mirror of
https://github.com/gradio-app/gradio.git
synced 2025-04-12 12:40:29 +08:00
Guide on 4 kinds of interfaces (#3003)
* guide on 4 kinds of interfaces * interfaces * changelog * added demo * added demos and edited markdown Added standard and unified interface demos, along with updates to the markdown. * updated notebooks Updated notebooks with markdown changes and bug fixes * interfaces * moved location of guide * ranemd * renamed * removed demo * updated blocks code to interfaces * upload requirements.txt file * Delete run.ipynb to add another notebook file upload and replace * Add run.ipynb via upload option Notebook for unified interface demo * fixed typo * fixes * update demos * notebooks --------- Co-authored-by: yuvraj sharma <48665385+yvrjsharma@users.noreply.github.com>
This commit is contained in:
parent
4a8381312f
commit
f3b3736596
@ -7,7 +7,7 @@ No changes to highlight.
|
||||
No changes to highlight.
|
||||
|
||||
## Documentation Changes:
|
||||
No changes to highlight.
|
||||
- Added a guide on the 4 kinds of Gradio Interfaces by [@yvrjsharma](https://github.com/yvrjsharma) and [@abidlabs](https://github.com/abidlabs) in [PR 3003](https://github.com/gradio-app/gradio/pull/3003)
|
||||
|
||||
## Testing and Infrastructure Changes:
|
||||
No changes to highlight.
|
||||
|
||||
@ -1 +1 @@
|
||||
{"cells": [{"cell_type": "markdown", "id": 302934307671667531413257853548643485645, "metadata": {}, "source": ["# Gradio Demo: fake_gan_no_input"]}, {"cell_type": "code", "execution_count": null, "id": 272996653310673477252411125948039410165, "metadata": {}, "outputs": [], "source": ["!pip install -q gradio "]}, {"cell_type": "code", "execution_count": null, "id": 288918539441861185822528903084949547379, "metadata": {}, "outputs": [], "source": ["# This demo needs to be run from the repo folder.\n", "# python demo/fake_gan/run.py\n", "import random\n", "import time\n", "\n", "import gradio as gr\n", "\n", "\n", "def fake_gan():\n", " time.sleep(1)\n", " image = random.choice(\n", " [\n", " \"https://images.unsplash.com/photo-1507003211169-0a1dd7228f2d?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=387&q=80\",\n", " \"https://images.unsplash.com/photo-1554151228-14d9def656e4?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=386&q=80\",\n", " \"https://images.unsplash.com/photo-1542909168-82c3e7fdca5c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8aHVtYW4lMjBmYWNlfGVufDB8fDB8fA%3D%3D&w=1000&q=80\",\n", " \"https://images.unsplash.com/photo-1546456073-92b9f0a8d413?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=387&q=80\",\n", " \"https://images.unsplash.com/photo-1601412436009-d964bd02edbc?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=464&q=80\",\n", " ]\n", " )\n", " return image\n", "\n", "\n", "demo = gr.Interface(\n", " fn=fake_gan,\n", " inputs=None,\n", " outputs=gr.Image(label=\"Generated Image\"),\n", " title=\"FD-GAN\",\n", " description=\"This is a fake demo of a GAN. In reality, the images are randomly chosen from Unsplash.\",\n", ")\n", "\n", "if __name__ == \"__main__\":\n", " demo.launch()\n"]}], "metadata": {}, "nbformat": 4, "nbformat_minor": 5}
|
||||
{"cells": [{"cell_type": "markdown", "id": 302934307671667531413257853548643485645, "metadata": {}, "source": ["# Gradio Demo: fake_gan_no_input"]}, {"cell_type": "code", "execution_count": null, "id": 272996653310673477252411125948039410165, "metadata": {}, "outputs": [], "source": ["!pip install -q gradio "]}, {"cell_type": "code", "execution_count": null, "id": 288918539441861185822528903084949547379, "metadata": {}, "outputs": [], "source": ["import random\n", "import time\n", "\n", "import gradio as gr\n", "\n", "\n", "def fake_gan():\n", " time.sleep(1)\n", " images = [\n", " \"https://images.unsplash.com/photo-1507003211169-0a1dd7228f2d?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=387&q=80\",\n", " \"https://images.unsplash.com/photo-1554151228-14d9def656e4?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=386&q=80\",\n", " \"https://images.unsplash.com/photo-1542909168-82c3e7fdca5c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8aHVtYW4lMjBmYWNlfGVufDB8fDB8fA%3D%3D&w=1000&q=80\",\n", " ]\n", " return images\n", "\n", "\n", "demo = gr.Interface(\n", " fn=fake_gan,\n", " inputs=None,\n", " outputs=gr.Gallery(label=\"Generated Images\").style(grid=[2]),\n", " title=\"FD-GAN\",\n", " description=\"This is a fake demo of a GAN. In reality, the images are randomly chosen from Unsplash.\",\n", ")\n", "\n", "if __name__ == \"__main__\":\n", " demo.launch()\n"]}], "metadata": {}, "nbformat": 4, "nbformat_minor": 5}
|
||||
@ -1,5 +1,3 @@
|
||||
# This demo needs to be run from the repo folder.
|
||||
# python demo/fake_gan/run.py
|
||||
import random
|
||||
import time
|
||||
|
||||
@ -8,22 +6,18 @@ import gradio as gr
|
||||
|
||||
def fake_gan():
|
||||
time.sleep(1)
|
||||
image = random.choice(
|
||||
[
|
||||
images = [
|
||||
"https://images.unsplash.com/photo-1507003211169-0a1dd7228f2d?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=387&q=80",
|
||||
"https://images.unsplash.com/photo-1554151228-14d9def656e4?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=386&q=80",
|
||||
"https://images.unsplash.com/photo-1542909168-82c3e7fdca5c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8aHVtYW4lMjBmYWNlfGVufDB8fDB8fA%3D%3D&w=1000&q=80",
|
||||
"https://images.unsplash.com/photo-1546456073-92b9f0a8d413?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=387&q=80",
|
||||
"https://images.unsplash.com/photo-1601412436009-d964bd02edbc?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=464&q=80",
|
||||
]
|
||||
)
|
||||
return image
|
||||
]
|
||||
return images
|
||||
|
||||
|
||||
demo = gr.Interface(
|
||||
fn=fake_gan,
|
||||
inputs=None,
|
||||
outputs=gr.Image(label="Generated Image"),
|
||||
outputs=gr.Gallery(label="Generated Images").style(grid=[2]),
|
||||
title="FD-GAN",
|
||||
description="This is a fake demo of a GAN. In reality, the images are randomly chosen from Unsplash.",
|
||||
)
|
||||
|
||||
1
demo/save_file_no_output/run.ipynb
Normal file
1
demo/save_file_no_output/run.ipynb
Normal file
@ -0,0 +1 @@
|
||||
{"cells": [{"cell_type": "markdown", "id": 302934307671667531413257853548643485645, "metadata": {}, "source": ["# Gradio Demo: save_file_no_output"]}, {"cell_type": "code", "execution_count": null, "id": 272996653310673477252411125948039410165, "metadata": {}, "outputs": [], "source": ["!pip install -q gradio "]}, {"cell_type": "code", "execution_count": null, "id": 288918539441861185822528903084949547379, "metadata": {}, "outputs": [], "source": ["import random\n", "import string\n", "import gradio as gr \n", "\n", "def save_image_random_name(image):\n", " random_string = ''.join(random.choices(string.ascii_letters, k=20)) + '.png'\n", " image.save(random_string)\n", " print(f\"Saved image to {random_string}!\")\n", "\n", "demo = gr.Interface(\n", " fn=save_image_random_name, \n", " inputs=gr.Image(type=\"pil\"), \n", " outputs=None,\n", ")\n", "if __name__ == \"__main__\":\n", " demo.launch()"]}], "metadata": {}, "nbformat": 4, "nbformat_minor": 5}
|
||||
16
demo/save_file_no_output/run.py
Normal file
16
demo/save_file_no_output/run.py
Normal file
@ -0,0 +1,16 @@
|
||||
import random
|
||||
import string
|
||||
import gradio as gr
|
||||
|
||||
def save_image_random_name(image):
|
||||
random_string = ''.join(random.choices(string.ascii_letters, k=20)) + '.png'
|
||||
image.save(random_string)
|
||||
print(f"Saved image to {random_string}!")
|
||||
|
||||
demo = gr.Interface(
|
||||
fn=save_image_random_name,
|
||||
inputs=gr.Image(type="pil"),
|
||||
outputs=None,
|
||||
)
|
||||
if __name__ == "__main__":
|
||||
demo.launch()
|
||||
2
demo/unified_demo_text_generation/requirements.txt
Normal file
2
demo/unified_demo_text_generation/requirements.txt
Normal file
@ -0,0 +1,2 @@
|
||||
torch
|
||||
transformers
|
||||
1
demo/unified_demo_text_generation/run.ipynb
Normal file
1
demo/unified_demo_text_generation/run.ipynb
Normal file
@ -0,0 +1 @@
|
||||
{"cells": [{"cell_type": "markdown", "id": 302934307671667531413257853548643485645, "metadata": {}, "source": ["# Gradio Demo: unified_demo_text_generation"]}, {"cell_type": "code", "execution_count": null, "id": 272996653310673477252411125948039410165, "metadata": {}, "outputs": [], "source": ["!pip install -q gradio torch transformers"]}, {"cell_type": "code", "execution_count": null, "id": 288918539441861185822528903084949547379, "metadata": {}, "outputs": [], "source": ["import gradio as gr\n", "from transformers import pipeline\n", "\n", "generator = pipeline('text-generation', model = 'gpt2')\n", "\n", "def generate_text(text_prompt):\n", " response = generator(text_prompt, max_length = 30, num_return_sequences=5)\n", " return response[0]['generated_text']\n", "\n", "textbox = gr.Textbox()\n", "\n", "demo = gr.Interface(generate_text, textbox, textbox)\n", "\n", "if __name__ == \"__main__\":\n", " demo.launch()\n"]}], "metadata": {}, "nbformat": 4, "nbformat_minor": 5}
|
||||
15
demo/unified_demo_text_generation/run.py
Normal file
15
demo/unified_demo_text_generation/run.py
Normal file
@ -0,0 +1,15 @@
|
||||
import gradio as gr
|
||||
from transformers import pipeline
|
||||
|
||||
generator = pipeline('text-generation', model = 'gpt2')
|
||||
|
||||
def generate_text(text_prompt):
|
||||
response = generator(text_prompt, max_length = 30, num_return_sequences=5)
|
||||
return response[0]['generated_text']
|
||||
|
||||
textbox = gr.Textbox()
|
||||
|
||||
demo = gr.Interface(generate_text, textbox, textbox)
|
||||
|
||||
if __name__ == "__main__":
|
||||
demo.launch()
|
||||
47
guides/02_building-interfaces/05_four-kinds-of-interfaces.md
Normal file
47
guides/02_building-interfaces/05_four-kinds-of-interfaces.md
Normal file
@ -0,0 +1,47 @@
|
||||
# The 4 Kinds of Gradio Interfaces
|
||||
|
||||
So far, we've always assumed that in order to build an Gradio demo, you need both inputs and outputs. But this isn't always the case for machine learning demos: for example, *unconditional image generation models* don't take any input but produce an image as the output.
|
||||
|
||||
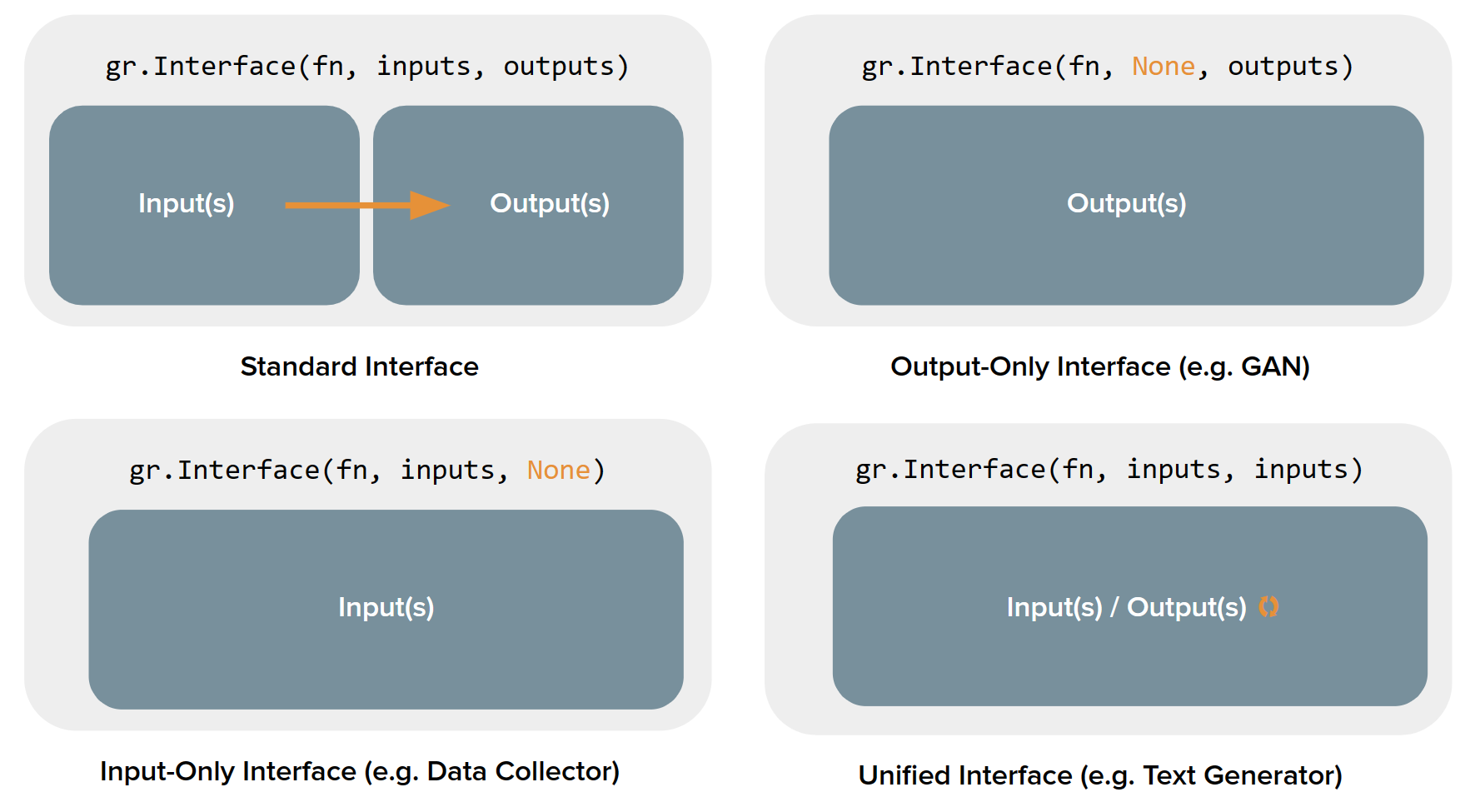
It turns out that the `gradio.Interface` class can actually handle 4 different kinds of demos:
|
||||
|
||||
1. **Standard demos**: which have both separate inputs and outputs (e.g. an image classifier or speech-to-text model)
|
||||
2. **Output-only demos**: which don't take any input but produce on output (e.g. an unconditional image generation model)
|
||||
3. **Input-only demos**: which don't produce any output but do take in some sort of input (e.g. a demo that saves images that you upload to a persistent external database)
|
||||
4. **Unified demos**: which have both input and output components, but the input and output components *are the same*. This means that the output produced overrides the input (e.g. a text autocomplete model)
|
||||
|
||||
Depending on the kind of demo, the user interface (UI) looks slightly different:
|
||||
|
||||

|
||||
|
||||
|
||||
Let's see how to build each kind of demo using the `Interface` class, along with examples:
|
||||
|
||||
|
||||
## Standard demos
|
||||
|
||||
To create a demo that has both the input and the output components, you simply need to set the values of the `inputs` and `outputs` parameter in `Interface()`. Here's an example demo of a simple image filter:
|
||||
|
||||
$code_sepia_filter
|
||||
$demo_sepia_filter
|
||||
|
||||
|
||||
## Output-only demos
|
||||
|
||||
What about demos that only contain outputs? In order to build such a demo, you simply set the value of the `inputs` parameter in `Interface()` to `None`. Here's an example demo of a mock image generation model:
|
||||
|
||||
$code_fake_gan_no_input
|
||||
$demo_fake_gan_no_input
|
||||
|
||||
## Input-only demos
|
||||
|
||||
Similarly, to create a demo that only contains inputs, set the value of `outputs` parameter in `Interface()` to be `None`. Here's an example demo that saves any uploaded image to disk:
|
||||
|
||||
$code_save_file_no_output
|
||||
$demo_save_file_no_output
|
||||
|
||||
## Unified demos
|
||||
|
||||
A demo that has a single component as both the input and the output. It can simply be created by setting the values of the `inputs` and `outputs` parameter as the same component. Here's an example demo of a text generation model:
|
||||
|
||||
$code_unified_demo_text_generation
|
||||
$demo_unified_demo_text_generation
|
||||
Loading…
x
Reference in New Issue
Block a user