* squash commit * BugFix: Make FileExplorer Component Templateable (#5933) * Make FileExplorer templateable * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix notebooks (#5935) * V4: Update Component pyi file (#5937) * Add code * add changeset * delete --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4: Use beta release versions for '@gradio' packages (#5938) * Fix versions * add changeset * fix * add changeset * fix * add changeset * Fix * fix preview * add changeset * final fix * add changeset * fix * add changeset * fix * add changeset * revert change --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * maybe fix (#5946) * Merge main again (#5948) * maybe fix * fix * Merge main again (#5949) * maybe fix * fix * weird weird weird * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Merge main again (#5950) * maybe fix * fix * weird weird weird * fix * log * log * fix changesets * rererefactor frontend files (#5960) * do all the things * add changeset * remove codemod * fix * change casing * condense upload button --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Strip vite import warning (#5962) * Add code * Remove comment * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5769) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * release wasm (#5963) * release wasm * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Wasm release (#5964) * release wasm * release wasm * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5965) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Add json schema unit tests (#5970) * Add tests * add changeset * Fix tests * api-info * Add test * Add test * Add email tests * 3.8 fix 🙄 --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4: Simple textbox (#5990) * Simple textbox * add changeset * Trim down events * Trim * Clean up change event * Add comment --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * File upload optimization (#5961) * Use custom multipart parser * add changeset * remove print * Add comment * Lint * fix code * remove print --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Removes deprecated arguments and parameters from v4 (#5968) * Removes deprecated arguments and methods for v4 * remove update * style * add changeset * added params * typign * fixed all of the typing * tests * fix layouts * layout * fix config * fix * fix form * fix * fix blocks tests * fix some more tests * lint * fix test routes * doc * notebooks * remove doc * format * format * remove group * label docstring * remov test --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4: Simple dropdown (#5996) * Add code * lint * comment * add changeset * revert * Fix update + docstring cleanup * Add code --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * pass props to example components and to example outputs (#6014) * pass props to example components and to example outputs * add changeset * make util less egenric/ more useful * fix demo * fix demo * fix * fix test * Fix test --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> * Format js in v4 branch (#6016) * Format v4 branch js * add changeset * lint --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4: Fix component update bug (#6027) * Fix tests + bugs * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * lockfile update * Fixing test * fix test * Add a cli command to list available templates (#6018) * Add code * dataset * Add test * add changeset * add changeset * add changeset * add changeset * Exclude FormComponent * Paginate the output * No colors but emojis: --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * fix tests (#6046) * fix storybook (#6065) * fix storybook * add changeset * fix * add changeset * fix * fix * fix components * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * remove dupe component (#6067) * remove dupe component * add changeset * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Simplify File Component (#6044) * Add code * Add code * Add code * Reuse code UploadButton * Use two files for UploadButton * Address feedback * Lint * add changeset * Update js/uploadbutton/shared/UploadButton.svelte Co-authored-by: pngwn <hello@pngwn.io> --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: pngwn <hello@pngwn.io> * Clean up backend of `File` and `UploadButton` and change the return type of `preprocess()` from TemporaryFIle to string filepath (#6060) * changes * add changeset * upload button * file * add changeset * valid types * fix tests * address review --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix Dropdown Example component and example processing logic (#6075) * fix examples * helpers * dropdown * fix cc build (#6079) * fix cc build * add changeset * throw error if build fails * fix entry points * add changeset * fix lockfile * Add test * update workflow * try resolve * lint 🙄 * Use xfail --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> * Fixes markdown rendering in examples (#6071) * Fixes markdown rendering in examples * add changeset * update delimiters * format * format * docstrings * test --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Proposal: sample demo for custom components should be a `gr.Interface` (#6077) * update sample demo to interface * add changeset * modify * Update gradio/cli/commands/components/_create_utils.py Co-authored-by: Freddy Boulton <alfonsoboulton@gmail.com> * added layout and static * fix * refine --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Freddy Boulton <alfonsoboulton@gmail.com> * WIP: Fix docs (#6082) * Website fix * add changeset * Fix code * pin version * Add code * skip code --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Pending events behavior (#5826) * enter changesets pre-release mode * release first version (#5500) * release packages * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * fix changeset (#5502) * add changeset * release first version * Custom components (#5507) * Add flag * Copy front-end * Add backend code * Remove breakpoint * Fix init * Add code * File reorg * Fix types * Upload files * Fix code * Custom components * Add code * Client changes * More changes * Add code * Add code * Fix reversion * build hook integration * Add code * rm file * Add code * rename cli * Add code * Nicer cli * Add display class * Add backend devmide * Add code? * Add code * Add paths and fix reload mdoe * Fix .then * changes * fix * fix * changes * changes * changes * Fix versions * Fix wheel build from source * Add code * Get no template case working * Cc fe (#5509) * tweaks * fix 18n * fix 18n * tweaks * Change name --------- Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> * Do not use live display for dev mode * Clean up front-end server print statements a little bit * Fix success event * Cc fe 2 (#5526) * tweaks * fix examples * fix backend port * fix things * fix * Fix json component flagging * fix * fuix --------- Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> * Fix template (#5533) * Fix type hint (#5536) * fix custom components when installed from wheel (#5552) * Fix all demos custom components (#5555) * Fix all_demos * Fix issues * trigger ci * add changeset * Fix merge * lockfile * Add code * add code * Fix command * Add code * Fix highlighted text * fix interactive highlighted text * tweak ci * Disable example caching for load right now --------- Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * image fixes (#5589) * Add flag * Copy front-end * Add backend code * Remove breakpoint * Fix init * Add code * File reorg * Fix types * Upload files * Fix code * Custom components * Add code * Client changes * More changes * Add code * Add code * Fix reversion * build hook integration * Add code * rm file * Add code * rename cli * Add code * Nicer cli * Add display class * Add backend devmide * Add code? * Add code * Add paths and fix reload mdoe * Fix .then * changes * fix * fix * changes * changes * changes * Fix versions * Fix wheel build from source * Add code * Get no template case working * Cc fe (#5509) * tweaks * fix 18n * fix 18n * tweaks * Change name --------- Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> * Do not use live display for dev mode * Clean up front-end server print statements a little bit * Fix success event * Cc fe 2 (#5526) * tweaks * fix examples * fix backend port * fix things * fix * Fix json component flagging * fix * fuix --------- Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> * Fix template (#5533) * Fix type hint (#5536) * fix custom components when installed from wheel (#5552) * Fix all demos custom components (#5555) * Fix all_demos * Fix issues * trigger ci * add changeset * Fix merge * lockfile * Add code * add code * Fix command * Add code * Fix highlighted text * fix interactive highlighted text * tweak ci * fix image uploads * add changeset * remove changeset * add changeset --------- Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Support Literal Typehints (#5591) * Fix updateable * Deploy for failing actions * fix enum * Add code * remove gradio lite from publish ci * fix * fix * chore: update versions (beta) (#5501) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Fix js deps in cli and add gradio-preview artifacts to build (#5610) * Fix js dependencies in cli * Add preview to build command * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5612) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * backend linting (#5613) * backend linting * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Publish js theme (#5615) * Publish js theme * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5614) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Add code (#5617) * Add docstring to trigger release (#5618) * Add docstring * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5619) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * fix build and broken imports (#5620) * fix broken import * fix build scripts * add changeset * Update js/statustracker/static/index.svelte --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5621) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Fix esbuild (#5624) * fix build * fix build * add changeset * fix build * fix --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5626) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Fix esbuild (#5629) * fix build * fix build * add changeset * fix build * fix * asd * more fix --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * asd (#5630) * chore: update versions (beta) (#5631) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Some minor v4 fixes (#5637) * Add code * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Publish all components to npm (#5648) * Publish image component * publish components * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5638) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Fix front-end imports + other misc fixes (#5649) * Fix console error * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Add overwrite flag to create command (#5651) * Add overwrite flag to create command * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5650) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Make layout components templateable (#5665) * Split out layouts * Refactor cli * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Patch fixes (#5678) * Handle lowercase template name frontend * Lint * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix build and file route (#5680) * Add code * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5662) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * V4 fix typing (#5686) * Add examples for series and parallel * v4 fix typing * add changeset * Fix * Fix * Fix 3.8 * Fix typing 3.8 * Lint * Add code * Add key * Fix typing * Add code * Fix deps * Fix fastapi * Fix version ' : --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Use overrides (#5695) * Use overrides * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * ensure client is copied along with components (#5709) * ensure client is copied along with components * add changeset * add changeset * chore: update versions (beta) (#5688) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * fix build config (#5710) * Fix python unit tests for v4 (#5715) * Add code * Fix tests * Add ci * Add code * fix test_blocks * More fixes * Last changes * add changeset * Add code * Continue for the sake of some green ci * Proper api info --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Better test dir check (#5719) * FIx test-dir check * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Use path to npm executable in subprocess (#5736) * Use path to npm in subprocess * Fix dev mode too * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Add Error + test (#5738) * Add Error + test * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix component regex (#5739) * Add code * Fix component regex * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix layout templates (#5740) * Fix templates * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix template remaining components (#5743) * add code * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * --overwrite deletes previous content (#5744) * Add code * Add code * add changeset * Add test --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Support call method (#5751) * Support call method * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix windows ci build (#5752) * Try bash * Use cross-env * Trigger CI * Fix comma * add changeset * Modify lock file * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix windows paths (#5745) * Use posix path * add changeset * add changeset * Try normalize * to_posix v2 * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * chore: update versions (beta) (#5717) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * Simplify how files are handled in components in 4.0 (#5768) * Client and upload route hash files * Refactor logic * add changeset * Add code * View API fix * Fix client tests * Dumb windows fix --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix deployed demos on v4 branch (#5770) * Template fixes * add changeset * add changeset * Fix streaming audio * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Name Endpoints if api_name is None (#5782) * Implementation and test * add changeset * fix lint * Fix nits --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * pending events * add changeset * Set api=False for cancel events (#5851) * Set api=False for cancel events * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4: Set cache dir for some component tests (#5852) * Add code * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4: Use async version of shutil in upload route (#5853) * Use async shutil copy * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * trigger_mode * changes * undo * undo * add changeset * undo * add changeset * image undo * add changeset * fix merge errors * remove prints * change * fix * fix error * change * quick fix * trigger_mode param * type * value error --------- Co-authored-by: pngwn <hello@pngwn.io> Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * Fixes: slider bar are too thin on FireFox (#5984) * firefox slider fix * add changeset * fix --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * Fix remaining xfail tests in backend (#6073) * Add code' * Add code * Add code * Fix dataset * add changeset * Add some comments * Add recover_kwargs * Remove from docstring * Audio-to-audio --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix dev mode model3D (#5955) * Fix dev mode * Lint * add changeset * Fix dev mode * Lint * remove console.log * add changeset * interactive fix * Fix tests --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Dawood <dawoodkhan82@gmail.com> * V4: Single-file implementation of form components (#6026) * Checkbox and number * Number, Checkboxgroup, Radio, and Slider * Format * remove range * Refactor checkbox * Forgot to add * Refactor * Lint * add changeset * use rich emoji markup * Fix ts --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Update logos for v4 (#6089) * update v4 logo * add changeset * size * fix on website * fix on demos * add changeset * favicon for demos * margin on footer logo * margin bottom to footer logo --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Ali Abdalla <ali.si3luwa@gmail.com> * Add a stand-alone install command and tidy-up the fallback template (#6092) * Add code * add changeset * Add test * Make install default * Better error message --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4: Fix constructor_args (#6093) * Fix * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix: Move to cache in init postprocess + Fallback Fixes (#6107) * Add code and test * restore * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * fix build (#6112) * fix build * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Update cold-lemons-roll.md * Revert "Update cold-lemons-roll.md" (#6113) This reverts commit20dbf90811. * Try to trigger a major beta release (#6114) * pyproject fix * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Delete bad changelog (#6115) * Delete bad changelog * Revert "Delete bad changelog" This reverts commita8ca614eaf. * Delete bad * formatting * Revert "formatting" This reverts commit94f43859e7. * Improve Audio Component (#5966) * replace <audio> with wavesurfer: add recording, playing and trimming, playback * add changeset * merge cleanup * improving recording styling * add recording timer * add trim region duration * allow trimming recordings * clean up playing logic * add pause_recording event * remove crop min/max * add waveform options param * remove trimmingmode and use mode * streaming + cleanup * add changeset * clean up types * mobile adjustments * add min/max length + trim accessibility * update pnpm lock * amend source to a list and allow source switching * fix no microphone found logic * change undo logic to reset trims * tweaks * tweak reset logic * ensure recording is sent to backend * fix audio duration reactivity * list tweak * clean up * change source -> sources + restore wasm changes * formatting * fix tests * fix test * add default sources value in fe + fix audio demos * fix audio file name test * add better sources typing * ui test tweaks * add default value in templates.py * formatting * remove unused prop * add audio story * add changeset * revert sources changes * remove story id * fix be test * fix be test * fix notebooks * formatting * fix test * fix test again --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> Co-authored-by: pngwn <hello@pngwn.io> * Fix changesets 2 (#6116) * fix changesets * release major * Fix changesets 2 (#6117) * fix changesets * release major * asd * fix version * chore: update versions (beta) (#5973) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * v4 * Open source FRP server and allow `gradio` to connect to custom share servers (#6091) * add param * add support for custom address * add changeset * share guide * guide * add params * add changeset * fix launch * add test --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Gradio custom component publish (#6098) * Add code * add changeset * F-string * Add pwd * Add source to space * Add template * Twine import * add changeset * ignore * restore * add changeset * Address feedback * Update gradio/cli/commands/components/publish.py Co-authored-by: Abubakar Abid <abubakar@huggingface.co> --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * Fix static issues with Lite on v4 (#6124) * fix missing props * fix path to types * add changeset * fix path to i18n * fix audio tests * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Ali Abid <aabid94@gmail.com> * Refactor `Blocks.load()` so that it is in the same style as the other listeners (#6126) * restore decorator * remove * refactor load * remove restriction * add changeset * add pyi * add test * add test * fix tests * metaclass * future * reduce' * docstring --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Small change to make `api_open=False` by default (#6138) * set api_open to False by default * add changeset * tests --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Image v4 (#6094) * simplify image interface * changes * asd * asd * more * add code (#6095) * more * fix tests * add changeset * fix client build * fix linting * fix test * lint * Fix tests + lint * asd * finish * webcam selection * fix backend * address comments * fix static checks * fix everything * add changeset * Apply suggestions from code review Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * fix examples * fix tests * fix tests --------- Co-authored-by: Freddy Boulton <alfonsoboulton@gmail.com> Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * Fix fallback demo app template code (#6129) * Add test * add changeset * Add JSON note * Fix test * Update gradio/cli/commands/components/_create_utils.py * Update test/test_gradio_component_cli.py --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * fix video path * Revert "fix video path" This reverts commit5916b3dc8a. * Fix selectable prop in the backend (#6135) * Add to init * Fix events * add changeset * Add code * add changeset * Fix typo * Add code * Fix highlighted text typo * remove from docs --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix video (#6140) * fix video * add changeset * fixes * fixes * lint --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * fix some tests on mac * fix circular dependency with client + upload (#6143) * fix circular dependency * add changeset * fix test --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix image double change bug (#6146) * fix test * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * make lite private (#6147) * make lite private * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * fix dropdown arrow size (#6148) * fix dropdown arrow size * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * swap `mode` on the frontned to `interactive` to match the backend (#6149) * JS READMEs and Storybook on Docs (#6142) * changes * changes * working * remove storybook path * add changeset * pin code --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Don't serve files in working directory by default (#6128) * don't serve files in working directory by default * add changeset * handle examples * remove dotfiles * guide * guide * fix tests --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Fix issues with website deploy (#6151) * fixes * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Swap websockets for SSE (#6069) * changes * changes * changes * changes * changes * merge * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * add changeset * changes * changes * changes * add changeset * changes * changes * changes * add changeset * changes * changes * changes * add changeset * changes * changes * changes * changes * changes * add changeset * Fix client tests sse branch (#6150) * Switch spaces * Fix tests * Add code * changes * changes --------- Co-authored-by: Ali Abid <aabid94@gmail.com> --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Freddy Boulton <alfonsoboulton@gmail.com> * Remove duplicate `elem_ids` from components (#6152) * remove elem_ids from components * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Moves `gradio_cached_folder` inside the gradio temp direcotry (#6155) * cache -> temp * restore * add changeset * add exception for cached examples * security policy * join --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Remove `show_edit_button` param in Audio (#6153) * remove `show_edit_button` param * add changeset * hide overflow * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Remove interpretation for good (#6154) * interpretation * notebooks * add changeset * removed from readme * lint * fix demo --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Make output components not editable if they are being updated (#6157) * make outputs not editable * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * JS Component Documentation (#6136) * Simple template * More changes * Properly handle change event video * add changeset * Add code' * Fix play/pause bugs * add changeset * atoms doc * Chatbot * add changeset * Some more components * Add code * add changeset * Lint * add changeset * Simple template * More changes * Properly handle change event video * add changeset * Add code' * Fix play/pause bugs * add changeset * atoms doc * Chatbot * add changeset * Some more components * Add code * add changeset * Lint * Merge in latest changes * Fix typo * Fix build * Lockfile * Fix * Fix interactive * correct the title * add versions to readme * only document public * add changeset * Remove simplevideo and audio * add changeset * changes to readmes * add changeset * remove tootils and theme --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Ali Abdalla <ali.si3luwa@gmail.com> * Improve Video Component (#6118) * change source to sources + add length logic * add changeset * add min/max logic * tweak tests * change sources * formatting * fix test_components.py test * add trimming * add changeset * add keyboard events to trimming timeline * UX improvements * Add fix * add loading status * flip if webcam is only source * generate notebooks * remove scroll * add file extension * trim (#6156) Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * add loading indicator to video * ensure correct file ext is used * tweak * change where ffmpeg is loaded --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * chore: update versions (beta) (#6122) Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> * V4 fixes (#6161) * changes * changes * Pin 8.9 (#6162) * Pending outputs fix (#6160) * fix * add changeset --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * Clean root url (#6159) * clean * cleanup * formatting * add changeset * fe * add changeset * selectable * block * fix * fixes * fix update * gradio/events * configs * remove --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> * V4 fixes (#6167) * changes * changes * Fixes remaining backend tests (#6165) * fix backend tests * add changeset * changes * fix strings * lint * lint * fixes * delete test --------- Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> --------- Co-authored-by: freddyaboulton <alfonsoboulton@gmail.com> Co-authored-by: gradio-pr-bot <gradio-pr-bot@users.noreply.github.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co> Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> Co-authored-by: Dawood Khan <dawoodkhan82@gmail.com> Co-authored-by: Ali Abdalla <ali.si3luwa@gmail.com> Co-authored-by: Hannah <hannahblair@users.noreply.github.com> Co-authored-by: Ali Abid <aabid94@gmail.com>
14 KiB
Build & share delightful machine learning apps easily
Website | Documentation | Guides | Getting Started | Examples | 中文
Gradio: Build Machine Learning Web Apps — in Python
Gradio is an open-source Python library that is used to build machine learning and data science demos and web applications.
With Gradio, you can quickly create a beautiful user interface around your machine learning models or data science workflow and let people "try it out" by dragging-and-dropping in their own images, pasting text, recording their own voice, and interacting with your demo, all through the browser.
Gradio is useful for:
-
Demoing your machine learning models for clients/collaborators/users/students.
-
Deploying your models quickly with automatic shareable links and getting feedback on model performance.
-
Debugging your model interactively during development using built-in input manipulation tools tools.
Quickstart
Prerequisite: Gradio requires Python 3.8 or higher, that's all!
What Does Gradio Do?
One of the best ways to share your machine learning model, API, or data science workflow with others is to create an interactive app that allows your users or colleagues to try out the demo in their browsers.
Gradio allows you to build demos and share them, all in Python. And usually in just a few lines of code! So let's get started.
Hello, World
To get Gradio running with a simple "Hello, World" example, follow these three steps:
1. Install Gradio using pip:
pip install gradio
2. Run the code below as a Python script or in a Jupyter Notebook (or Google Colab):
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
We shorten the imported name to gr for better readability of code using Gradio. This is a widely adopted convention that you should follow so that anyone working with your code can easily understand it.
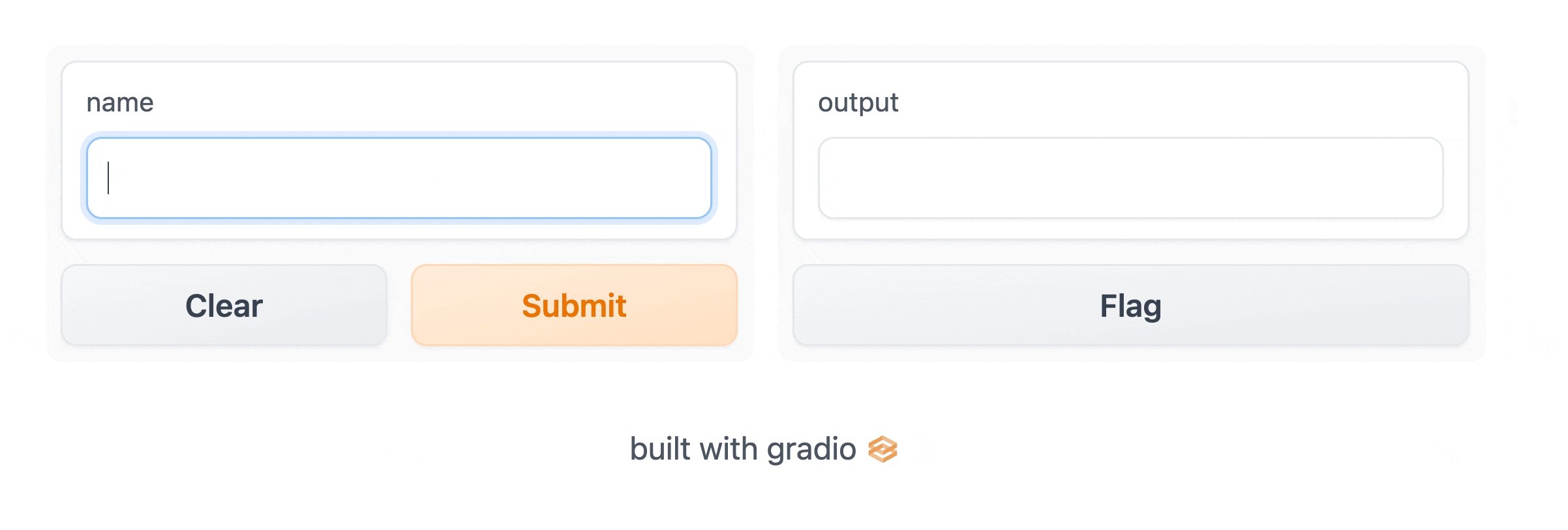
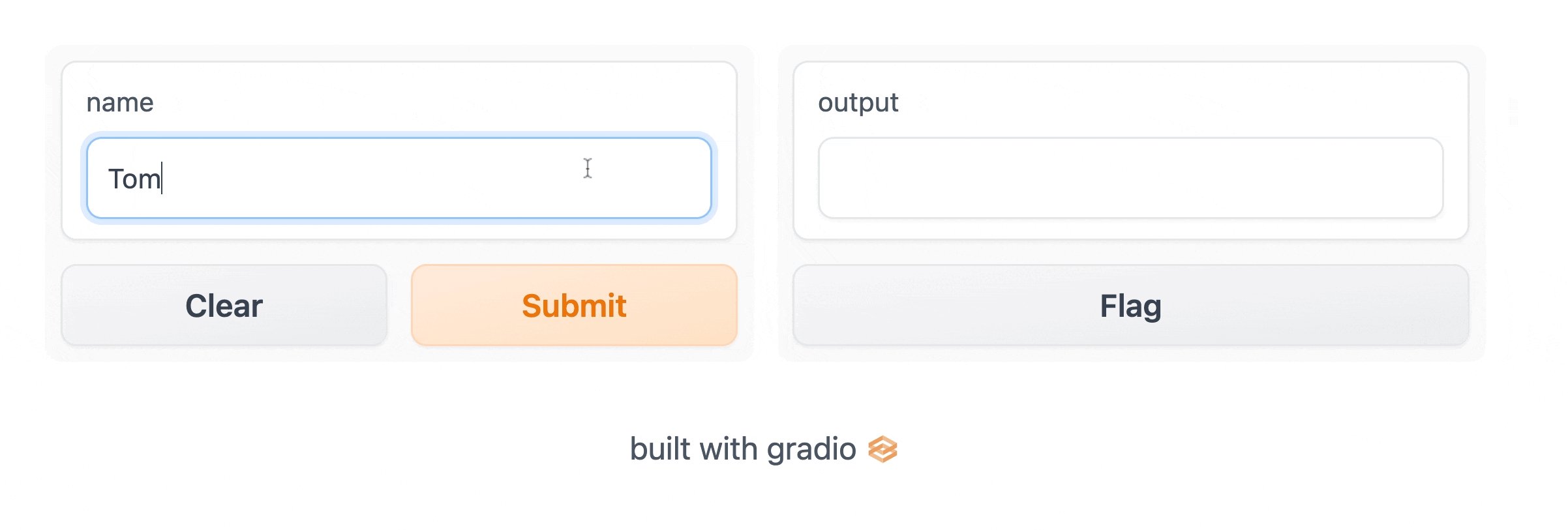
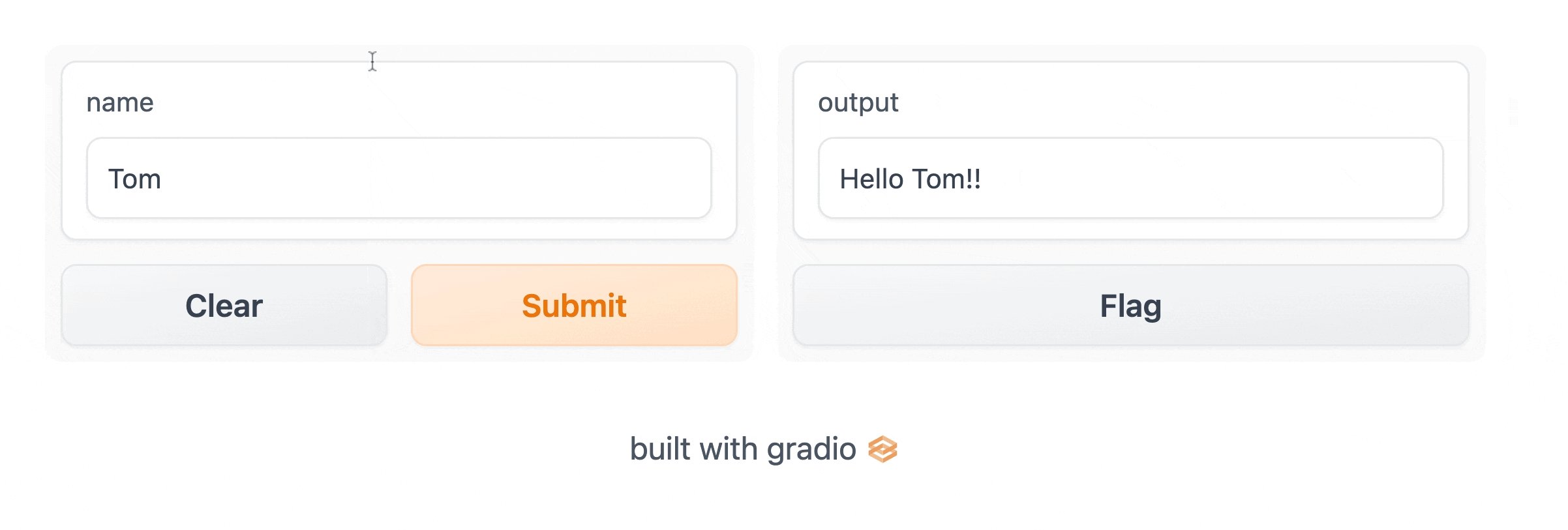
3. The demo below will appear automatically within the Jupyter Notebook, or pop in a browser on http://localhost:7860 if running from a script:
When developing locally, if you want to run the code as a Python script, you can use the Gradio CLI to launch the application in reload mode, which will provide seamless and fast development. Learn more about reloading in the Auto-Reloading Guide.
gradio app.py
Note: you can also do python app.py, but it won't provide the automatic reload mechanism.
The Interface Class
You'll notice that in order to make the demo, we created a gr.Interface. This Interface class can wrap any Python function with a user interface. In the example above, we saw a simple text-based function, but the function could be anything from music generator to a tax calculator to the prediction function of a pretrained machine learning model.
The core Interface class is initialized with three required parameters:
fn: the function to wrap a UI aroundinputs: which component(s) to use for the input (e.g."text","image"or"audio")outputs: which component(s) to use for the output (e.g."text","image"or"label")
Let's take a closer look at these components used to provide input and output.
Components Attributes
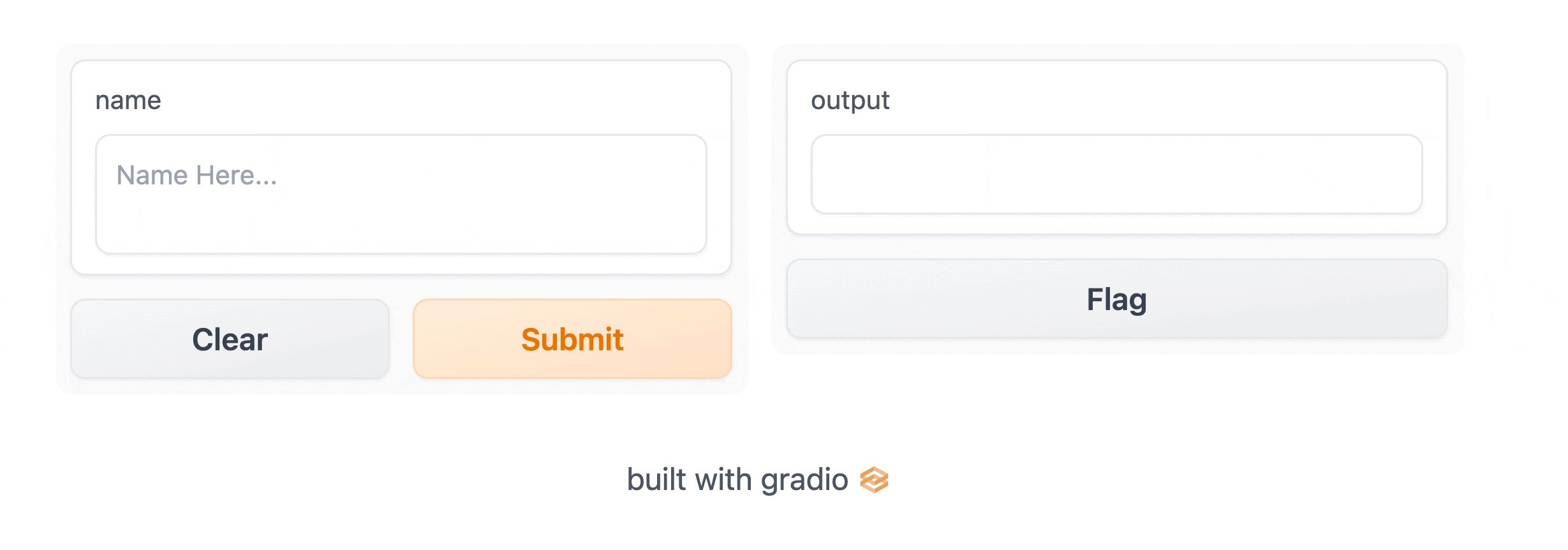
We saw some simple Textbox components in the previous examples, but what if you want to change how the UI components look or behave?
Let's say you want to customize the input text field — for example, you wanted it to be larger and have a text placeholder. If we use the actual class for Textbox instead of using the string shortcut, you have access to much more customizability through component attributes.
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(
fn=greet,
inputs=gr.Textbox(lines=2, placeholder="Name Here..."),
outputs="text",
)
demo.launch()
Multiple Input and Output Components
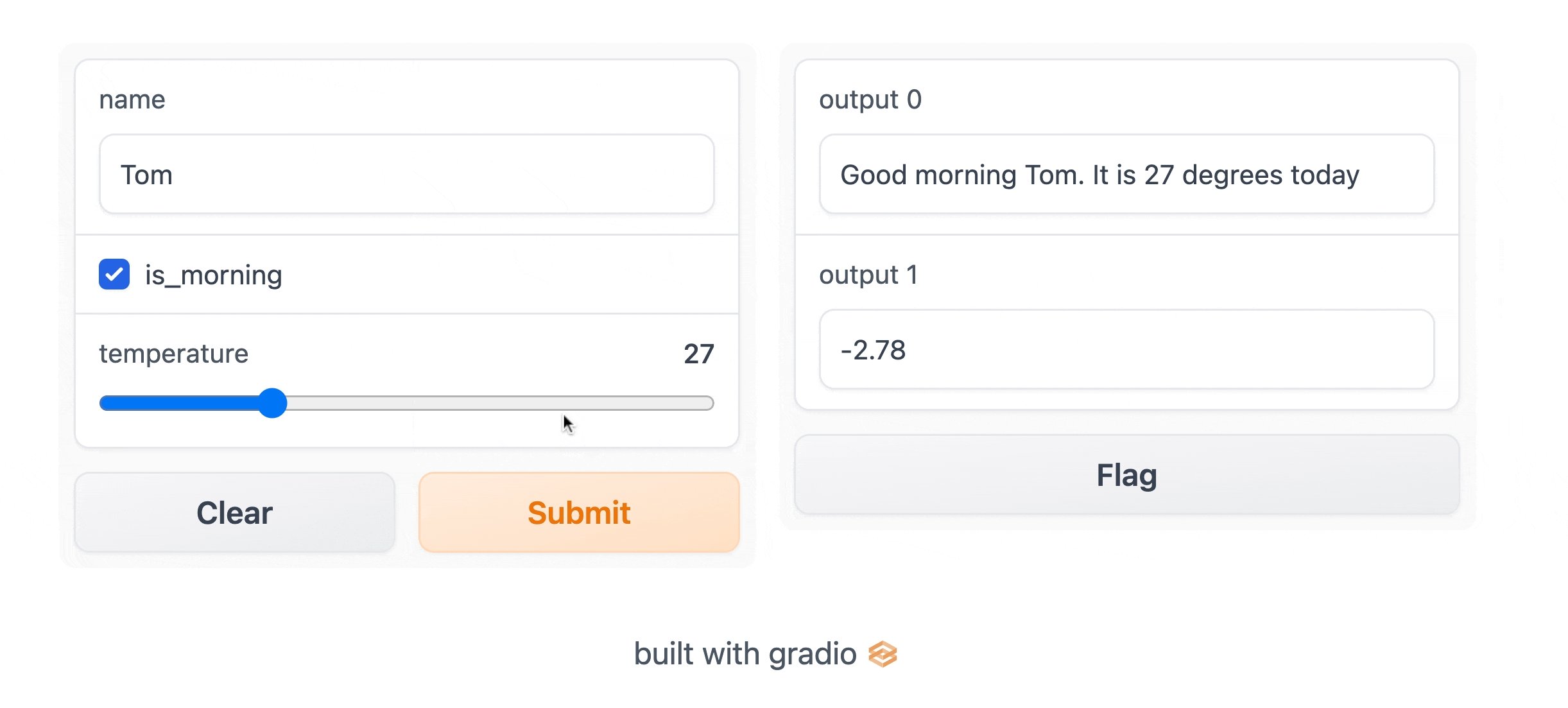
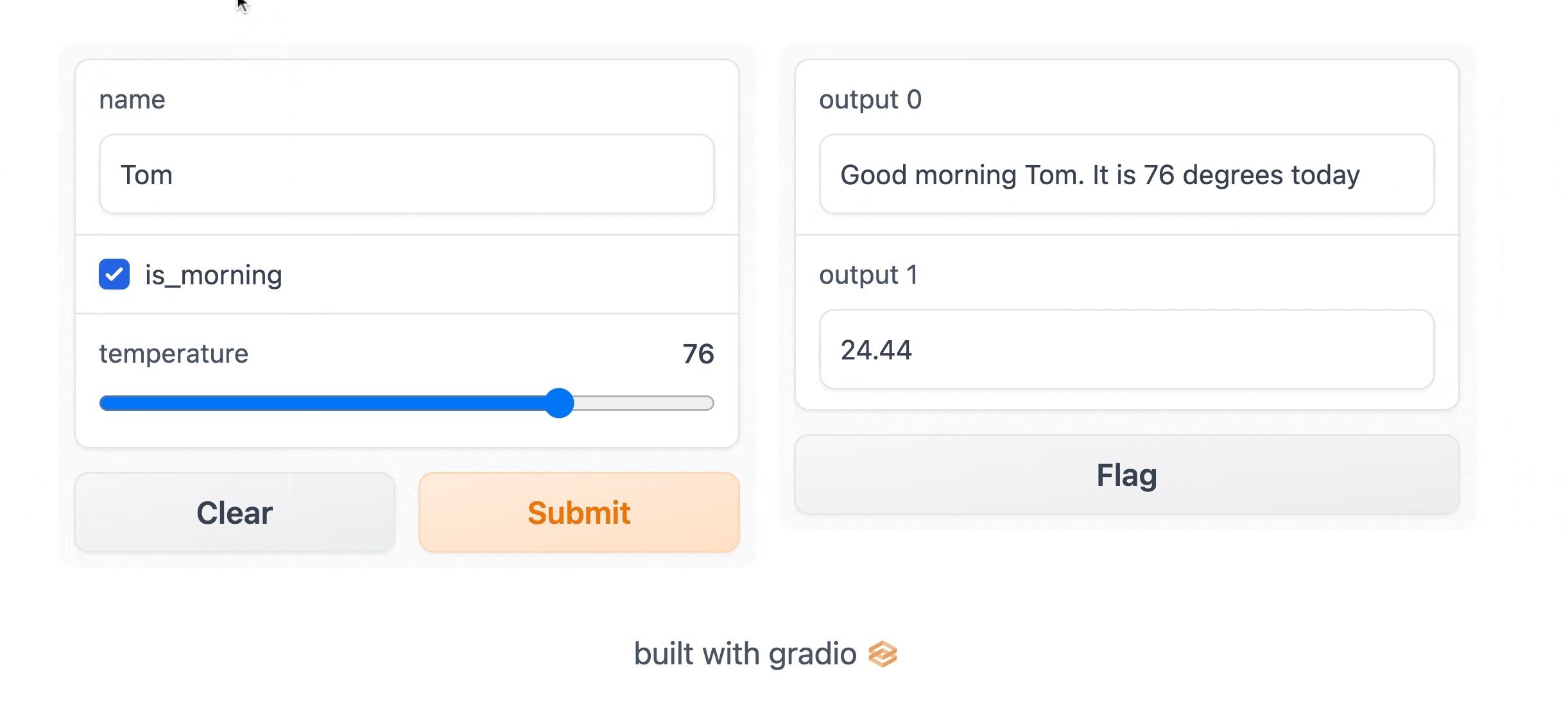
Suppose you had a more complex function, with multiple inputs and outputs. In the example below, we define a function that takes a string, boolean, and number, and returns a string and number. Take a look how you pass a list of input and output components.
import gradio as gr
def greet(name, is_morning, temperature):
salutation = "Good morning" if is_morning else "Good evening"
greeting = f"{salutation} {name}. It is {temperature} degrees today"
celsius = (temperature - 32) * 5 / 9
return greeting, round(celsius, 2)
demo = gr.Interface(
fn=greet,
inputs=["text", "checkbox", gr.Slider(0, 100)],
outputs=["text", "number"],
)
demo.launch()
You simply wrap the components in a list. Each component in the inputs list corresponds to one of the parameters of the function, in order. Each component in the outputs list corresponds to one of the values returned by the function, again in order.
An Image Example
Gradio supports many types of components, such as Image, DataFrame, Video, or Label. Let's try an image-to-image function to get a feel for these!
import numpy as np
import gradio as gr
def sepia(input_img):
sepia_filter = np.array([
[0.393, 0.769, 0.189],
[0.349, 0.686, 0.168],
[0.272, 0.534, 0.131]
])
sepia_img = input_img.dot(sepia_filter.T)
sepia_img /= sepia_img.max()
return sepia_img
demo = gr.Interface(sepia, gr.Image(shape=(200, 200)), "image")
demo.launch()
When using the Image component as input, your function will receive a NumPy array with the shape (height, width, 3), where the last dimension represents the RGB values. We'll return an image as well in the form of a NumPy array.
You can also set the datatype used by the component with the type= keyword argument. For example, if you wanted your function to take a file path to an image instead of a NumPy array, the input Image component could be written as:
gr.Image(type="filepath", shape=...)
Also note that our input Image component comes with an edit button 🖉, which allows for cropping and zooming into images. Manipulating images in this way can help reveal biases or hidden flaws in a machine learning model!
You can read more about the many components and how to use them in the Gradio docs.
Chatbots
Gradio includes a high-level class, gr.ChatInterface, which is similar to gr.Interface, but is specifically designed for chatbot UIs. The gr.ChatInterface class also wraps a function but this function must have a specific signature. The function should take two arguments: message and then history (the arguments can be named anything, but must be in this order)
message: astrrepresenting the user's inputhistory: alistoflistrepresenting the conversations up until that point. Each inner list consists of twostrrepresenting a pair:[user input, bot response].
Your function should return a single string response, which is the bot's response to the particular user input message.
Other than that, gr.ChatInterface has no required parameters (though several are available for customization of the UI).
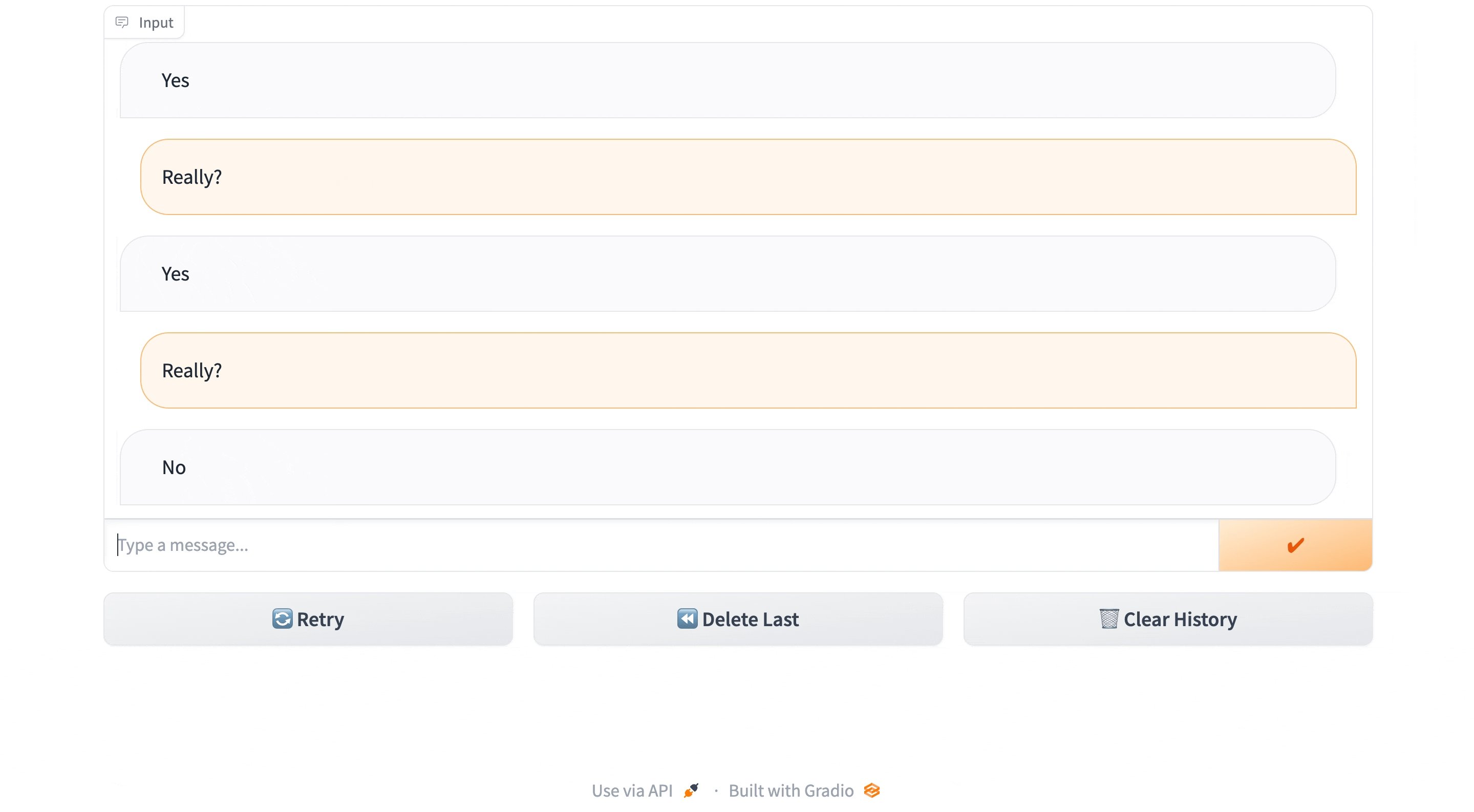
Here's a toy example:
import random
import gradio as gr
def random_response(message, history):
return random.choice(["Yes", "No"])
demo = gr.ChatInterface(random_response)
demo.launch()
You can read more about gr.ChatInterface here.
Blocks: More Flexibility and Control
Gradio offers two approaches to build apps:
1. Interface and ChatInterface, which provide a high-level abstraction for creating demos that we've been discussing so far.
2. Blocks, a low-level API for designing web apps with more flexible layouts and data flows. Blocks allows you to do things like feature multiple data flows and demos, control where components appear on the page, handle complex data flows (e.g. outputs can serve as inputs to other functions), and update properties/visibility of components based on user interaction — still all in Python. If this customizability is what you need, try Blocks instead!
Hello, Blocks
Let's take a look at a simple example. Note how the API here differs from Interface.
import gradio as gr
def greet(name):
return "Hello " + name + "!"
with gr.Blocks() as demo:
name = gr.Textbox(label="Name")
output = gr.Textbox(label="Output Box")
greet_btn = gr.Button("Greet")
greet_btn.click(fn=greet, inputs=name, outputs=output, api_name="greet")
demo.launch()
Things to note:
Blocksare made with awithclause, and any component created inside this clause is automatically added to the app.- Components appear vertically in the app in the order they are created. (Later we will cover customizing layouts!)
- A
Buttonwas created, and then aclickevent-listener was added to this button. The API for this should look familiar! Like anInterface, theclickmethod takes a Python function, input components, and output components.
More Complexity
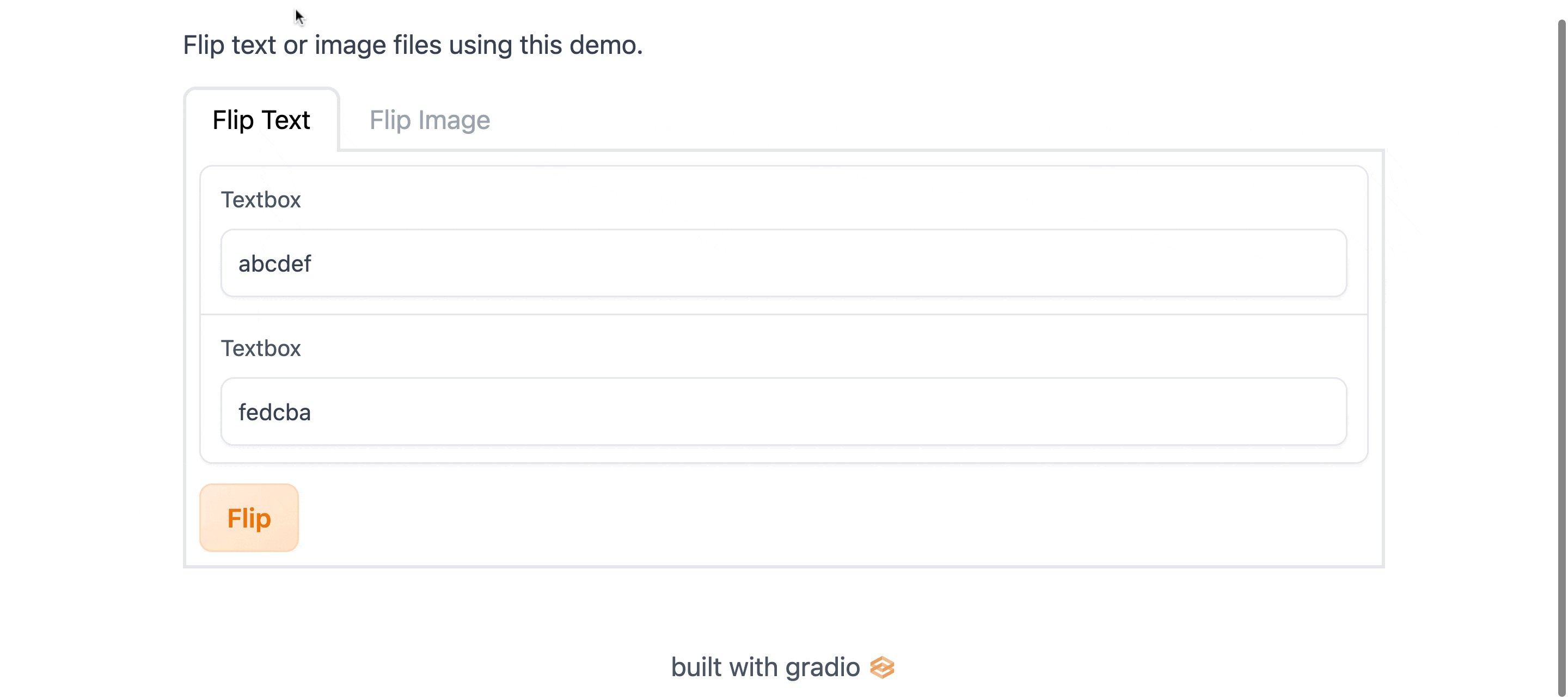
Here's an app to give you a taste of what's possible with Blocks:
import numpy as np
import gradio as gr
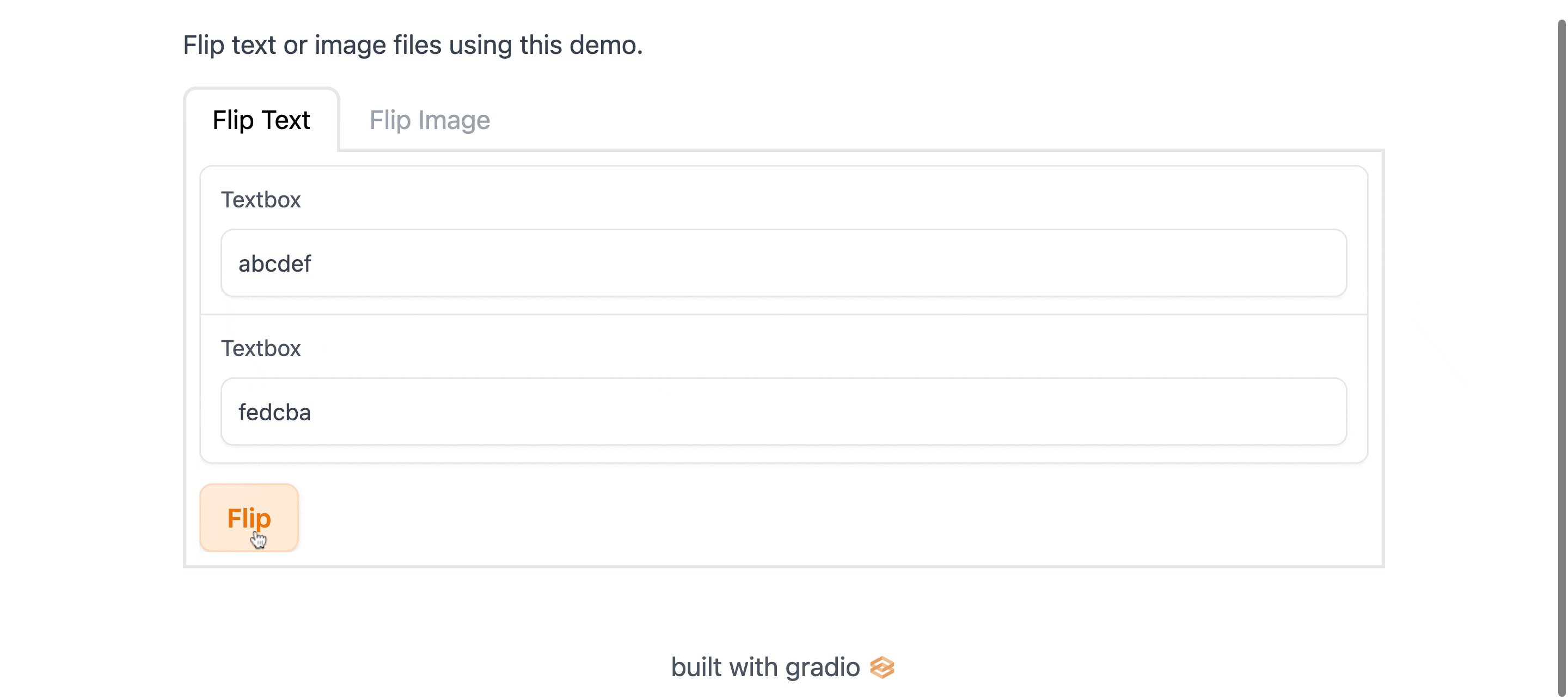
def flip_text(x):
return x[::-1]
def flip_image(x):
return np.fliplr(x)
with gr.Blocks() as demo:
gr.Markdown("Flip text or image files using this demo.")
with gr.Tab("Flip Text"):
text_input = gr.Textbox()
text_output = gr.Textbox()
text_button = gr.Button("Flip")
with gr.Tab("Flip Image"):
with gr.Row():
image_input = gr.Image()
image_output = gr.Image()
image_button = gr.Button("Flip")
with gr.Accordion("Open for More!"):
gr.Markdown("Look at me...")
text_button.click(flip_text, inputs=text_input, outputs=text_output)
image_button.click(flip_image, inputs=image_input, outputs=image_output)
demo.launch()
A lot more going on here! We'll cover how to create complex Blocks apps like this in the building with blocks section for you.
Congrats, you're now familiar with the basics of Gradio! 🥳 Go to our next guide to learn more about the key features of Gradio.
Open Source Stack
Gradio is built with many wonderful open-source libraries, please support them as well!
License
Gradio is licensed under the Apache License 2.0 found in the LICENSE file in the root directory of this repository.
Citation
Also check out the paper Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild, ICML HILL 2019, and please cite it if you use Gradio in your work.
@article{abid2019gradio,
title = {Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild},
author = {Abid, Abubakar and Abdalla, Ali and Abid, Ali and Khan, Dawood and Alfozan, Abdulrahman and Zou, James},
journal = {arXiv preprint arXiv:1906.02569},
year = {2019},
}