[](https://github.com/gradio-app/gradio/actions/workflows/test-python.yml) [](https://github.com/gradio-app/gradio/actions/workflows/tests-js.yml) [](https://pypi.org/project/gradio/) [](https://pypi.org/project/gradio/)  [](https://twitter.com/gradio) [Website](https://gradio.app) | [Documentation](https://gradio.app/docs/) | [Guides](https://gradio.app/guides/) | [Getting Started](https://gradio.app/getting_started/) | [Examples](demo/) | [中文](readme_files/zh-cn#readme)
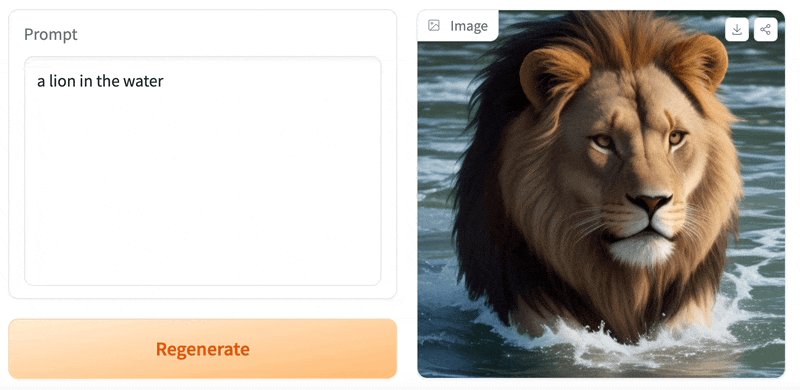
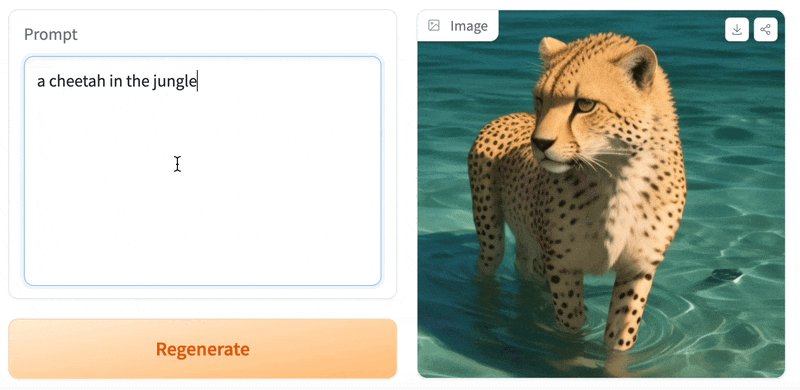
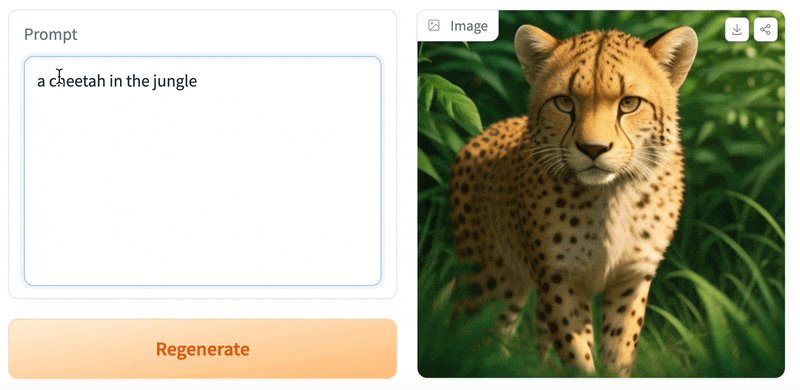
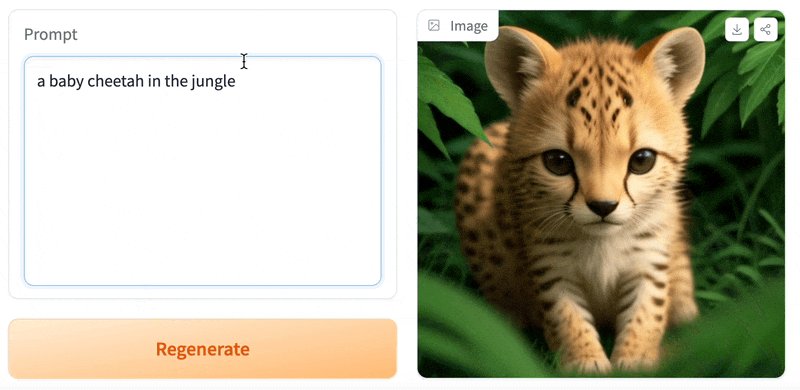
 It just takes a few lines of Python to create a beautiful demo like the one above, so let's get started 💫
### Installation
**Prerequisite**: Gradio requires [Python 3.8 or higher](https://www.python.org/downloads/)
We recommend installing Gradio using `pip`, which is included by default in Python. Run this in your terminal or command prompt:
```
pip install gradio
```
> [!TIP]
> It is best to install Gradio in a virtual environment. Detailed installation instructions for all common operating systems are provided here.
### Building Your First Demo
You can run Gradio in your favorite code editor, Jupyter notebook, Google Colab, or anywhere else you write Python. Let's write your first Gradio app:
```python
import gradio as gr
def greet(name, intensity):
return "Hello " * intensity + name + "!"
demo = gr.Interface(
fn=greet,
inputs=["text", "slider"],
outputs=["text"],
)
demo.launch()
```
> [!TIP]
> We shorten the imported name from
It just takes a few lines of Python to create a beautiful demo like the one above, so let's get started 💫
### Installation
**Prerequisite**: Gradio requires [Python 3.8 or higher](https://www.python.org/downloads/)
We recommend installing Gradio using `pip`, which is included by default in Python. Run this in your terminal or command prompt:
```
pip install gradio
```
> [!TIP]
> It is best to install Gradio in a virtual environment. Detailed installation instructions for all common operating systems are provided here.
### Building Your First Demo
You can run Gradio in your favorite code editor, Jupyter notebook, Google Colab, or anywhere else you write Python. Let's write your first Gradio app:
```python
import gradio as gr
def greet(name, intensity):
return "Hello " * intensity + name + "!"
demo = gr.Interface(
fn=greet,
inputs=["text", "slider"],
outputs=["text"],
)
demo.launch()
```
> [!TIP]
> We shorten the imported name from