="width: 624px;" src="./images/usage/case_key_query.png" />
|
||||
|
||||
其中 **$.** 是使用 **动态变量** 的标志,$.269.**params** 即表示 key 值为 269 用例的请求参数,$.269.**body** 即表示 key 值为 269 用例的返回值。
|
||||
|
||||
> Tips: 上下拖动测试集合的列表项可以调整测试的顺序。
|
||||
|
||||
@ -138,7 +138,13 @@ module.exports = async (ctx, next) => {
|
||||
body: ctx.request.body
|
||||
}
|
||||
);
|
||||
res = Mock.mock(res);
|
||||
|
||||
try{
|
||||
res = Mock.mock(res);
|
||||
}catch(e){
|
||||
res = res;
|
||||
}
|
||||
|
||||
let context = {
|
||||
projectData: project,
|
||||
interfaceData: interfaceData,
|
||||
|
||||
@ -85,6 +85,7 @@ class interfaceModel extends baseModel {
|
||||
|
||||
getVar(project_id, method){
|
||||
return this.model.find({
|
||||
project_id: project_id,
|
||||
type: 'var',
|
||||
method: method
|
||||
}).select('_id path').exec()
|
||||
|
||||
@ -3048,7 +3048,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/project.js.html#624" target="_blank">./server/controllers/project.js:624</a>
|
||||
<a href="./static/server/controllers/project.js.html#625" target="_blank">./server/controllers/project.js:625</a>
|
||||
</p>
|
||||
|
||||
|
||||
@ -3140,7 +3140,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/project.js.html#674" target="_blank">./server/controllers/project.js:674</a>
|
||||
<a href="./static/server/controllers/project.js.html#675" target="_blank">./server/controllers/project.js:675</a>
|
||||
</p>
|
||||
|
||||
|
||||
@ -4502,7 +4502,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#159" target="_blank">./server/controllers/interfaceCol.js:159</a>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#162" target="_blank">./server/controllers/interfaceCol.js:162</a>
|
||||
</p>
|
||||
|
||||
|
||||
@ -4684,7 +4684,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#299" target="_blank">./server/controllers/interfaceCol.js:299</a>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#302" target="_blank">./server/controllers/interfaceCol.js:302</a>
|
||||
</p>
|
||||
|
||||
|
||||
@ -4854,7 +4854,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#368" target="_blank">./server/controllers/interfaceCol.js:368</a>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#371" target="_blank">./server/controllers/interfaceCol.js:371</a>
|
||||
</p>
|
||||
|
||||
|
||||
@ -4916,7 +4916,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#435" target="_blank">./server/controllers/interfaceCol.js:435</a>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#438" target="_blank">./server/controllers/interfaceCol.js:438</a>
|
||||
</p>
|
||||
|
||||
|
||||
@ -4990,7 +4990,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#477" target="_blank">./server/controllers/interfaceCol.js:477</a>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#480" target="_blank">./server/controllers/interfaceCol.js:480</a>
|
||||
</p>
|
||||
|
||||
|
||||
@ -5050,7 +5050,7 @@
|
||||
|
||||
<p>
|
||||
<small class="text-muted">源码位置:</small>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#509" target="_blank">./server/controllers/interfaceCol.js:509</a>
|
||||
<a href="./static/server/controllers/interfaceCol.js.html#512" target="_blank">./server/controllers/interfaceCol.js:512</a>
|
||||
</p>
|
||||
|
||||
|
||||
|
||||
@ -170,15 +170,25 @@
|
||||
<p>测试完成之后,点击报告查看该次请求的结果</p>
|
||||
<h2 class="subject" id="编辑测试用例">编辑测试用例 <a class="hashlink" href="#编辑测试用例">#</a></h2><h3 class="subject" id="Mock参数">Mock参数 <a class="hashlink" href="#Mock参数">#</a></h3><p>Mock 参数每次请求都会生成随机字符串</p>
|
||||
<p><img class="doc-img" style="width:100%" src="./images/usage/case-edit.jpg" /></p>
|
||||
<h4 class="subject" id="变量参数">变量参数 <a class="hashlink" href="#变量参数">#</a></h4><p>YApi 提供了强大的变量参数功能,你可以在测试的时候使用 <code>前面接口的返回值</code> 作为 <code>后面接口的参数</code>,即使接口之间存在依赖,也可以 <strong>一键测试~</strong></p>
|
||||
<p>例如:现有两个接口,分别是“导航标题”和“文章列表”</p>
|
||||
<p><img class="doc-img" style="width: 678px;" src="./images/usage/case_key_list.png" /></p>
|
||||
<h4 class="subject" id="变量参数">变量参数 <a class="hashlink" href="#变量参数">#</a></h4><p>YApi 提供了强大的变量参数功能,你可以在测试的时候使用前面接口的 <code>参数</code> 或 <code>返回值</code> 作为 <code>后面接口的参数</code>,即使接口之间存在依赖,也可以轻松 <strong>一键测试~</strong></p>
|
||||
<p>格式:</p>
|
||||
<pre><code>$.<span class="token punctuation">{</span>key<span class="token punctuation">}</span>.<span class="token punctuation">{</span>params|body<span class="token punctuation">}</span>.<span class="token punctuation">{</span>path<span class="token punctuation">}</span>
|
||||
</code></pre><p>例如:现有两个接口,分别是“导航标题”和“文章列表”
|
||||
<img class="doc-img" style="width: 678px;" src="./images/usage/case_key_list.png" /></p>
|
||||
<p>文章列表接口需要传参数: <code>当前标题(id)</code>,而这个 id 需要通过 <code>导航标题</code> 的返回值获取,这时应在 <code>文章列表</code> 的参数输入框中根据前者的 key 找到对应 id。</p>
|
||||
<p><code>导航标题</code> 的返回值:
|
||||
<img class="doc-img" style="width: 122px;" src="./images/usage/case_key_res.png" /></p>
|
||||
<p><code>文章列表</code> 的参数配置:
|
||||
<img class="doc-img" style="width: 682px;" src="./images/usage/case_key_query.png" />
|
||||
$. 是使用动态变量的标志,<strong>$.269 即表示 key 值为 269 的用例返回的数据</strong>。</p>
|
||||
<p><code>导航标题</code> 的参数和返回值有如下结构:</p>
|
||||
<div style="margin: 16px 0;">
|
||||
<span style="display: inline-block; width: 60px;vertical-align: top;">参数:</span>
|
||||
<img style="width: 165px;" src="./images/usage/case_key_res_query.png" />
|
||||
</div>
|
||||
<div style="margin: 16px 0;">
|
||||
<span style="display: inline-block; width: 60px;vertical-align: top;">返回值:</span>
|
||||
<img style="width: 122px;" src="./images/usage/case_key_res.png" />
|
||||
</div>
|
||||
|
||||
<p>则 <code>文章列表</code> 的参数可以如下配置:
|
||||
<img class="doc-img" style="width: 624px;" src="./images/usage/case_key_query.png" /></p>
|
||||
<p>其中 <strong>$.</strong> 是使用 <strong>动态变量</strong> 的标志,$.269.<strong>params</strong> 即表示 key 值为 269 用例的请求参数,$.269.<strong>body</strong> 即表示 key 值为 269 用例的返回值。</p>
|
||||
<blockquote>
|
||||
<p>Tips: 上下拖动测试集合的列表项可以调整测试的顺序。</p>
|
||||
</blockquote>
|
||||
|
||||
Binary file not shown.
|
Before 
(image error) Size: 13 KiB After 
(image error) Size: 18 KiB 

|
BIN
static/doc/images/usage/case_key_res_query.png
Normal file
BIN
static/doc/images/usage/case_key_res_query.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 6.1 KiB |
@ -178,6 +178,9 @@ class interfaceColController extends baseController{
|
||||
result.req_params = this.handleParamsValue(data.req_params, result.req_params)
|
||||
resultList[index] = result;
|
||||
}
|
||||
resultList = resultList.sort((a,b)=>{
|
||||
return a.index - b.index;
|
||||
});
|
||||
ctx.body = yapi.commons.resReturn(resultList);
|
||||
} catch (e) {
|
||||
ctx.body = yapi.commons.resReturn(null, 402, e.message);
|
||||
|
||||
@ -630,6 +630,7 @@ class projectController extends baseController {
|
||||
|
||||
if (!_.isUndefined(params.name)) data.name = params.name;
|
||||
if (!_.isUndefined(params.desc)) data.desc = params.desc;
|
||||
if (!_.isUndefined(params.group_id)) data.group_id = params.group_id;
|
||||
data.basepath = params.basepath;
|
||||
if (!_.isUndefined(params.color)) data.color = params.color;
|
||||
if (!_.isUndefined(params.icon)) data.icon = params.icon;
|
||||
|
||||
Loading…
Reference in New Issue
Block a user