123 KiB
Upcoming Release
New Features:
Queue now works with reload mode!
You can now call queue on your demo outside of the if __name__ == "__main__" block and
run the script in reload mode with the gradio command.
Any changes to the app.py file will be reflected in the webpage automatically and the queue will work
properly!
By @freddyaboulton in PR 3089
Bug Fixes:
Documentation Changes:
- Added a guide on the 4 kinds of Gradio Interfaces by @yvrjsharma and @abidlabs in PR 3003
- Explained that the parameters in
launchwill not be respected when using reload mode, e.g.gradiocommand by @freddyaboulton in PR 3089
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Changed URL of final image for
fake_diffusiondemos by @freddyaboulton in PR 3120
Contributors Shoutout:
No changes to highlight.
Version 3.17.1
New Features:
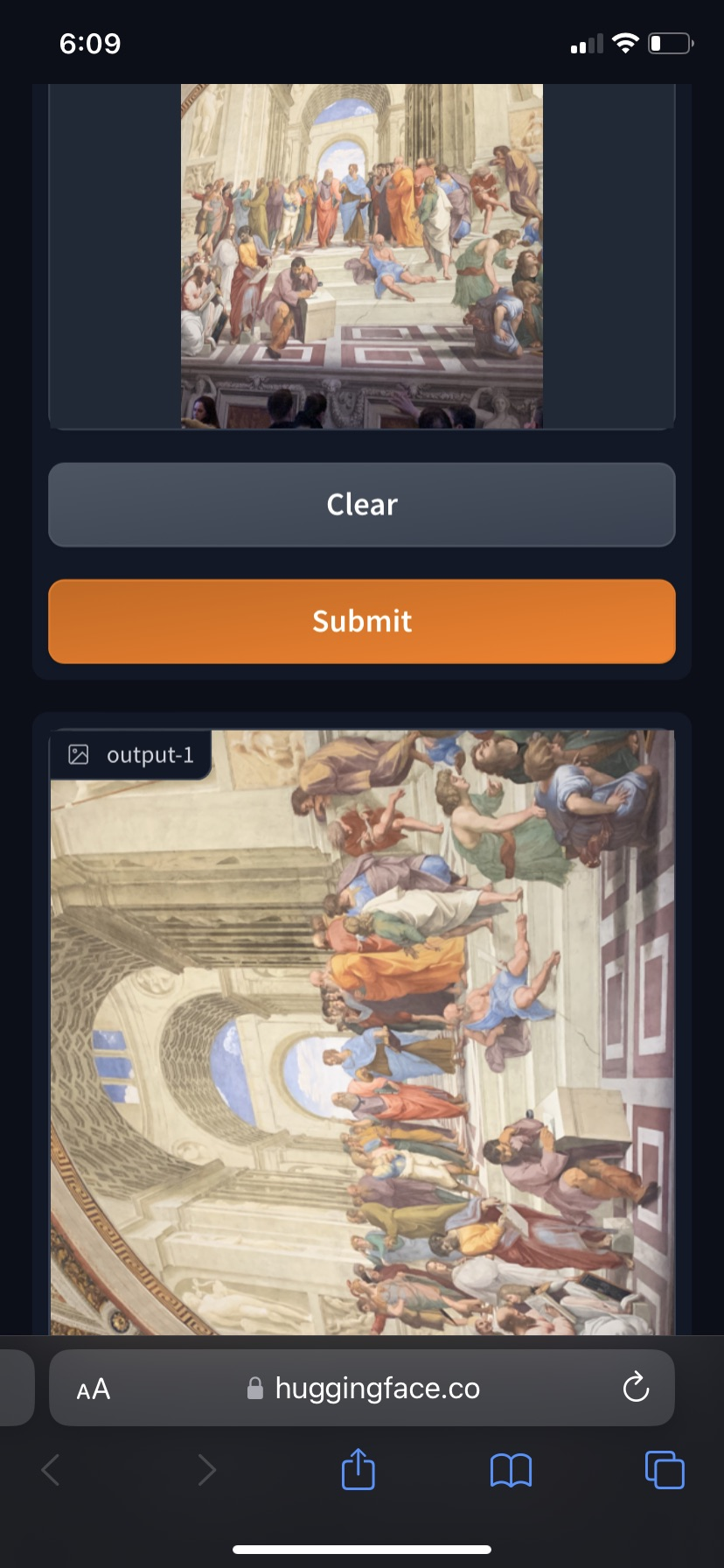
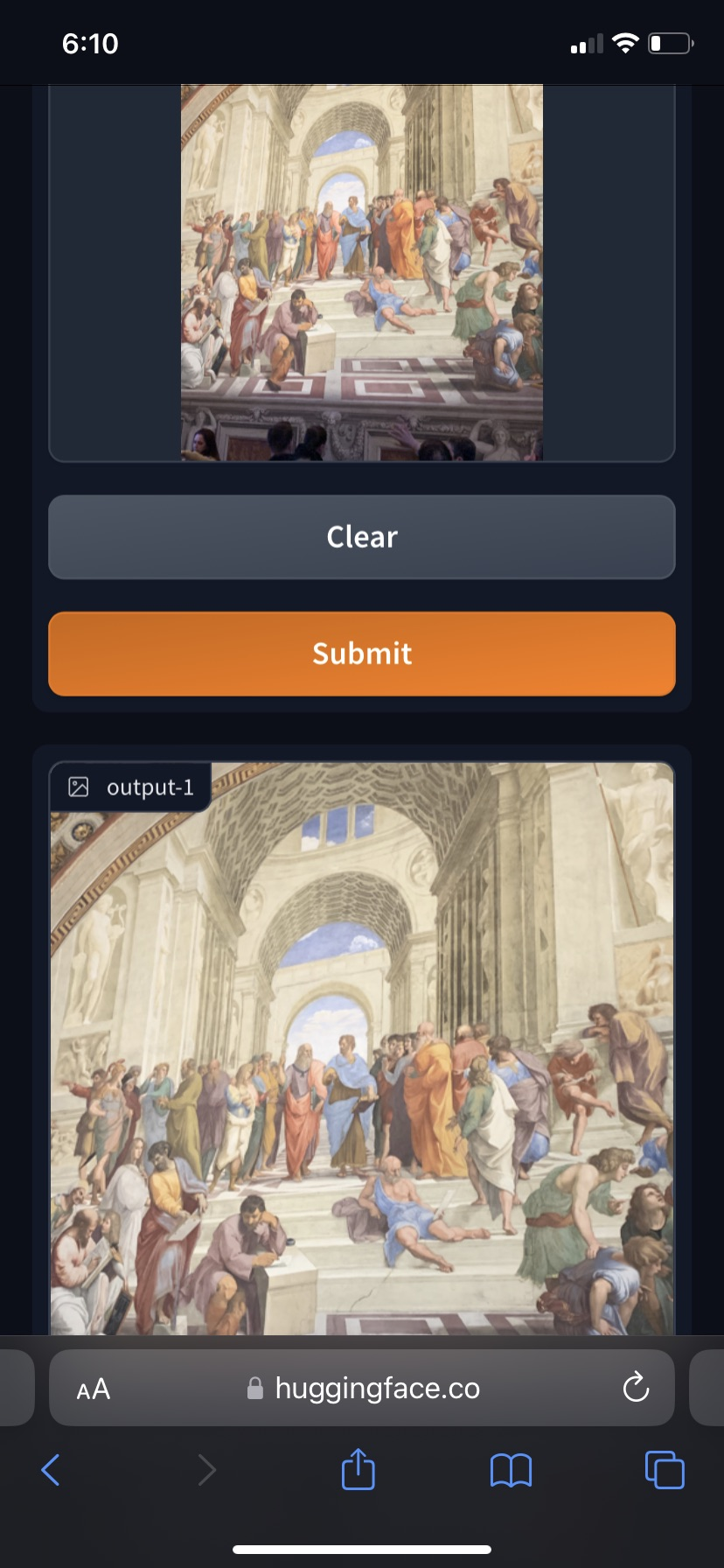
iOS image rotation fixed 🔄
Previously photos uploaded via iOS would be rotated after processing. This has been fixed by @freddyaboulton in PR 3089
Before
After
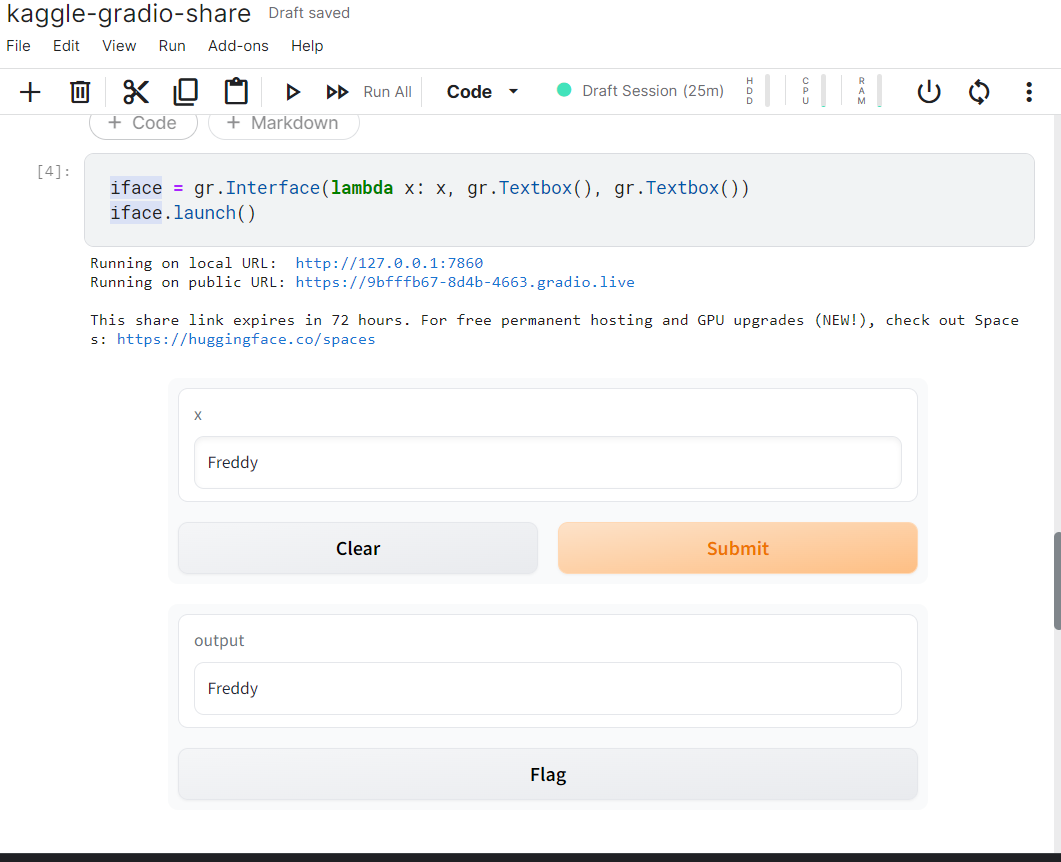
Run on Kaggle kernels 🧪
A share link will automatically be created when running on Kaggle kernels (notebooks) so that the front-end is properly displayed.
By @freddyaboulton in PR 3101
Bug Fixes:
- Fix bug where examples were not rendered correctly for demos created with Blocks api that had multiple input compinents by @freddyaboulton in PR 3090
- Fix change event listener for JSON, HighlightedText, Chatbot by @aliabid94 in PR 3095
- Fixes bug where video and file change event not working @tomchang25 in PR 3098
- Fixes bug where static_video play and pause event not working @tomchang25 in PR 3098
- Fixed
Gallery.style(grid=...)by by @aliabd in PR 3107
Documentation Changes:
- Fix a broken link in the Quick Start guide, by @cakiki in PR 3109
- Add a guide on using Gradio with Comet, by @DN6 in PR 3058
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Set minimum
markdown-it-pyversion to2.0.0so that the dollar math plugin is compatible by @freddyaboulton in PR 3102
Contributors Shoutout:
No changes to highlight.
Version 3.17.0
New Features:
Extended support for Interface.load! 🏗️
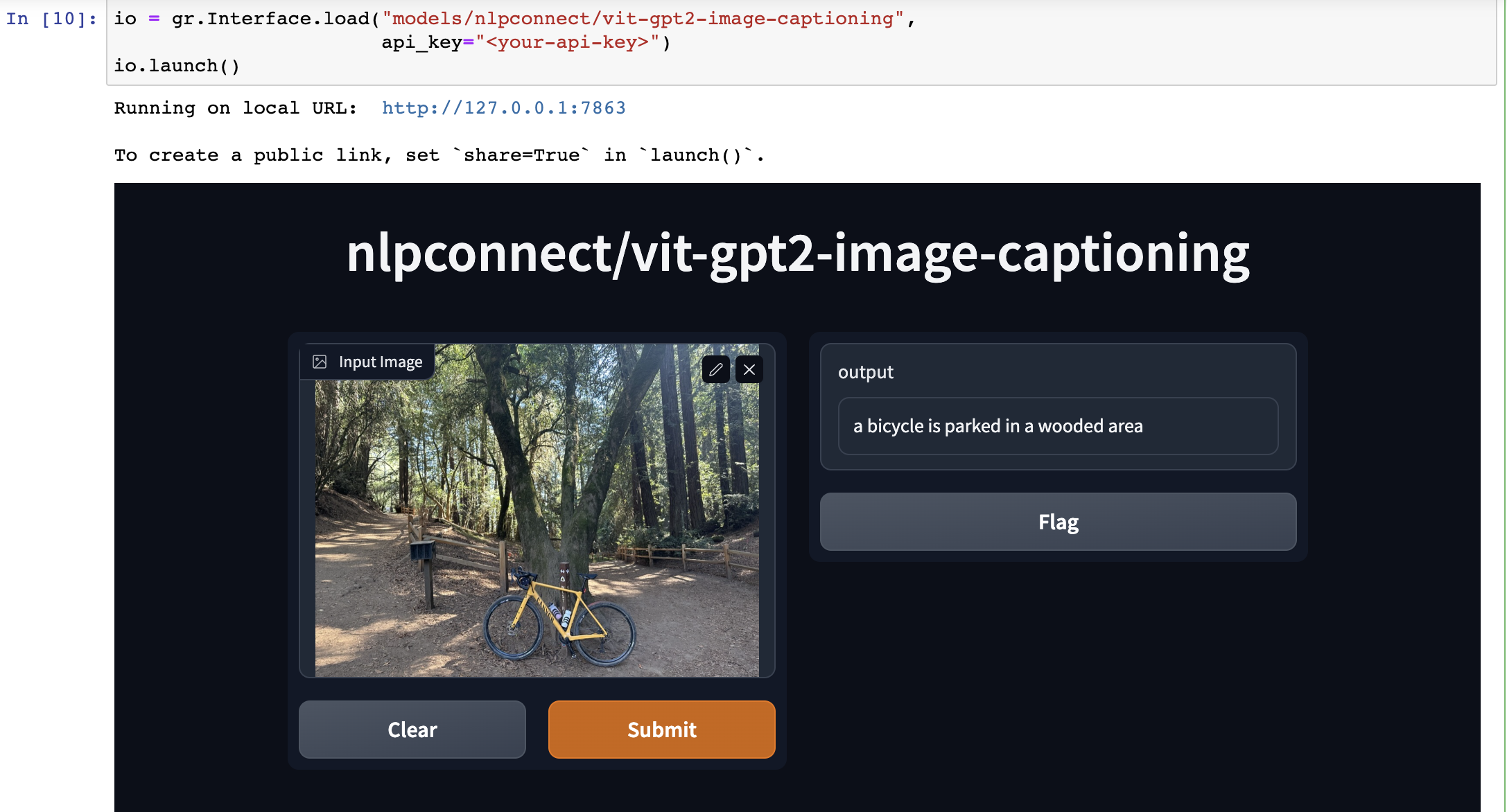
You can now load image-to-text and conversational pipelines from the hub!
Image-to-text Demo
io = gr.Interface.load("models/nlpconnect/vit-gpt2-image-captioning",
api_key="<optional-api-key>")
io.launch()

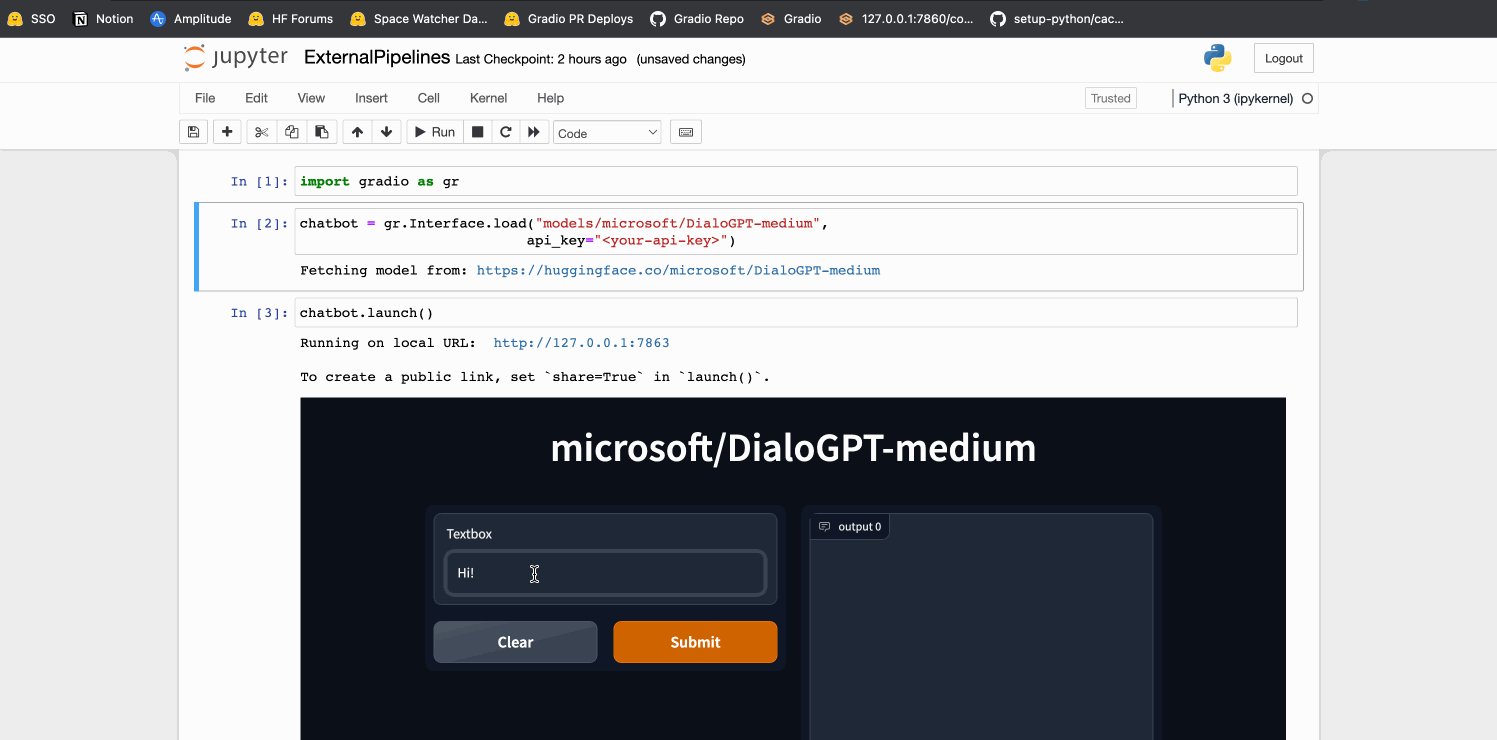
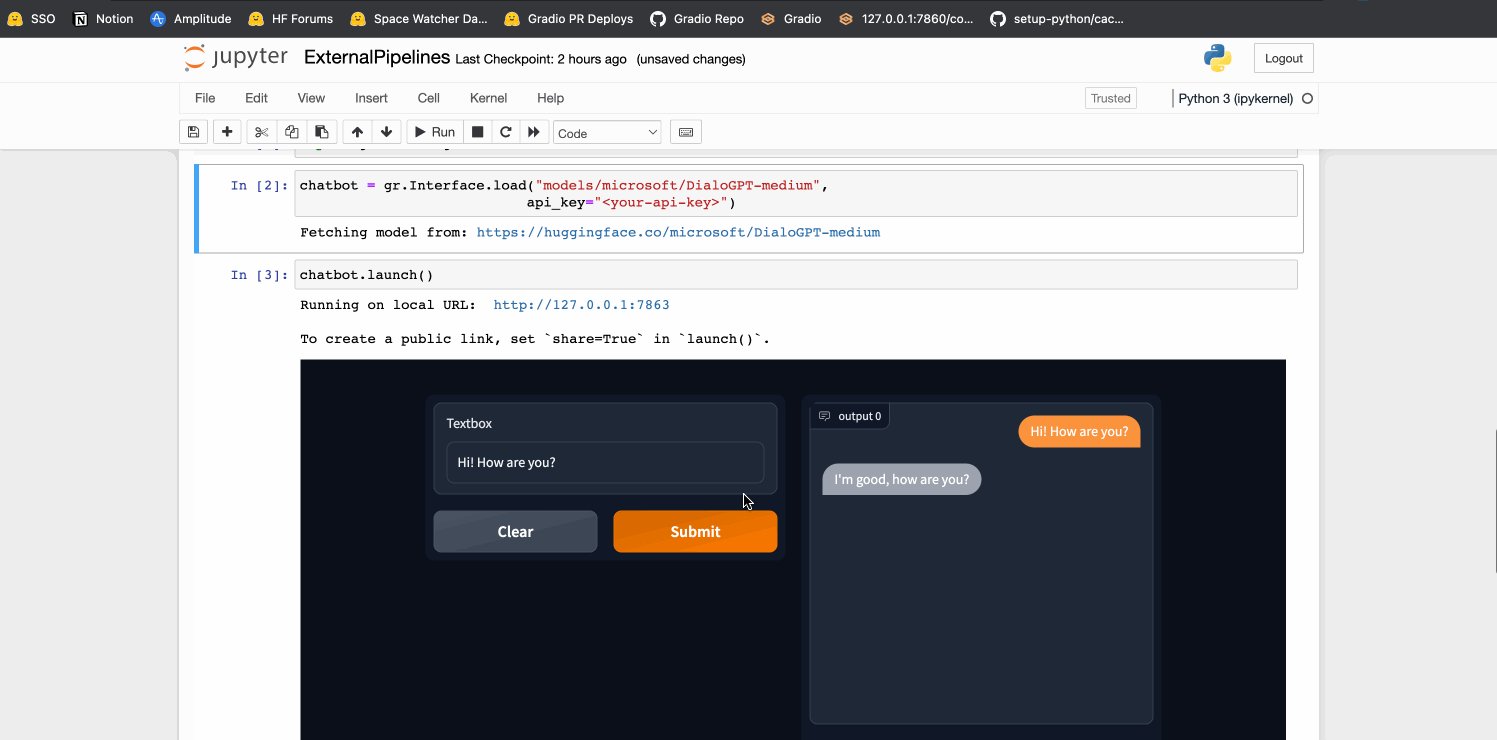
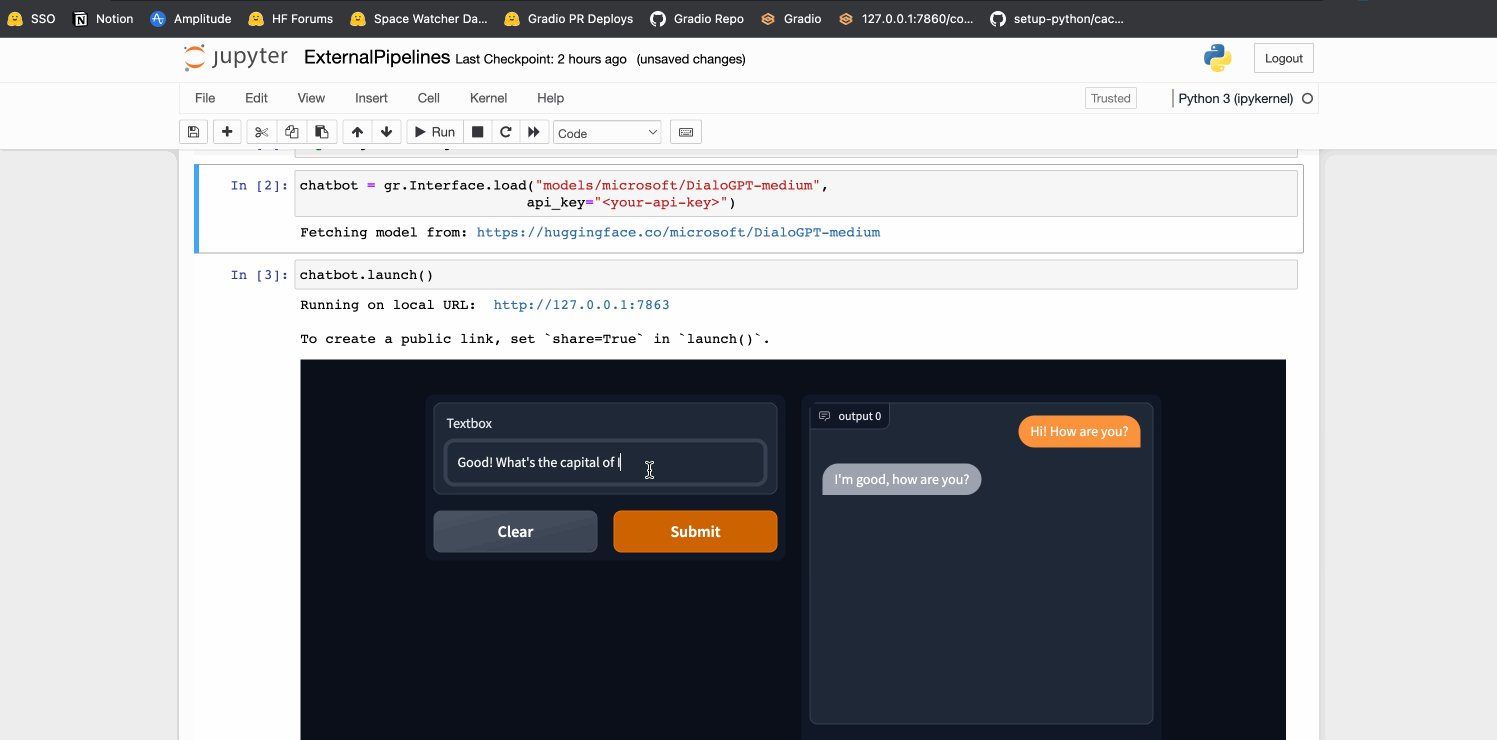
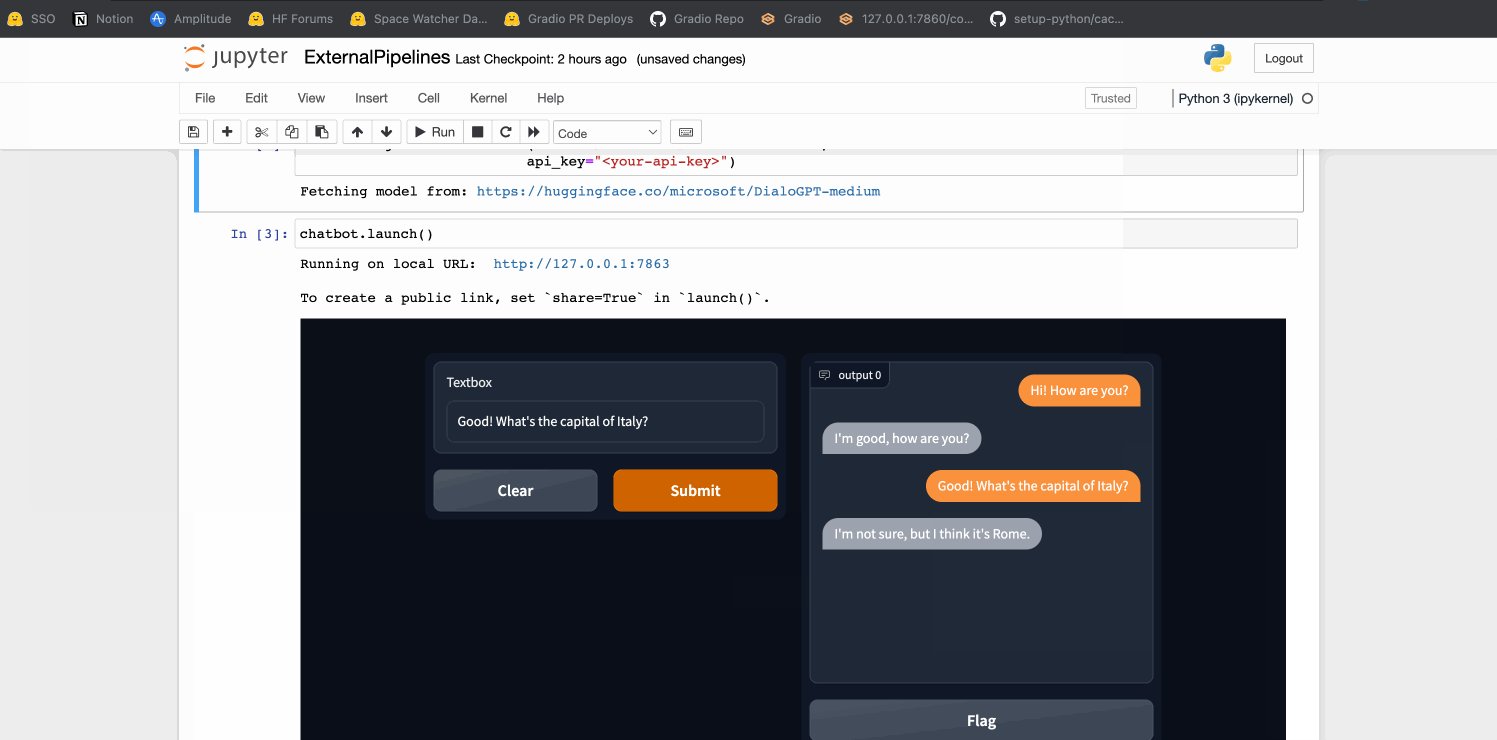
conversational Demo
chatbot = gr.Interface.load("models/microsoft/DialoGPT-medium",
api_key="<optional-api-key>")
chatbot.launch()
By @freddyaboulton in PR 3011
Download Button added to Model3D Output Component 📥
No need for an additional file output component to enable model3d file downloads anymore. We now added a download button to the model3d component itself.

By @dawoodkhan82 in PR 3014
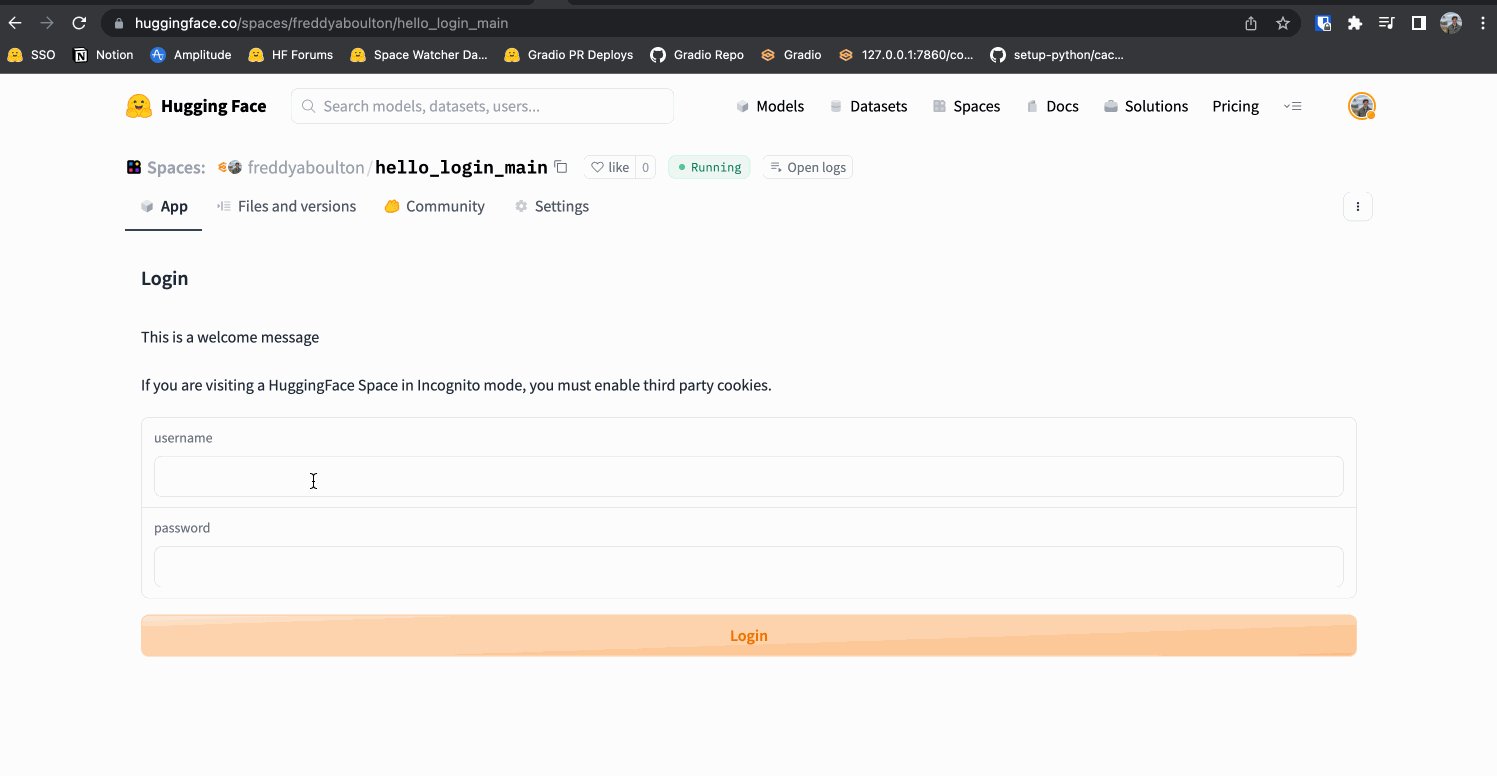
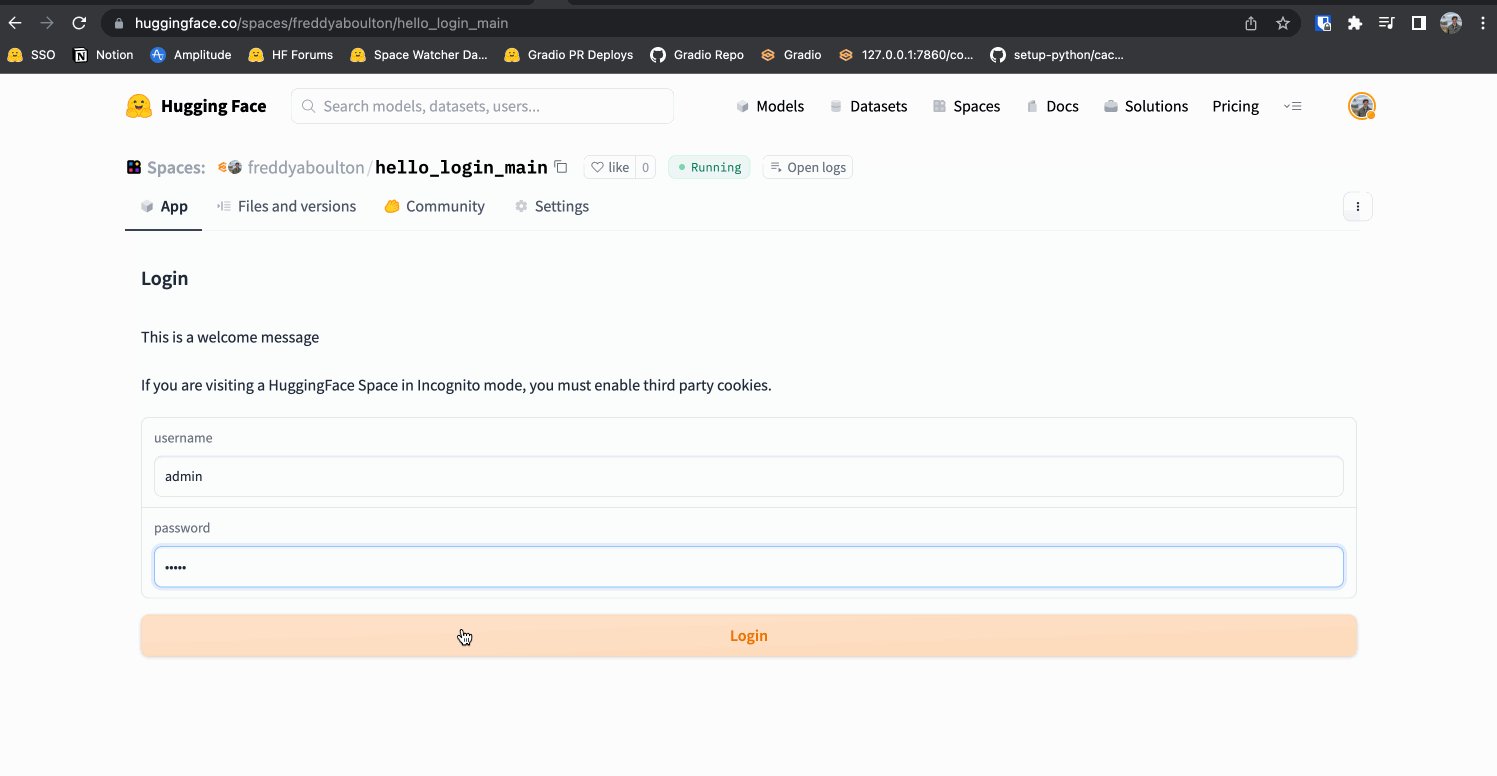
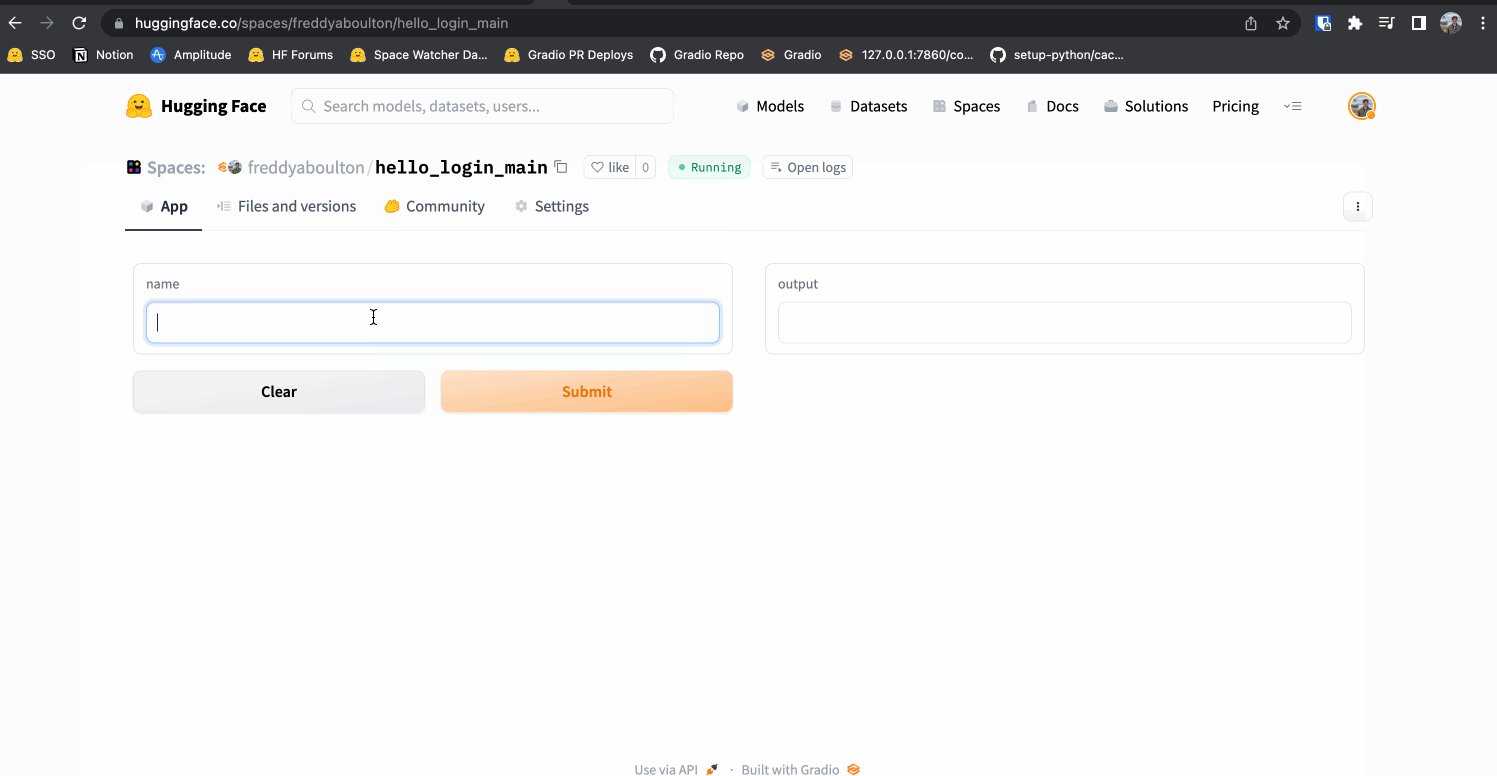
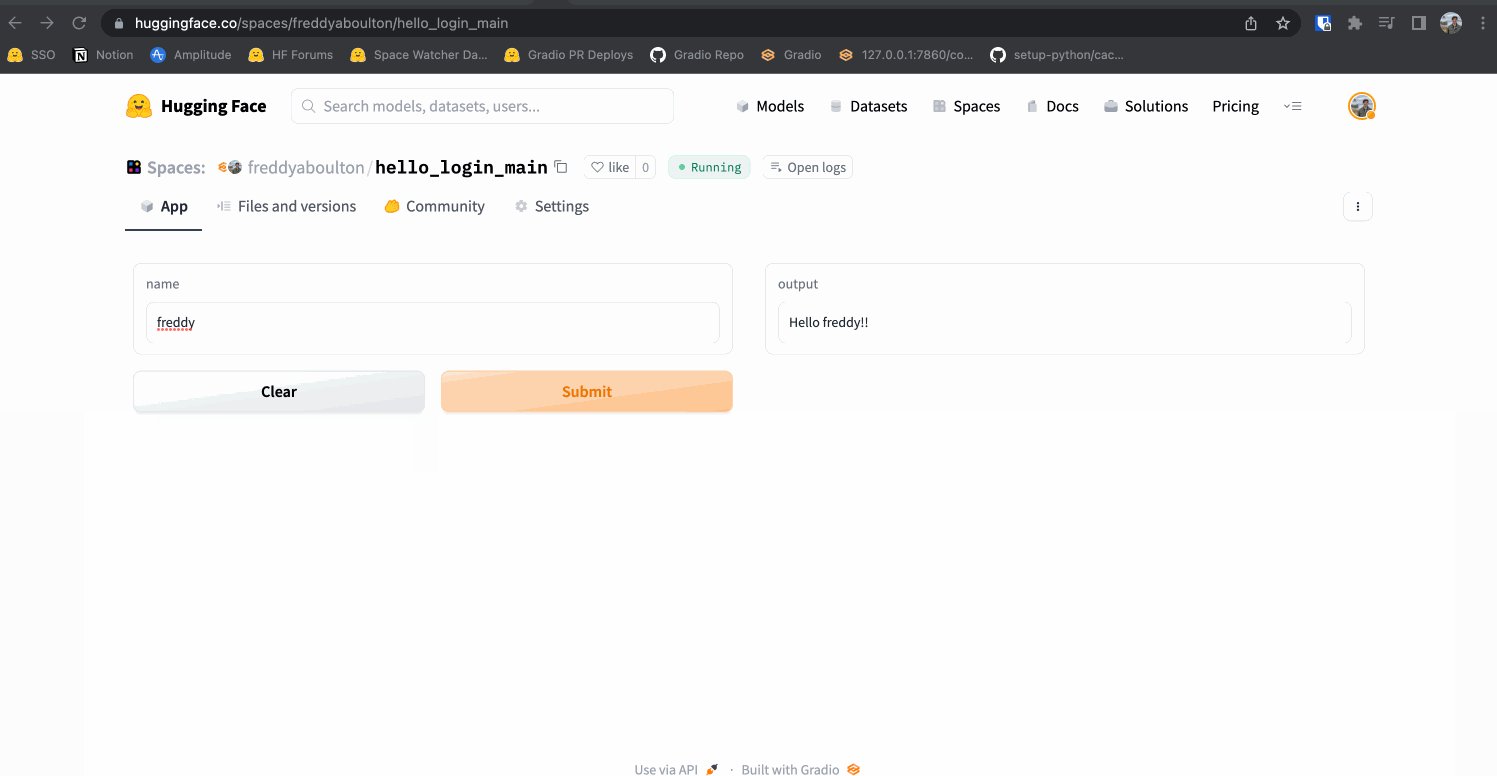
Fixing Auth on Spaces 🔑
Authentication on spaces works now! Third party cookies must be enabled on your browser to be able to log in. Some browsers disable third party cookies by default (Safari, Chrome Incognito).
Bug Fixes:
- Fixes bug where interpretation event was not configured correctly by @freddyaboulton in PR 2993
- Fix relative import bug in reload mode by @freddyaboulton in PR 2992
- Fixes bug where png files were not being recognized when uploading images by @abidlabs in PR 3002
- Fixes bug where external Spaces could not be loaded and used as functions if they returned files by @abidlabs in PR 3004
- Fix bug where file serialization output was not JSON serializable by @freddyaboulton in PR 2999
- Fixes bug where png files were not being recognized when uploading images by @abidlabs in PR 3002
- Fixes bug where temporary uploaded files were not being added to temp sets by @abidlabs in PR 3005
- Fixes issue where markdown support in chatbot breaks older demos @dawoodkhan82 in PR 3006
- Fixes the
/file/route that was broken in a recent change in PR 3010 - Fix bug where the Image component could not serialize image urls by @freddyaboulton in PR 2957
- Fix forwarding for guides after SEO renaming by @aliabd in PR 3017
- Switch all pages on the website to use latest stable gradio by @aliabd in PR 3016
- Fix bug related to deprecated parameters in
huggingface_hubfor the HuggingFaceDatasetSaver in PR 3025 - Added better support for symlinks in the way absolute paths are resolved by @abidlabs in PR 3037
- Fix several minor frontend bugs (loading animation, examples as gallery) frontend @aliabid94 in PR 2961.
- Fixes bug that the chatbot sample code does not work with certain input value by @petrov826 in PR 3039.
- Fix shadows for form element and ensure focus styles more visible in dark mode @pngwn in PR 3042.
- Fixed bug where the Checkbox and Dropdown change events were not triggered in response to other component changes by @freddyaboulton in PR 3045
- Fix bug where the queue was not properly restarted after launching a
closedapp by @freddyaboulton in PR 3022 - Adding missing embedded components on docs by @aliabd in PR 3027
- Fixes bug where app would crash if the
file_typesparameter ofgr.Fileorgr.UploadButtonwas not a list by @freddyaboulton in PR 3048 - Ensure CSS mounts correctly regardless of how many Gradio instances are on the page @pngwn in PR 3059.
- Fix bug where input component was not hidden in the frontend for
UploadButtonby @freddyaboulton in PR 3053 - Fixes issue where after clicking submit or undo, the sketch output wouldn't clear. @dawoodkhan82 in PR 3047
- Ensure spaces embedded via the web component always use the correct URLs for server requests and change ports for testing to avoid strange collisions when users are working with embedded apps locally by @pngwn in PR 3065
- Preserve selected image of Gallery through updated by @freddyaboulton in PR 3061
- Fix bug where auth was not respected on HF spaces by @freddyaboulton and @aliabid94 in PR 3049
- Fixes bug where tabs selected attribute not working if manually change tab by @tomchang25 in 3055
- Change chatbot to show dots on progress, and fix bug where chatbot would not stick to bottom in the case of images by @aliabid94 in PR 3067
Documentation Changes:
- SEO improvements to guides by@aliabd in PR 2915
- Use
gr.LinePlotfor theblocks_kinematicsdemo by @freddyaboulton in PR 2998 - Updated the
interface_series_loadto include some inline markdown code by @abidlabs in PR 3051
Testing and Infrastructure Changes:
Breaking Changes:
No changes to highlight.
Full Changelog:
- Rewrote frontend using CSS variables for themes by @pngwn in PR 2840
- Moved telemetry requests to run on background threads by @abidlabs in PR 3054
Contributors Shoutout:
No changes to highlight.
Version 3.16.2
New Features:
No changes to highlight.
Bug Fixes:
- Fixed file upload fails for files with zero size by @dawoodkhan82 in PR 2923
- Fixed bug where
mount_gradio_appwould not launch if the queue was enabled in a gradio app by @freddyaboulton in PR 2939 - Fix custom long CSS handling in Blocks by @anton-l in PR 2953
- Recovers the dropdown change event by @abidlabs in PR 2954.
- Fix audio file output by @aliabid94 in PR 2961.
- Fixed bug where file extensions of really long files were not kept after download by @freddyaboulton in PR 2929
- Fix bug where outputs for examples where not being returned by the backend by @freddyaboulton in PR 2955
- Fix bug in
blocks_plugdemo that prevented switching tabs programmatically with python @TashaSkyUp in PR 2971.
Documentation Changes:
No changes to highlight.
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
No changes to highlight.
Contributors Shoutout:
No changes to highlight.
Version 3.16.1
New Features:
No changes to highlight.
Bug Fixes:
- Fix audio file output by @aliabid94 in PR 2950.
Documentation Changes:
No changes to highlight.
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
No changes to highlight.
Contributors Shoutout:
No changes to highlight.
Version 3.16.0
New Features:
Send custom progress updates by adding a gr.Progress argument after the input arguments to any function. Example:
def reverse(word, progress=gr.Progress()):
progress(0, desc="Starting")
time.sleep(1)
new_string = ""
for letter in progress.tqdm(word, desc="Reversing"):
time.sleep(0.25)
new_string = letter + new_string
return new_string
demo = gr.Interface(reverse, gr.Text(), gr.Text())
Progress indicator bar by @aliabid94 in PR 2750.
- Added
titleargument toTabbedInterfaceby @MohamedAliRashad in #2888 - Add support for specifying file extensions for
gr.Fileandgr.UploadButton, usingfile_typesparameter (e.ggr.File(file_count="multiple", file_types=["text", ".json", ".csv"])) by @dawoodkhan82 in #2901 - Added
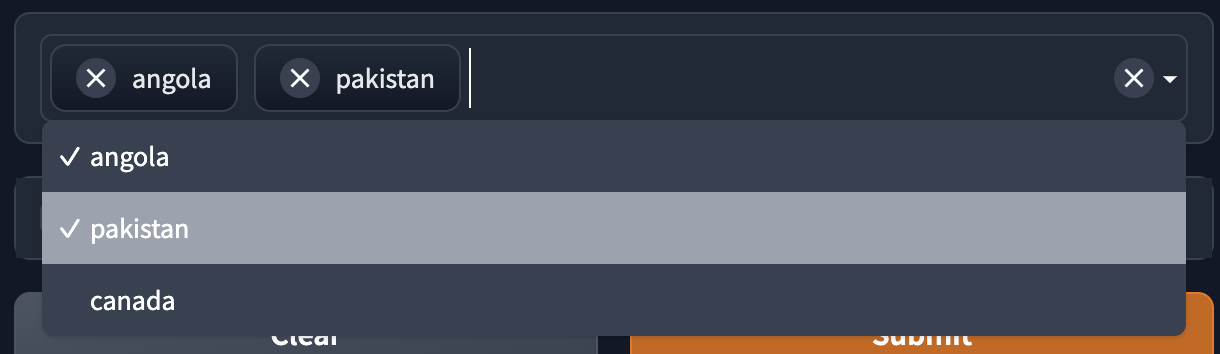
multiselectoption toDropdownby @dawoodkhan82 in #2871
With multiselect set to true a user can now select multiple options from the gr.Dropdown component.
gr.Dropdown(["angola", "pakistan", "canada"], multiselect=True, value=["angola"])

Bug Fixes:
- Fixed bug where an error opening an audio file led to a crash by @FelixDombek in PR 2898
- Fixed bug where setting
default_enabled=Falsemade it so that the entire queue did not start by @freddyaboulton in PR 2876 - Fixed bug where csv preview for DataFrame examples would show filename instead of file contents by @freddyaboulton in PR 2877
- Fixed bug where an error raised after yielding iterative output would not be displayed in the browser by @JaySmithWpg in PR 2889
- Fixed bug in
blocks_styledemo that was preventing it from launching by @freddyaboulton in PR 2890 - Fixed bug where files could not be downloaded by @freddyaboulton in PR 2926
- Fixed bug where cached examples were not displaying properly by @a-rogalska in PR 2974
Documentation Changes:
- Added a Guide on using Google Sheets to create a real-time dashboard with Gradio's
DataFrameandLinePlotcomponent, by @abidlabs in PR 2816 - Add a components - events matrix on the docs by @aliabd in PR 2921
Testing and Infrastructure Changes:
- Deployed PRs from forks to spaces by @freddyaboulton in PR 2895
Breaking Changes:
No changes to highlight.
Full Changelog:
- The
default_enabledparameter of theBlocks.queuemethod has no effect by @freddyaboulton in PR 2876 - Added typing to several Python files in codebase by @abidlabs in PR 2887
- Excluding untracked files from demo notebook check action by @aliabd in PR 2897
- Optimize images and gifs by @aliabd in PR 2922
- Updated typing by @1nF0rmed in PR 2904
Contributors Shoutout:
- @JaySmithWpg for making their first contribution to gradio!
- @MohamedAliRashad for making their first contribution to gradio!
Version 3.15.0
New Features:
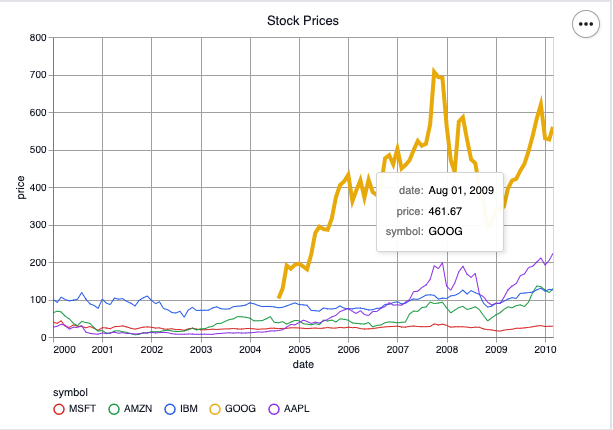
Gradio's newest plotting component gr.LinePlot! 📈
With this component you can easily create time series visualizations with customizable appearance for your demos and dashboards ... all without having to know an external plotting library.
For an example of the api see below:
gr.LinePlot(stocks,
x="date",
y="price",
color="symbol",
color_legend_position="bottom",
width=600, height=400, title="Stock Prices")
By @freddyaboulton in PR 2807
Bug Fixes:
- Fixed bug where the
examples_per_pageparameter of theExamplescomponent was not passed to the internalDatasetcomponent by @freddyaboulton in PR 2861 - Fixes loading Spaces that have components with default values by @abidlabs in PR 2855
- Fixes flagging when
allow_flagging="auto"ingr.Interface()by @abidlabs in PR 2695 - Fixed bug where passing a non-list value to
gr.CheckboxGroupwould crash the entire app by @freddyaboulton in PR 2866
Documentation Changes:
- Added a Guide on using BigQuery with Gradio's
DataFrameandScatterPlotcomponent, by @abidlabs in PR 2794
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Fixed importing gradio can cause PIL.Image.registered_extensions() to break by
[@aliencaocao](https://github.com/aliencaocao)in[PR 2846](https://github.com/gradio-app/gradio/pull/2846) - Fix css glitch and navigation in docs by @aliabd in PR 2856
- Added the ability to set
x_lim,y_limand legend positions forgr.ScatterPlotby @freddyaboulton in PR 2807 - Remove footers and min-height the correct way by @aliabd in PR 2860
Contributors Shoutout:
No changes to highlight.
Version 3.14.0
New Features:
Add Waveform Visual Support to Audio
Adds a gr.make_waveform() function that creates a waveform video by combining an audio and an optional background image by @dawoodkhan82 and @aliabid94 in [PR 2706](https://github.com/gradio-app/gradio/pull/2706. Helpful for making audio outputs much more shareable.
Allows Every Component to Accept an every Parameter
When a component's initial value is a function, the every parameter re-runs the function every every seconds. By @abidlabs in PR 2806. Here's a code example:
import gradio as gr
with gr.Blocks() as demo:
df = gr.DataFrame(run_query, every=60*60)
demo.queue().launch()
Bug Fixes:
- Fixed issue where too many temporary files were created, all with randomly generated filepaths. Now fewer temporary files are created and are assigned a path that is a hash based on the file contents by @abidlabs in PR 2758
Documentation Changes:
No changes to highlight.
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
No changes to highlight.
Contributors Shoutout:
No changes to highlight.
Version 3.13.2
New Features:
No changes to highlight.
Bug Fixes:
No changes to highlight.
Documentation Changes:
Testing and Infrastructure Changes:
- Remove h11 pinning by @ecederstrand in PR 2820
Breaking Changes:
No changes to highlight.
Full Changelog:
No changes to highlight.
Contributors Shoutout:
No changes to highlight.
Version 3.13.1
New Features:
New Shareable Links
Replaces tunneling logic based on ssh port-forwarding to that based on frp by XciD and Wauplin in PR 2509
You don't need to do anything differently, but when you set share=True in launch(),
you'll get this message and a public link that look a little bit different:
Setting up a public link... we have recently upgraded the way public links are generated. If you encounter any problems, please downgrade to gradio version 3.13.0
.
Running on public URL: https://bec81a83-5b5c-471e.gradio.live
These links are a more secure and scalable way to create shareable demos!
Bug Fixes:
- Allows
gr.Dataframe()to take apandas.DataFramethat includes numpy array and other types as its initial value, by @abidlabs in PR 2804 - Add
altairto requirements.txt by @freddyaboulton in PR 2811 - Added aria-labels to icon buttons that are built into UI components by @emilyuhde in PR 2791
Documentation Changes:
- Fixed some typos in the "Plot Component for Maps" guide by @freddyaboulton in PR 2811
Testing and Infrastructure Changes:
Breaking Changes:
No changes to highlight.
Full Changelog:
- Fixed typo in parameter
visiblein classes intemplates.pyby @abidlabs in PR 2805 - Switched external service for getting IP address from
https://api.ipify.orgtohttps://checkip.amazonaws.com/by @abidlabs in PR 2810
Contributors Shoutout:
No changes to highlight.
- Fixed typo in parameter
visiblein classes intemplates.pyby @abidlabs in PR 2805 - Switched external service for getting IP address from
https://api.ipify.orgtohttps://checkip.amazonaws.com/by @abidlabs in PR 2810
Version 3.13.0
New Features:
Scatter plot component
It is now possible to create a scatter plot natively in Gradio!
The gr.ScatterPlot component accepts a pandas dataframe and some optional configuration parameters
and will automatically create a plot for you!
This is the first of many native plotting components in Gradio!
For an example of how to use gr.ScatterPlot see below:
import gradio as gr
from vega_datasets import data
cars = data.cars()
with gr.Blocks() as demo:
gr.ScatterPlot(show_label=False,
value=cars,
x="Horsepower",
y="Miles_per_Gallon",
color="Origin",
tooltip="Name",
title="Car Data",
y_title="Miles per Gallon",
color_legend_title="Origin of Car").style(container=False)
demo.launch()

By @freddyaboulton in PR 2764
Support for altair plots
The Plot component can now accept altair plots as values!
Simply return an altair plot from your event listener and gradio will display it in the front-end.
See the example below:
import gradio as gr
import altair as alt
from vega_datasets import data
cars = data.cars()
chart = (
alt.Chart(cars)
.mark_point()
.encode(
x="Horsepower",
y="Miles_per_Gallon",
color="Origin",
)
)
with gr.Blocks() as demo:
gr.Plot(value=chart)
demo.launch()

By @freddyaboulton in PR 2741
Set the background color of a Label component
The Label component now accepts a color argument by @freddyaboulton in PR 2736.
The color argument should either be a valid css color name or hexadecimal string.
You can update the color with gr.Label.update!
This lets you create Alert and Warning boxes with the Label component. See below:
import gradio as gr
import random
def update_color(value):
if value < 0:
# This is bad so use red
return "#FF0000"
elif 0 <= value <= 20:
# Ok but pay attention (use orange)
return "#ff9966"
else:
# Nothing to worry about
return None
def update_value():
choice = random.choice(['good', 'bad', 'so-so'])
color = update_color(choice)
return gr.Label.update(value=choice, color=color)
with gr.Blocks() as demo:
label = gr.Label(value=-10)
demo.load(lambda: update_value(), inputs=None, outputs=[label], every=1)
demo.queue().launch()
Add Brazilian Portuguese translation
Add Brazilian Portuguese translation (pt-BR.json) by @pstwh in PR 2753:

Bug Fixes:
- Fixed issue where image thumbnails were not showing when an example directory was provided by @abidlabs in PR 2745
- Fixed bug loading audio input models from the hub by @freddyaboulton in PR 2779.
- Fixed issue where entities were not merged when highlighted text was generated from the dictionary inputs @payoto in PR 2767
- Fixed bug where generating events did not finish running even if the websocket connection was closed by @freddyaboulton in PR 2783.
Documentation Changes:
No changes to highlight.
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Images in the chatbot component are now resized if they exceed a max width by @abidlabs in PR 2748
- Missing parameters have been added to
gr.Blocks().load()by @abidlabs in PR 2755 - Deindex share URLs from search by @aliabd in PR 2772
- Redirect old links and fix broken ones by @aliabd in PR 2774
Contributors Shoutout:
No changes to highlight.
Version 3.12.0
New Features:
The Chatbot component now supports a subset of Markdown (including bold, italics, code, images)
You can now pass in some Markdown to the Chatbot component and it will show up, meaning that you can pass in images as well! by @abidlabs in PR 2731
Here's a simple example that references a local image lion.jpg that is in the same
folder as the Python script:
import gradio as gr
with gr.Blocks() as demo:
gr.Chatbot([("hi", "hello **abubakar**"), ("", "cool pic")])
demo.launch()
To see a more realistic example, see the new demo /demo/chatbot_multimodal/run.py.
Latex support
Added mathtext (a subset of latex) support to gr.Markdown. Added by @kashif and @aliabid94 in PR 2696.
Example of how it can be used:
gr.Markdown(
r"""
# Hello World! $\frac{\sqrt{x + y}}{4}$ is today's lesson.
""")
Update Accordion properties from the backend
You can now update the Accordion label and open status with gr.Accordion.update by @freddyaboulton in PR 2690
import gradio as gr
with gr.Blocks() as demo:
with gr.Accordion(label="Open for greeting", open=False) as accordion:
gr.Textbox("Hello!")
open_btn = gr.Button(value="Open Accordion")
close_btn = gr.Button(value="Close Accordion")
open_btn.click(
lambda: gr.Accordion.update(open=True, label="Open Accordion"),
inputs=None,
outputs=[accordion],
)
close_btn.click(
lambda: gr.Accordion.update(open=False, label="Closed Accordion"),
inputs=None,
outputs=[accordion],
)
demo.launch()
Bug Fixes:
- Fixed bug where requests timeout is missing from utils.version_check() by @yujiehecs in PR 2729
- Fixed bug where so that the
Filecomponent can properly preprocess files to "binary" byte-string format by CoffeeVampir3 in PR 2727 - Fixed bug to ensure that filenames are less than 200 characters even for non-English languages by @SkyTNT in PR 2685
Documentation Changes:
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Make try examples button more prominent by @aliabd in PR 2705
- Fix id clashes in docs by @aliabd in PR 2713
- Fix typos in guide docs by @andridns in PR 2722
- Add option to
include_audioin Video component. WhenTrue, forsource="webcam"this will record audio and video, forsource="upload"this will retain the audio in an uploaded video by @mandargogate in PR 2721
Contributors Shoutout:
Version 3.11.0
New Features:
Upload Button
There is now a new component called the UploadButton which is a file upload component but in button form! You can also specify what file types it should accept in the form of a list (ex: image, video, audio, text, or generic file). Added by @dawoodkhan82 in PR 2591.
Example of how it can be used:
import gradio as gr
def upload_file(files):
file_paths = [file.name for file in files]
return file_paths
with gr.Blocks() as demo:
file_output = gr.File()
upload_button = gr.UploadButton("Click to Upload a File", file_types=["image", "video"], file_count="multiple")
upload_button.upload(upload_file, upload_button, file_output)
demo.launch()
Revamped API documentation page
New API Docs page with in-browser playground and updated aesthetics. @gary149 in PR 2652
Revamped Login page
Previously our login page had its own CSS, had no dark mode, and had an ugly json message on the wrong credentials. Made the page more aesthetically consistent, added dark mode support, and a nicer error message. @aliabid94 in PR 2684
Accessing the Requests Object Directly
You can now access the Request object directly in your Python function by @abidlabs in PR 2641. This means that you can access request headers, the client IP address, and so on. In order to use it, add a parameter to your function and set its type hint to be gr.Request. Here's a simple example:
import gradio as gr
def echo(name, request: gr.Request):
if request:
print("Request headers dictionary:", request.headers)
print("IP address:", request.client.host)
return name
io = gr.Interface(echo, "textbox", "textbox").launch()
Bug Fixes:
- Fixed bug that limited files from being sent over websockets to 16MB. The new limit is now 1GB by @abidlabs in PR 2709
Documentation Changes:
- Updated documentation for embedding Gradio demos on Spaces as web components by @julien-c in PR 2698
- Updated IFrames in Guides to use the host URL instead of the Space name to be consistent with the new method for embedding Spaces, by @julien-c in PR 2692
- Colab buttons on every demo in the website! Just click open in colab, and run the demo there.
https://user-images.githubusercontent.com/9021060/202878400-cb16ed47-f4dd-4cb0-b2f0-102a9ff64135.mov
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Better warnings and error messages for
gr.Interface.load()by @abidlabs in PR 2694 - Add open in colab buttons to demos in docs and /demos by @aliabd in PR 2608
- Apply different formatting for the types in component docstrings by @aliabd in PR 2707
Contributors Shoutout:
No changes to highlight.
Version 3.10.1
New Features:
No changes to highlight.
Bug Fixes:
Documentation Changes:
No changes to highlight.
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Clean up printed statements in Embedded Colab Mode by @aliabid94 in PR 2612
Contributors Shoutout:
No changes to highlight.
Version 3.10.0
- Add support for
'password'and'email'types toTextbox. @pngwn in PR 2653 gr.Textboxcomponent will now raise an exception iftypeis not "text", "email", or "password" @pngwn in PR 2653. This will cause demos using the deprecatedgr.Textbox(type="number")to raise an exception.
Bug Fixes:
- Updated the minimum FastApi used in tests to version 0.87 by @freddyaboulton in PR 2647
- Fixed bug where interfaces with examples could not be loaded with
gr.Interface.loadby @freddyaboulton PR 2640 - Fixed bug where the
interactiveproperty of a component could not be updated by @freddyaboulton in PR 2639 - Fixed bug where some URLs were not being recognized as valid URLs and thus were not loading correctly in various components by @abidlabs in PR 2659
Documentation Changes:
- Fix some typos in the embedded demo names in "05_using_blocks_like_functions.md" by @freddyaboulton in PR 2656
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
Contributors Shoutout:
No changes to highlight.
Version 3.9.1
New Features:
No changes to highlight.
Bug Fixes:
Documentation Changes:
- See docs for the latest gradio commit to main as well the latest pip release:
- Modified the "Connecting To a Database Guide" to use
pd.read_sqlas opposed to low-level postgres connector by @freddyaboulton in PR 2604
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Dropdown for seeing docs as latest or main by @aliabd in PR 2544
- Allow
gr.Templatesto accept parameters to override the defaults by @abidlabs in PR 2600 - Components now throw a
ValueError()if constructed with invalid parameters fortypeorsource(for components that take those parameters) in PR 2610 - Allow auth with using queue by @GLGDLY in PR 2611
Contributors Shoutout:
No changes to highlight.
Version 3.9
New Features:
- Gradio is now embedded directly in colab without requiring the share link by @aliabid94 in PR 2455
Calling functions by api_name in loaded apps
When you load an upstream app with gr.Blocks.load, you can now specify which fn
to call with the api_name parameter.
import gradio as gr
english_translator = gr.Blocks.load(name="spaces/gradio/english-translator")
german = english_translator("My name is Freddy", api_name='translate-to-german')
The api_name parameter will take precendence over the fn_index parameter.
Bug Fixes:
- Fixed bug where None could not be used for File,Model3D, and Audio examples by @freddyaboulton in PR 2588
- Fixed links in Plotly map guide + demo by @dawoodkhan82 in PR 2578
gr.Blocks.load()now correctly loads example files from Spaces @abidlabs in PR 2594- Fixed bug when image clear started upload dialog @mezotaken in PR 2577
Documentation Changes:
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Add
api_nametoBlocks.__call__by @freddyaboulton in PR 2593 - Update queue with using deque & update requirements by @GLGDLY in PR 2428
Contributors Shoutout:
No changes to highlight.
Version 3.8.2
Bug Fixes:
- Ensure gradio apps embedded via spaces use the correct endpoint for predictions. @pngwn in PR 2567
- Ensure gradio apps embedded via spaces use the correct websocket protocol. @pngwn in PR 2571
New Features:
Running Events Continuously
Gradio now supports the ability to run an event continuously on a fixed schedule. To use this feature,
pass every=# of seconds to the event definition. This will run the event every given number of seconds!
This can be used to:
- Create live visualizations that show the most up to date data
- Refresh the state of the frontend automatically in response to changes in the backend
Here is an example of a live plot that refreshes every half second:
import math
import gradio as gr
import plotly.express as px
import numpy as np
plot_end = 2 * math.pi
def get_plot(period=1):
global plot_end
x = np.arange(plot_end - 2 * math.pi, plot_end, 0.02)
y = np.sin(2*math.pi*period * x)
fig = px.line(x=x, y=y)
plot_end += 2 * math.pi
return fig
with gr.Blocks() as demo:
with gr.Row():
with gr.Column():
gr.Markdown("Change the value of the slider to automatically update the plot")
period = gr.Slider(label="Period of plot", value=1, minimum=0, maximum=10, step=1)
plot = gr.Plot(label="Plot (updates every half second)")
dep = demo.load(get_plot, None, plot, every=0.5)
period.change(get_plot, period, plot, every=0.5, cancels=[dep])
demo.queue().launch()
Bug Fixes:
No changes to highlight.
Documentation Changes:
- Explained how to set up
queueandauthwhen working with reload mode by by @freddyaboulton in PR 3089
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Allows loading private Spaces by passing an an
api_keytogr.Interface.load()by @abidlabs in PR 2568
Contributors Shoutout:
No changes to highlight.
Version 3.8
New Features:
- Allows event listeners to accept a single dictionary as its argument, where the keys are the components and the values are the component values. This is set by passing the input components in the event listener as a set instead of a list. @aliabid94 in PR 2550
Bug Fixes:
- Fix whitespace issue when using plotly. @dawoodkhan82 in PR 2548
- Apply appropriate alt text to all gallery images. @camenduru in PR 2358
- Removed erroneous tkinter import in gradio.blocks by @freddyaboulton in PR 2555
Documentation Changes:
No changes to highlight.
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Added the
everykeyword to event listeners that runs events on a fixed schedule by @freddyaboulton in PR 2512 - Fix whitespace issue when using plotly. @dawoodkhan82 in PR 2548
- Apply appropriate alt text to all gallery images. @camenduru in PR 2358
Contributors Shoutout:
No changes to highlight.
Version 3.7
New Features:
Batched Functions
Gradio now supports the ability to pass batched functions. Batched functions are just functions which take in a list of inputs and return a list of predictions.
For example, here is a batched function that takes in two lists of inputs (a list of words and a list of ints), and returns a list of trimmed words as output:
import time
def trim_words(words, lens):
trimmed_words = []
time.sleep(5)
for w, l in zip(words, lens):
trimmed_words.append(w[:l])
return [trimmed_words]
The advantage of using batched functions is that if you enable queuing, the Gradio
server can automatically batch incoming requests and process them in parallel,
potentially speeding up your demo. Here's what the Gradio code looks like (notice
the batch=True and max_batch_size=16 -- both of these parameters can be passed
into event triggers or into the Interface class)
import gradio as gr
with gr.Blocks() as demo:
with gr.Row():
word = gr.Textbox(label="word", value="abc")
leng = gr.Number(label="leng", precision=0, value=1)
output = gr.Textbox(label="Output")
with gr.Row():
run = gr.Button()
event = run.click(trim_words, [word, leng], output, batch=True, max_batch_size=16)
demo.queue()
demo.launch()
In the example above, 16 requests could be processed in parallel (for a total inference time of 5 seconds), instead of each request being processed separately (for a total inference time of 80 seconds).
Upload Event
Video, Audio, Image, and File components now support a upload() event that is triggered when a user uploads a file into any of these components.
Example usage:
import gradio as gr
with gr.Blocks() as demo:
with gr.Row():
input_video = gr.Video()
output_video = gr.Video()
# Clears the output video when an input video is uploaded
input_video.upload(lambda : None, None, output_video)
Bug Fixes:
- Fixes issue where plotly animations, interactivity, titles, legends, were not working properly. @dawoodkhan82 in PR 2486
- Prevent requests to the
/apiendpoint from skipping the queue if the queue is enabled for that event by @freddyaboulton in PR 2493 - Fixes a bug with
cancelsin event triggers so that it works properly if multiple Blocks are rendered by @abidlabs in PR 2530 - Prevent invalid targets of events from crashing the whole application. @pngwn in PR 2534
- Properly dequeue cancelled events when multiple apps are rendered by @freddyaboulton in PR 2540
Documentation Changes:
- Added an example interactive dashboard to the "Tabular & Plots" section of the Demos page by @freddyaboulton in PR 2508
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Fixes the error message if a user builds Gradio locally and tries to use
share=Trueby @abidlabs in PR 2502 - Allows the render() function to return self by @Raul9595 in PR 2514
- Fixes issue where plotly animations, interactivity, titles, legends, were not working properly. @dawoodkhan82 in PR 2486
- Gradio now supports batched functions by @abidlabs in PR 2218
- Add
uploadevent forVideo,Audio,Image, andFilecomponents @dawoodkhan82 in PR 2448 - Changes websocket path for Spaces as it is no longer necessary to have a different URL for websocket connections on Spaces by @abidlabs in PR 2528
- Clearer error message when events are defined outside of a Blocks scope, and a warning if you
try to use
SeriesorParallelwithBlocksby @abidlabs in PR 2543 - Adds support for audio samples that are in
float64,float16, oruint16formats by @abidlabs in PR 2545
Contributors Shoutout:
No changes to highlight.
Version 3.6
New Features:
Cancelling Running Events
Running events can be cancelled when other events are triggered! To test this feature, pass the cancels parameter to the event listener.
For this feature to work, the queue must be enabled.
Code:
import time
import gradio as gr
def fake_diffusion(steps):
for i in range(steps):
time.sleep(1)
yield str(i)
def long_prediction(*args, **kwargs):
time.sleep(10)
return 42
with gr.Blocks() as demo:
with gr.Row():
with gr.Column():
n = gr.Slider(1, 10, value=9, step=1, label="Number Steps")
run = gr.Button()
output = gr.Textbox(label="Iterative Output")
stop = gr.Button(value="Stop Iterating")
with gr.Column():
prediction = gr.Number(label="Expensive Calculation")
run_pred = gr.Button(value="Run Expensive Calculation")
with gr.Column():
cancel_on_change = gr.Textbox(label="Cancel Iteration and Expensive Calculation on Change")
click_event = run.click(fake_diffusion, n, output)
stop.click(fn=None, inputs=None, outputs=None, cancels=[click_event])
pred_event = run_pred.click(fn=long_prediction, inputs=None, outputs=prediction)
cancel_on_change.change(None, None, None, cancels=[click_event, pred_event])
demo.queue(concurrency_count=1, max_size=20).launch()
For interfaces, a stop button will be added automatically if the function uses a yield statement.
import gradio as gr
import time
def iteration(steps):
for i in range(steps):
time.sleep(0.5)
yield i
gr.Interface(iteration,
inputs=gr.Slider(minimum=1, maximum=10, step=1, value=5),
outputs=gr.Number()).queue().launch()
Bug Fixes:
- Add loading status tracker UI to HTML and Markdown components. @pngwn in PR 2474
- Fixed videos being mirrored in the front-end if source is not webcam by @freddyaboulton in PR 2475
- Add clear button for timeseries component @dawoodkhan82 in PR 2487
- Removes special characters from temporary filenames so that the files can be served by components @abidlabs in PR 2480
- Fixed infinite reload loop when mounting gradio as a sub application by @freddyaboulton in PR 2477
Documentation Changes:
- Adds a demo to show how a sound alert can be played upon completion of a prediction by @abidlabs in PR 2478
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Enable running events to be cancelled from other events by @freddyaboulton in PR 2433
- Small fix for version check before reuploading demos by @aliabd in PR 2469
- Add loading status tracker UI to HTML and Markdown components. @pngwn in PR 2400
- Add clear button for timeseries component @dawoodkhan82 in PR 2487
Contributors Shoutout:
No changes to highlight.
Version 3.5
Bug Fixes:
-
Ensure that Gradio does not take control of the HTML page title when embedding a gradio app as a web component, this behaviour flipped by adding
control_page_title="true"to the webcomponent. @pngwn in PR 2400 -
Decreased latency in iterative-output demos by making the iteration asynchronous @freddyaboulton in PR 2409
-
Fixed queue getting stuck under very high load by @freddyaboulton in PR 2374
-
Ensure that components always behave as if
interactive=Truewere set when the following conditions are true:- no default value is provided,
- they are not set as the input or output of an event,
interactivekwarg is not set.
New Features:
- When an
Imagecomponent is set tosource="upload", it is now possible to drag and drop and image to replace a previously uploaded image by @pngwn in PR 1711 - The
gr.Datasetcomponent now acceptsHTMLandMarkdowncomponents by @abidlabs in PR 2437
Documentation Changes:
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
- The
Carouselcomponent is officially deprecated. Since gradio 3.0, code containing theCarouselcomponent would throw warnings. As of the next release, theCarouselcomponent will raise an exception.
Full Changelog:
- Speeds up Gallery component by using temporary files instead of base64 representation in the front-end by @proxyphi, @pngwn, and @abidlabs in PR 2265
- Fixed some embedded demos in the guides by not loading the gradio web component in some guides by @freddyaboulton in PR 2403
- When an
Imagecomponent is set tosource="upload", it is now possible to drag and drop and image to replace a previously uploaded image by @pngwn in PR 2400 - Improve documentation of the
Blocks.load()event by @abidlabs in PR 2413 - Decreased latency in iterative-output demos by making the iteration asynchronous @freddyaboulton in PR 2409
- Updated share link message to reference new Spaces Hardware @abidlabs in PR 2423
- Automatically restart spaces if they're down by @aliabd in PR 2405
- Carousel component is now deprecated by @abidlabs in PR 2434
- Build Gradio from source in ui tests by by @freddyaboulton in PR 2440
- Change "return ValueError" to "raise ValueError" by @vzakharov in PR 2445
- Add guide on creating a map demo using the
gr.Plot()component @dawoodkhan82 in PR 2402 - Add blur event for
TextboxandNumbercomponents @dawoodkhan82 in PR 2448 - Stops a gradio launch from hogging a port even after it's been killed @aliabid94 in PR 2453
- Fix embedded interfaces on touch screen devices by @aliabd in PR 2457
- Upload all demos to spaces by @aliabd in PR 2281
Contributors Shoutout:
No changes to highlight.
Version 3.4.1
New Features:
1. See Past and Upcoming Changes in the Release History 👀
You can now see gradio's release history directly on the website, and also keep track of upcoming changes. Just go here.
Bug Fixes:
- Fix typo in guide image path by @freddyaboulton in PR 2357
- Raise error if Blocks has duplicate component with same IDs by @abidlabs in PR 2359
- Catch the permission exception on the audio component by @Ian-GL in PR 2330
- Fix image_classifier_interface_load demo by @freddyaboulton in PR 2365
- Fix combining adjacent components without gaps by introducing
gr.Row(variant="compact")by @aliabid94 in PR 2291 This comes with deprecation of the following arguments forComponent.style:round,margin,border. - Fix audio streaming, which was previously choppy in PR 2351. Big thanks to @yannickfunk for the proposed solution.
- Fix bug where new typeable slider doesn't respect the minimum and maximum values @dawoodkhan82 in PR 2380
Documentation Changes:
-
New Guide: Connecting to a Database 🗄️
A new guide by @freddyaboulton that explains how you can use Gradio to connect your app to a database. Read more here.
-
New Guide: Running Background Tasks 🥷
A new guide by @freddyaboulton that explains how you can run background tasks from your gradio app. Read more here.
-
Small fixes to docs for
Imagecomponent by @abidlabs in PR 2372
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- Create a guide on how to connect an app to a database hosted on the cloud by @freddyaboulton in PR 2341
- Removes
analyticsdependency by @abidlabs in PR 2347 - Add guide on launching background tasks from your app by @freddyaboulton in PR 2350
- Fix typo in guide image path by @freddyaboulton in PR 2357
- Raise error if Blocks has duplicate component with same IDs by @abidlabs in PR 2359
- Hotfix: fix version back to 3.4 by @abidlabs in PR 2361
- Change version.txt to 3.4 instead of 3.4.0 by @aliabd in PR 2363
- Catch the permission exception on the audio component by @Ian-GL in PR 2330
- Fix image_classifier_interface_load demo by @freddyaboulton in PR 2365
- Small fixes to docs for
Imagecomponent by @abidlabs in PR 2372 - Automated Release Notes by @freddyaboulton in PR 2306
- Fixed small typos in the docs @julien-c in PR 2373
- Adds ability to disable pre/post-processing for examples @abidlabs in PR 2383
- Copy changelog file in website docker by @aliabd in PR 2384
- Lets users provide a
gr.update()dictionary even if post-processing is diabled @abidlabs in PR 2385 - Fix bug where errors would cause apps run in reload mode to hang forever by @freddyaboulton in PR 2394
- Fix bug where new typeable slider doesn't respect the minimum and maximum values @dawoodkhan82 in PR 2380
Contributors Shoutout:
No changes to highlight.
Version 3.4
New Features:
1. Gallery Captions 🖼️
You can now pass captions to images in the Gallery component. To do so you need to pass a {List} of (image, {str} caption) tuples. This is optional and the component also accepts just a list of the images.
Here's an example:
import gradio as gr
images_with_captions = [
("https://images.unsplash.com/photo-1551969014-7d2c4cddf0b6", "Cheetah by David Groves"),
("https://images.unsplash.com/photo-1546182990-dffeafbe841d", "Lion by Francesco"),
("https://images.unsplash.com/photo-1561731216-c3a4d99437d5", "Tiger by Mike Marrah")
]
with gr.Blocks() as demo:
gr.Gallery(value=images_with_captions)
demo.launch()

2. Type Values into the Slider 🔢
You can now type values directly on the Slider component! Here's what it looks like:
3. Better Sketching and Inpainting 🎨
We've made a lot of changes to our Image component so that it can support better sketching and inpainting.
Now supports:
- A standalone black-and-white sketch
import gradio as gr
demo = gr.Interface(lambda x: x, gr.Sketchpad(), gr.Image())
demo.launch()
- A standalone color sketch
import gradio as gr
demo = gr.Interface(lambda x: x, gr.Paint(), gr.Image())
demo.launch()
- An uploadable image with black-and-white or color sketching
import gradio as gr
demo = gr.Interface(lambda x: x, gr.Image(source='upload', tool='color-sketch'), gr.Image()) # for black and white, tool = 'sketch'
demo.launch()
- Webcam with black-and-white or color sketching
import gradio as gr
demo = gr.Interface(lambda x: x, gr.Image(source='webcam', tool='color-sketch'), gr.Image()) # for black and white, tool = 'sketch'
demo.launch()
As well as other fixes
Bug Fixes:
- Fix bug where max concurrency count is not respected in queue by @freddyaboulton in PR 2286
- fix : queue could be blocked by @SkyTNT in PR 2288
- Supports
gr.update()in example caching by @abidlabs in PR 2309 - Clipboard fix for iframes by @abidlabs in PR 2321
- Fix: Dataframe column headers are reset when you add a new column by @dawoodkhan82 in PR 2318
- Added support for URLs for Video, Audio, and Image by @abidlabs in PR 2256
- Add documentation about how to create and use the Gradio FastAPI app by @abidlabs in PR 2263
Documentation Changes:
- Adding a Playground Tab to the Website by @aliabd in PR 1860
- Gradio for Tabular Data Science Workflows Guide by @merveenoyan in PR 2199
- Promotes
postprocessandpreprocessto documented parameters by @abidlabs in PR 2293 - Update 2)key_features.md by @voidxd in PR 2326
- Add docs to blocks context postprocessing function by @Ian-GL in PR 2332
Testing and Infrastructure Changes
- Website fixes and refactoring by @aliabd in PR 2280
- Don't deploy to spaces on release by @freddyaboulton in PR 2313
Full Changelog:
- Website fixes and refactoring by @aliabd in PR 2280
- Fix bug where max concurrency count is not respected in queue by @freddyaboulton in PR 2286
- Promotes
postprocessandpreprocessto documented parameters by @abidlabs in PR 2293 - Raise warning when trying to cache examples but not all inputs have examples by @freddyaboulton in PR 2279
- fix : queue could be blocked by @SkyTNT in PR 2288
- Don't deploy to spaces on release by @freddyaboulton in PR 2313
- Supports
gr.update()in example caching by @abidlabs in PR 2309 - Respect Upstream Queue when loading interfaces/blocks from Spaces by @freddyaboulton in PR 2294
- Clipboard fix for iframes by @abidlabs in PR 2321
- Sketching + Inpainting Capabilities to Gradio by @abidlabs in PR 2144
- Update 2)key_features.md by @voidxd in PR 2326
- release 3.4b3 by @abidlabs in PR 2328
- Fix: Dataframe column headers are reset when you add a new column by @dawoodkhan82 in PR 2318
- Start queue when gradio is a sub application by @freddyaboulton in PR 2319
- Fix Web Tracker Script by @aliabd in PR 2308
- Add docs to blocks context postprocessing function by @Ian-GL in PR 2332
- Fix typo in iterator variable name in run_predict function by @freddyaboulton in PR 2340
- Add captions to galleries by @aliabid94 in PR 2284
- Typeable value on gradio.Slider by @dawoodkhan82 in PR 2329
Contributors Shoutout:
Version 3.3
New Features:
1. Iterative Outputs ⏳
You can now create an iterative output simply by having your function return a generator!
Here's (part of) an example that was used to generate the interface below it. See full code.
def predict(steps, seed):
generator = torch.manual_seed(seed)
for i in range(1,steps):
yield pipeline(generator=generator, num_inference_steps=i)["sample"][0]
2. Accordion Layout 🆕
This version of Gradio introduces a new layout component to Blocks: the Accordion. Wrap your elements in a neat, expandable layout that allows users to toggle them as needed.
Usage: (Read the docs)
with gr.Accordion("open up"):
# components here
3. Skops Integration 📈
Our new integration with skops allows you to load tabular classification and regression models directly from the hub.
Here's a classification example showing how quick it is to set up an interface for a model.
import gradio as gr
gr.Interface.load("models/scikit-learn/tabular-playground").launch()
Bug Fixes:
No changes to highlight.
Documentation Changes:
No changes to highlight.
Testing and Infrastructure Changes:
No changes to highlight.
Breaking Changes:
No changes to highlight.
Full Changelog:
- safari fixes by @pngwn in PR 2138
- Fix roundedness and form borders by @aliabid94 in PR 2147
- Better processing of example data prior to creating dataset component by @freddyaboulton in PR 2147
- Show error on Connection drops by @aliabid94 in PR 2147
- 3.2 release! by @abidlabs in PR 2139
- Fixed Named API Requests by @abidlabs in PR 2151
- Quick Fix: Cannot upload Model3D image after clearing it by @dawoodkhan82 in PR 2168
- Fixed misleading log when server_name is '0.0.0.0' by @lamhoangtung in PR 2176
- Keep embedded PngInfo metadata by @cobryan05 in PR 2170
- Skops integration: Load tabular classification and regression models from the hub by @freddyaboulton in PR 2126
- Respect original filename when cached example files are downloaded by @freddyaboulton in PR 2145
- Add manual trigger to deploy to pypi by @abidlabs in PR 2192
- Fix bugs with gr.update by @freddyaboulton in PR 2157
- Make queue per app by @aliabid94 in PR 2193
- Preserve Labels In Interpretation Components by @freddyaboulton in PR 2166
- Quick Fix: Multiple file download not working by @dawoodkhan82 in PR 2169
- use correct MIME type for js-script file by @daspartho in PR 2200
- Add accordion component by @aliabid94 in PR 2208
Contributors Shoutout:
- @lamhoangtung made their first contribution in PR 2176
- @cobryan05 made their first contribution in PR 2170
- @daspartho made their first contribution in PR 2200
Version 3.2
New Features:
1. Improvements to Queuing 🥇
We've implemented a brand new queuing system based on web sockets instead of HTTP long polling. Among other things, this allows us to manage queue sizes better on Hugging Face Spaces. There are also additional queue-related parameters you can add:
- Now supports concurrent workers (parallelization)
demo = gr.Interface(...)
demo.queue(concurrency_count=3)
demo.launch()
- Configure a maximum queue size
demo = gr.Interface(...)
demo.queue(max_size=100)
demo.launch()
- If a user closes their tab / browser, they leave the queue, which means the demo will run faster for everyone else
2. Fixes to Examples
- Dataframe examples will render properly, and look much clearer in the UI: (thanks to PR #2125)
- Image and Video thumbnails are cropped to look neater and more uniform: (thanks to PR #2109)
- Other fixes in PR #2131 and #2064 make it easier to design and use Examples
3. Component Fixes 🧱
- Specify the width and height of an image in its style tag (thanks to PR #2133)
components.Image().style(height=260, width=300)
- Automatic conversion of videos so they are playable in the browser (thanks to PR #2003). Gradio will check if a video's format is playable in the browser and, if it isn't, will automatically convert it to a format that is (mp4).
- Pass in a json filepath to the Label component (thanks to PR #2083)
- Randomize the default value of a Slider (thanks to PR #1935)
- Improvements to State in PR #2100
4. Ability to Randomize Input Sliders and Reload Data whenever the Page Loads
- In some cases, you want to be able to show a different set of input data to every user as they load the page app. For example, you might want to randomize the value of a "seed"
Sliderinput. Or you might want to show aTextboxwith the current date. We now supporting passing functions as the default value in input components. When you pass in a function, it gets re-evaluated every time someone loads the demo, allowing you to reload / change data for different users.
Here's an example loading the current date time into an input Textbox:
import gradio as gr
import datetime
with gr.Blocks() as demo:
gr.Textbox(datetime.datetime.now)
demo.launch()
Note that we don't evaluate the function -- datetime.datetime.now() -- we pass in the function itself to get this behavior -- datetime.datetime.now
Because randomizing the initial value of Slider is a common use case, we've added a randomize keyword argument you can use to randomize its initial value:
import gradio as gr
demo = gr.Interface(lambda x:x, gr.Slider(0, 10, randomize=True), "number")
demo.launch()
5. New Guide 🖊️
Full Changelog:
- Reset components to original state by setting value to None by @freddyaboulton in PR 2044
- Cleaning up the way data is processed for components by @abidlabs in PR 1967
- version 3.1.8b by @abidlabs in PR 2063
- Wandb guide by @AK391 in PR 1898
- Add a flagging callback to save json files to a hugging face dataset by @chrisemezue in PR 1821
- Add data science demos to landing page by @freddyaboulton in PR 2067
- Hide time series + xgboost demos by default by @freddyaboulton in PR 2079
- Encourage people to keep trying when queue full by @apolinario in PR 2076
- Updated our analytics on creation of Blocks/Interface by @abidlabs in PR 2082
Labelcomponent now accepts file paths to.jsonfiles by @abidlabs in PR 2083- Fix issues related to demos in Spaces by @abidlabs in PR 2086
- Fix TimeSeries examples not properly displayed in UI by @dawoodkhan82 in PR 2064
- Fix infinite requests when doing tab item select by @freddyaboulton in PR 2070
- Accept deprecated
fileroute as well by @abidlabs in PR 2099 - Allow frontend method execution on Block.load event by @codedealer in PR 2108
- Improvements to
Stateby @abidlabs in PR 2100 - Catch IndexError, KeyError in video_is_playable by @freddyaboulton in PR 2113
- Fix: Download button does not respect the filepath returned by the function by @dawoodkhan82 in PR 2073
- Refactoring Layout: Adding column widths, forms, and more. by @aliabid94 in PR 2097
- Update CONTRIBUTING.md by @abidlabs in PR 2118
- 2092 df ex by @pngwn in PR 2125
- feat(samples table/gallery): Crop thumbs to square by @ronvoluted in PR 2109
- Some enhancements to
gr.Examplesby @abidlabs in PR 2131 - Image size fix by @aliabid94 in PR 2133
Contributors Shoutout:
- @chrisemezue made their first contribution in PR 1821
- @apolinario made their first contribution in PR 2076
- @codedealer made their first contribution in PR 2108
Version 3.1
New Features:
1. Embedding Demos on Any Website 💻
With PR #1444, Gradio is now distributed as a web component. This means demos can be natively embedded on websites. You'll just need to add two lines: one to load the gradio javascript, and one to link to the demos backend.
Here's a simple example that embeds the demo from a Hugging Face space:
<script type="module" src="https://gradio.s3-us-west-2.amazonaws.com/3.0.18/gradio.js"></script>
<gradio-app space="abidlabs/pytorch-image-classifier"></gradio-app>
But you can also embed demos that are running anywhere, you just need to link the demo to src instead of space. In fact, all the demos on the gradio website are embedded this way:

Read more in the Embedding Gradio Demos guide.
2. Reload Mode 👨💻
Reload mode helps developers create gradio demos faster by automatically reloading the demo whenever the code changes. It can support development on Python IDEs (VS Code, PyCharm, etc), the terminal, as well as Jupyter notebooks.
If your demo code is in a script named app.py, instead of running python app.py you can now run gradio app.py and that will launch the demo in reload mode:
Launching in reload mode on: http://127.0.0.1:7860 (Press CTRL+C to quit)
Watching...
WARNING: The --reload flag should not be used in production on Windows.
If you're working from a Jupyter or Colab Notebook, use these magic commands instead: %load_ext gradio when you import gradio, and %%blocks in the top of the cell with the demo code. Here's an example that shows how much faster the development becomes:
3. Inpainting Support on gr.Image() 🎨
We updated the Image component to add support for inpainting demos. It works by adding tool="sketch" as a parameter, that passes both an image and a sketchable mask to your prediction function.
Here's an example from the LAMA space:
4. Markdown and HTML support in Dataframes 🔢
We upgraded the Dataframe component in PR #1684 to support rendering Markdown and HTML inside the cells.
This means you can build Dataframes that look like the following:
5. gr.Examples() for Blocks 🧱
We've added the gr.Examples component helper to allow you to add examples to any Blocks demo. This class is a wrapper over the gr.Dataset component.

gr.Examples takes two required parameters:
exampleswhich takes in a nested listinputswhich takes in a component or list of components
You can read more in the Examples docs or the Adding Examples to your Demos guide.
6. Fixes to Audio Streaming
With PR 1828 we now hide the status loading animation, as well as remove the echo in streaming. Check out the stream_audio demo for more or read through our Real Time Speech Recognition guide.

Full Changelog:
- File component: list multiple files and allow for download #1446 by @dawoodkhan82 in PR 1681
- Add ColorPicker to docs by @freddyaboulton in PR 1768
- Mock out requests in TestRequest unit tests by @freddyaboulton in PR 1794
- Add requirements.txt and test_files to source dist by @freddyaboulton in PR 1817
- refactor: f-string for tunneling.py by @nhankiet in PR 1819
- Miscellaneous formatting improvements to website by @aliabd in PR 1754
integrate()method moved toBlocksby @abidlabs in PR 1776- Add python-3.7 tests by @freddyaboulton in PR 1818
- Copy test dir in website dockers by @aliabd in PR 1827
- Add info to docs on how to set default values for components by @freddyaboulton in PR 1788
- Embedding Components on Docs by @aliabd in PR 1726
- Remove usage of deprecated gr.inputs and gr.outputs from website by @freddyaboulton in PR 1796
- Some cleanups to the docs page by @abidlabs in PR 1822
Contributors Shoutout:
Version 3.0
🔥 Gradio 3.0 is the biggest update to the library, ever.
New Features:
1. Blocks 🧱
Blocks is a new, low-level API that allows you to have full control over the data flows and layout of your application. It allows you to build very complex, multi-step applications. For example, you might want to:
- Group together related demos as multiple tabs in one web app
- Change the layout of your demo instead of just having all of the inputs on the left and outputs on the right
- Have multi-step interfaces, in which the output of one model becomes the input to the next model, or have more flexible data flows in general
- Change a component's properties (for example, the choices in a Dropdown) or its visibility based on user input
Here's a simple example that creates the demo below it:
import gradio as gr
def update(name):
return f"Welcome to Gradio, {name}!"
demo = gr.Blocks()
with demo:
gr.Markdown(
"""
# Hello World!
Start typing below to see the output.
""")
inp = gr.Textbox(placeholder="What is your name?")
out = gr.Textbox()
inp.change(fn=update,
inputs=inp,
outputs=out)
demo.launch()
Read our Introduction to Blocks guide for more, and join the 🎈 Gradio Blocks Party!
2. Our Revamped Design 🎨
We've upgraded our design across the entire library: from components, and layouts all the way to dark mode.
3. A New Website 💻
We've upgraded gradio.app to make it cleaner, faster and easier to use. Our docs now come with components and demos embedded directly on the page. So you can quickly get up to speed with what you're looking for.
4. New Components: Model3D, Dataset, and More..
We've introduced a lot of new components in 3.0, including Model3D, Dataset, Markdown, Button and Gallery. You can find all the components and play around with them here.
Full Changelog:
- Gradio dash fe by @pngwn in PR 807
- Blocks components by @FarukOzderim in PR 765
- Blocks components V2 by @FarukOzderim in PR 843
- Blocks-Backend-Events by @FarukOzderim in PR 844
- Interfaces from Blocks by @aliabid94 in PR 849
- Blocks dev by @aliabid94 in PR 853
- Started updating demos to use the new
gradio.componentssyntax by @abidlabs in PR 848 - add test infra + add browser tests to CI by @pngwn in PR 852
- 854 textbox by @pngwn in PR 859
- Getting old Python unit tests to pass on
blocks-devby @abidlabs in PR 861 - initialise chatbot with empty array of messages by @pngwn in PR 867
- add test for output to input by @pngwn in PR 866
- More Interface -> Blocks features by @aliabid94 in PR 864
- Fixing external.py in blocks-dev to reflect the new HF Spaces paths by @abidlabs in PR 879
- backend_default_value_refactoring by @FarukOzderim in PR 871
- fix default_value by @pngwn in PR 869
- fix buttons by @aliabid94 in PR 883
- Checking and updating more demos to use 3.0 syntax by @abidlabs in PR 892
- Blocks Tests by @FarukOzderim in PR 902
- Interface fix by @pngwn in PR 901
- Quick fix: Issue 893 by @dawoodkhan82 in PR 907
- 3d Image Component by @dawoodkhan82 in PR 775
- fix endpoint url in prod by @pngwn in PR 911
- rename Model3d to Image3D by @dawoodkhan82 in PR 912
- update pypi to 2.9.1 by @abidlabs in PR 916
- blocks-with-fix by @FarukOzderim in PR 917
- Restore Interpretation, Live, Auth, Queueing by @aliabid94 in PR 915
- Allow
Blocksinstances to be used like aBlockin otherBlocksby @abidlabs in PR 919 - Redesign 1 by @pngwn in PR 918
- blocks-components-tests by @FarukOzderim in PR 904
- fix unit + browser tests by @pngwn in PR 926
- blocks-move-test-data by @FarukOzderim in PR 927
- remove debounce from form inputs by @pngwn in PR 932
- reimplement webcam video by @pngwn in PR 928
- blocks-move-test-data by @FarukOzderim in PR 941
- allow audio components to take a string value by @pngwn in PR 930
- static mode for textbox by @pngwn in PR 929
- fix file upload text by @pngwn in PR 931
- tabbed-interface-rewritten by @FarukOzderim in PR 958
- Gan demo fix by @abidlabs in PR 965
- Blocks analytics by @abidlabs in PR 947
- Blocks page load by @FarukOzderim in PR 963
- add frontend for page load events by @pngwn in PR 967
- fix i18n and some tweaks by @pngwn in PR 966
- add jinja2 to reqs by @FarukOzderim in PR 969
- Cleaning up
Launchable()by @abidlabs in PR 968 - Fix #944 by @FarukOzderim in PR 971
- New Blocks Demo: neural instrument cloning by @abidlabs in PR 975
- Add huggingface_hub client library by @FarukOzderim in PR 973
- State and variables by @aliabid94 in PR 977
- update-components by @FarukOzderim in PR 986
- ensure dataframe updates as expected by @pngwn in PR 981
- test-guideline by @FarukOzderim in PR 990
- Issue #785: add footer by @dawoodkhan82 in PR 972
- indentation fix by @abidlabs in PR 993
- missing quote by @aliabd in PR 996
- added interactive parameter to components by @abidlabs in PR 992
- custom-components by @FarukOzderim in PR 985
- Refactor component shortcuts by @FarukOzderim in PR 995
- Plot Component by @dawoodkhan82 in PR 805
- updated PyPi version to 2.9.2 by @abidlabs in PR 1002
- Release 2.9.3 by @abidlabs in PR 1003
- Image3D Examples Fix by @dawoodkhan82 in PR 1001
- release 2.9.4 by @abidlabs in PR 1006
- templates import hotfix by @FarukOzderim in PR 1008
- Progress indicator bar by @aliabid94 in PR 997
- Fixed image input for absolute path by @JefferyChiang in PR 1004
- Model3D + Plot Components by @dawoodkhan82 in PR 1010
- Gradio Guides: Creating CryptoPunks with GANs by @NimaBoscarino in PR 1000
- [BIG PR] Gradio blocks & redesigned components by @abidlabs in PR 880
- fixed failing test on main by @abidlabs in PR 1023
- Use smaller ASR model in external test by @abidlabs in PR 1024
- updated PyPi version to 2.9.0b by @abidlabs in PR 1026
- Fixing import issues so that the package successfully installs on colab notebooks by @abidlabs in PR 1027
- Update website tracker slackbot by @aliabd in PR 1037
- textbox-autoheight by @FarukOzderim in PR 1009
- Model3D Examples fixes by @dawoodkhan82 in PR 1035
- GAN Gradio Guide: Adjustments to iframe heights by @NimaBoscarino in PR 1042
- added better default labels to form components by @abidlabs in PR 1040
- Slackbot web tracker fix by @aliabd in PR 1043
- Plot fixes by @dawoodkhan82 in PR 1044
- Small fixes to the demos by @abidlabs in PR 1030
- fixing demo issue with website by @aliabd in PR 1047
- [hotfix] HighlightedText by @aliabid94 in PR 1046
- Update text by @ronvoluted in PR 1050
- Update CONTRIBUTING.md by @FarukOzderim in PR 1052
- fix(ui): Increase contrast for footer by @ronvoluted in PR 1048
- UI design update by @gary149 in PR 1041
- updated PyPi version to 2.9.0b8 by @abidlabs in PR 1059
- Running, testing, and fixing demos by @abidlabs in PR 1060
- Form layout by @pngwn in PR 1054
- inputless-interfaces by @FarukOzderim in PR 1038
- Update PULL_REQUEST_TEMPLATE.md by @FarukOzderim in PR 1068
- Upgrading node memory to 4gb in website Docker by @aliabd in PR 1069
- Website reload error by @aliabd in PR 1079
- fixed favicon issue by @abidlabs in PR 1064
- remove-queue-from-events by @FarukOzderim in PR 1056
- Enable vertex colors for OBJs files by @radames in PR 1074
- Dark text by @ronvoluted in PR 1049
- Scroll to output by @pngwn in PR 1077
- Explicitly list pnpm version 6 in contributing guide by @freddyaboulton in PR 1085
- hotfix for encrypt issue by @abidlabs in PR 1096
- Release 2.9b9 by @abidlabs in PR 1098
- tweak node circleci settings by @pngwn in PR 1091
- Website Reload Error by @aliabd in PR 1099
- Website Reload: README in demos docker by @aliabd in PR 1100
- Flagging fixes by @abidlabs in PR 1081
- Backend for optional labels by @abidlabs in PR 1080
- Optional labels fe by @pngwn in PR 1105
- clean-deprecated-parameters by @FarukOzderim in PR 1090
- Blocks rendering fix by @abidlabs in PR 1102
- Redos #1106 by @abidlabs in PR 1112
- Interface types: handle input-only, output-only, and unified interfaces by @abidlabs in PR 1108
- Hotfix + New pypi release 2.9b11 by @abidlabs in PR 1118
- issue-checkbox by @FarukOzderim in PR 1122
- issue-checkbox-hotfix by @FarukOzderim in PR 1127
- Fix demos in website by @aliabd in PR 1130
- Guide for Gradio ONNX model zoo on Huggingface by @AK391 in PR 1073
- ONNX guide fixes by @aliabd in PR 1131
- Stacked form inputs css by @gary149 in PR 1134
- made default value in textbox empty string by @abidlabs in PR 1135
- Examples UI by @gary149 in PR 1121
- Chatbot custom color support by @dawoodkhan82 in PR 1092
- highlighted text colors by @pngwn in PR 1119
- pin to pnpm 6 for now by @pngwn in PR 1147
- Restore queue in Blocks by @aliabid94 in PR 1137
- add select event for tabitems by @pngwn in PR 1154
- max_lines + autoheight for textbox by @pngwn in PR 1153
- use color palette for chatbot by @pngwn in PR 1152
- Timeseries improvements by @pngwn in PR 1149
- move styling for interface panels to frontend by @pngwn in PR 1146
- html tweaks by @pngwn in PR 1145
- Issue #768: Support passing none to resize and crop image by @dawoodkhan82 in PR 1144
- image gallery component + img css by @aliabid94 in PR 1140
- networking tweak by @abidlabs in PR 1143
- Allow enabling queue per event listener by @aliabid94 in PR 1155
- config hotfix and v. 2.9b23 by @abidlabs in PR 1158
- Custom JS calls by @aliabid94 in PR 1082
- Small fixes: queue default fix, ffmpeg installation message by @abidlabs in PR 1159
- formatting by @abidlabs in PR 1161
- enable flex grow for gr-box by @radames in PR 1165
- 1148 loading by @pngwn in PR 1164
- Put enable_queue kwarg back in launch() by @aliabid94 in PR 1167
- A few small fixes by @abidlabs in PR 1171
- Hotfix for dropdown component by @abidlabs in PR 1172
- use secondary buttons in interface by @pngwn in PR 1173
- 1183 component height by @pngwn in PR 1185
- 962 dataframe by @pngwn in PR 1186
- update-contributing by @FarukOzderim in PR 1188
- Table tweaks by @pngwn in PR 1195
- wrap tab content in column by @pngwn in PR 1200
- WIP: Add dark mode support by @gary149 in PR 1187
- Restored /api/predict/ endpoint for Interfaces by @abidlabs in PR 1199
- hltext-label by @pngwn in PR 1204
- add copy functionality to json by @pngwn in PR 1205
- Update component config by @aliabid94 in PR 1089
- fix placeholder prompt by @pngwn in PR 1215
- ensure webcam video value is propogated correctly by @pngwn in PR 1218
- Automatic word-break in highlighted text, combine_adjacent support by @aliabid94 in PR 1209
- async-function-support by @FarukOzderim in PR 1190
- Sharing fix for assets by @aliabid94 in PR 1208
- Hotfixes for course demos by @abidlabs in PR 1222
- Allow Custom CSS by @aliabid94 in PR 1170
- share-hotfix by @FarukOzderim in PR 1226
- tweaks by @pngwn in PR 1229
- white space for class concatenation by @radames in PR 1228
- Tweaks by @pngwn in PR 1230
- css tweaks by @pngwn in PR 1235
- ensure defaults height match for media inputs by @pngwn in PR 1236
- Default Label label value by @radames in PR 1239
- update-shortcut-syntax by @FarukOzderim in PR 1234
- Update version.txt by @FarukOzderim in PR 1244
- Layout bugs by @pngwn in PR 1246
- Update demo by @FarukOzderim in PR 1253
- Button default name by @FarukOzderim in PR 1243
- Labels spacing by @gary149 in PR 1254
- add global loader for gradio app by @pngwn in PR 1251
- ui apis for dalle-mini by @pngwn in PR 1258
- Add precision to Number, backend only by @freddyaboulton in PR 1125
- Website Design Changes by @abidlabs in PR 1015
- Small fixes for multiple demos compatible with 3.0 by @radames in PR 1257
- Issue #1160: Model 3D component not destroyed correctly by @dawoodkhan82 in PR 1219
- Fixes to components by @abidlabs in PR 1260
- layout docs by @abidlabs in PR 1263
- Static forms by @pngwn in PR 1264
- Cdn assets by @pngwn in PR 1265
- update logo by @gary149 in PR 1266
- fix slider by @aliabid94 in PR 1268
- maybe fix auth in iframes by @pngwn in PR 1261
- Improves "Getting Started" guide by @abidlabs in PR 1269
- Add embedded demos to website by @aliabid94 in PR 1270
- Label hotfixes by @abidlabs in PR 1281
- General tweaks by @pngwn in PR 1276
- only affect links within the document by @pngwn in PR 1282
- release 3.0b9 by @abidlabs in PR 1283
- Dm by @pngwn in PR 1284
- Website fixes by @aliabd in PR 1286
- Create Streamables by @aliabid94 in PR 1279
- ensure table works on mobile by @pngwn in PR 1277
- changes by @aliabid94 in PR 1287
- demo alignment on landing page by @aliabd in PR 1288
- New meta img by @aliabd in PR 1289
- updated PyPi version to 3.0 by @abidlabs in PR 1290
- Fix site by @aliabid94 in PR 1291
- Mobile responsive guides by @aliabd in PR 1293
- Update readme by @abidlabs in PR 1292
- gif by @abidlabs in PR 1296
Contributors Shoutout:
- @JefferyChiang made their first contribution in PR 1004
- @NimaBoscarino made their first contribution in PR 1000
- @ronvoluted made their first contribution in PR 1050
- @radames made their first contribution in PR 1074
- @freddyaboulton made their first contribution in PR 1085