mirror of
https://github.com/gradio-app/gradio.git
synced 2025-04-06 12:30:29 +08:00
Theme builder (#3664)
* changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * Update CHANGELOG.md Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * Update gradio/themes/builder.py Co-authored-by: Abubakar Abid <abubakar@huggingface.co> * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes * changes --------- Co-authored-by: Abubakar Abid <abubakar@huggingface.co>
This commit is contained in:
parent
f97b5c0c72
commit
09aedce77c
13
CHANGELOG.md
13
CHANGELOG.md
@ -4,6 +4,19 @@
|
||||
|
||||
## New Features:
|
||||
|
||||
- Trigger the release event when Slider number input is released or unfocused by [@freddyaboulton](https://github.com/freddyaboulton) in [PR 3589](https://github.com/gradio-app/gradio/pull/3589)
|
||||
- Created Theme Builder, which allows users to create themes without writing any code, by [@aliabid94](https://github.com/aliabid94) in [PR 3664](https://github.com/gradio-app/gradio/pull/3664). Launch by:
|
||||
|
||||
```python
|
||||
import gradio as gr
|
||||
gr.themes.builder()
|
||||
```
|
||||
|
||||

|
||||
|
||||
- The `Dropdown` component now has a `allow_custom_value` parameter that lets users type in custom values not in the original list of choices.
|
||||
- The `Colorpicker` component now has a `.blur()` event
|
||||
|
||||
### Added a download button for videos! 📥
|
||||
|
||||

|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -123,7 +123,7 @@ with gr.Blocks(theme=base_theme) as demo:
|
||||
|
||||
def go(*args):
|
||||
time.sleep(3)
|
||||
return "https://gradio.app/assets/img/header-image.jpg"
|
||||
return "https://i.ibb.co/6BgKdSj/groot.jpg"
|
||||
|
||||
go_btn.click(go, [radio, drop, drop_2, check, name], img, api_name="go")
|
||||
|
||||
|
||||
1
demo/theme_builder/run.ipynb
Normal file
1
demo/theme_builder/run.ipynb
Normal file
@ -0,0 +1 @@
|
||||
{"cells": [{"cell_type": "markdown", "id": 302934307671667531413257853548643485645, "metadata": {}, "source": ["# Gradio Demo: theme_builder"]}, {"cell_type": "code", "execution_count": null, "id": 272996653310673477252411125948039410165, "metadata": {}, "outputs": [], "source": ["!pip install -q gradio "]}, {"cell_type": "code", "execution_count": null, "id": 288918539441861185822528903084949547379, "metadata": {}, "outputs": [], "source": ["import gradio as gr\n", "\n", "demo = gr.themes.builder\n", "\n", "if __name__ == \"__main__\":\n", " demo()"]}], "metadata": {}, "nbformat": 4, "nbformat_minor": 5}
|
||||
6
demo/theme_builder/run.py
Normal file
6
demo/theme_builder/run.py
Normal file
@ -0,0 +1,6 @@
|
||||
import gradio as gr
|
||||
|
||||
demo = gr.themes.builder
|
||||
|
||||
if __name__ == "__main__":
|
||||
demo()
|
||||
@ -1383,7 +1383,9 @@ class Radio(
|
||||
|
||||
|
||||
@document("style")
|
||||
class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComponent):
|
||||
class Dropdown(
|
||||
Changeable, Selectable, Blurrable, IOComponent, SimpleSerializable, FormComponent
|
||||
):
|
||||
"""
|
||||
Creates a dropdown of choices from which entries can be selected.
|
||||
Preprocessing: passes the value of the selected dropdown entry as a {str} or its index as an {int} into the function, depending on `type`.
|
||||
@ -1408,6 +1410,7 @@ class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComp
|
||||
visible: bool = True,
|
||||
elem_id: str | None = None,
|
||||
elem_classes: List[str] | str | None = None,
|
||||
allow_custom_value: bool = False,
|
||||
**kwargs,
|
||||
):
|
||||
"""
|
||||
@ -1425,6 +1428,7 @@ class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComp
|
||||
visible: If False, component will be hidden.
|
||||
elem_id: An optional string that is assigned as the id of this component in the HTML DOM. Can be used for targeting CSS styles.
|
||||
elem_classes: An optional list of strings that are assigned as the classes of this component in the HTML DOM. Can be used for targeting CSS styles.
|
||||
allow_custom_value: If True, allows user to enter a custom value that is not in the list of choices.
|
||||
"""
|
||||
self.choices = choices or []
|
||||
valid_types = ["value", "index"]
|
||||
@ -1442,6 +1446,11 @@ class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComp
|
||||
"The `max_choices` parameter is ignored when `multiselect` is False."
|
||||
)
|
||||
self.max_choices = max_choices
|
||||
self.allow_custom_value = allow_custom_value
|
||||
if multiselect and allow_custom_value:
|
||||
raise ValueError(
|
||||
"Custom values are not supported when `multiselect` is True."
|
||||
)
|
||||
self.test_input = self.choices[0] if len(self.choices) else None
|
||||
self.interpret_by_tokens = False
|
||||
self.select: EventListenerMethod
|
||||
@ -1484,6 +1493,7 @@ class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComp
|
||||
"value": self.value,
|
||||
"multiselect": self.multiselect,
|
||||
"max_choices": self.max_choices,
|
||||
"allow_custom_value": self.allow_custom_value,
|
||||
**IOComponent.get_config(self),
|
||||
}
|
||||
|
||||
@ -1494,6 +1504,7 @@ class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComp
|
||||
label: str | None = None,
|
||||
show_label: bool | None = None,
|
||||
interactive: bool | None = None,
|
||||
placeholder: str | None = None,
|
||||
visible: bool | None = None,
|
||||
):
|
||||
return {
|
||||
@ -1504,6 +1515,7 @@ class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComp
|
||||
"visible": visible,
|
||||
"value": value,
|
||||
"interactive": interactive,
|
||||
"placeholder": placeholder,
|
||||
"__type__": "update",
|
||||
}
|
||||
|
||||
@ -1525,7 +1537,7 @@ class Dropdown(Changeable, Selectable, IOComponent, SimpleSerializable, FormComp
|
||||
return [self.choices.index(c) for c in x]
|
||||
else:
|
||||
if isinstance(x, str):
|
||||
return self.choices.index(x)
|
||||
return self.choices.index(x) if x in self.choices else None
|
||||
else:
|
||||
raise ValueError(
|
||||
"Unknown type: "
|
||||
@ -3407,7 +3419,7 @@ class UploadButton(Clickable, Uploadable, IOComponent, FileSerializable):
|
||||
|
||||
|
||||
@document("style")
|
||||
class ColorPicker(Changeable, Submittable, IOComponent, StringSerializable):
|
||||
class ColorPicker(Changeable, Submittable, Blurrable, IOComponent, StringSerializable):
|
||||
"""
|
||||
Creates a color picker for user to select a color as string input.
|
||||
Preprocessing: passes selected color value as a {str} into the function.
|
||||
|
||||
@ -8,3 +8,9 @@ from gradio.themes.utils import colors, sizes # noqa: F401
|
||||
from gradio.themes.utils.colors import Color # noqa: F401
|
||||
from gradio.themes.utils.fonts import Font, GoogleFont # noqa: F401
|
||||
from gradio.themes.utils.sizes import Size # noqa: F401
|
||||
|
||||
|
||||
def builder(*args, **kwargs):
|
||||
from gradio.themes.builder import demo
|
||||
|
||||
demo.launch(*args, **kwargs)
|
||||
|
||||
@ -473,7 +473,7 @@ class Base(ThemeClass):
|
||||
def set(
|
||||
self,
|
||||
*,
|
||||
# Body
|
||||
# Body Attributes: These set set the values for the entire body of the app.
|
||||
body_background_fill=None,
|
||||
body_background_fill_dark=None,
|
||||
body_text_color=None,
|
||||
@ -483,7 +483,7 @@ class Base(ThemeClass):
|
||||
body_text_color_subdued_dark=None,
|
||||
body_text_weight=None,
|
||||
embed_radius=None,
|
||||
# Core Colors
|
||||
# Element Colors: These set the colors for common elements.
|
||||
background_fill_primary=None,
|
||||
background_fill_primary_dark=None,
|
||||
background_fill_secondary=None,
|
||||
@ -495,7 +495,7 @@ class Base(ThemeClass):
|
||||
color_accent=None,
|
||||
color_accent_soft=None,
|
||||
color_accent_soft_dark=None,
|
||||
# Text
|
||||
# Text: This sets the text styling for text elements.
|
||||
link_text_color=None,
|
||||
link_text_color_dark=None,
|
||||
link_text_color_active=None,
|
||||
@ -507,13 +507,13 @@ class Base(ThemeClass):
|
||||
prose_text_size=None,
|
||||
prose_text_weight=None,
|
||||
prose_header_text_weight=None,
|
||||
# Shadows
|
||||
# Shadows: These set the high-level shadow rendering styles. These variables are often referenced by other component-specific shadow variables.
|
||||
shadow_drop=None,
|
||||
shadow_drop_lg=None,
|
||||
shadow_inset=None,
|
||||
shadow_spread=None,
|
||||
shadow_spread_dark=None,
|
||||
# Layout Atoms
|
||||
# Layout Atoms: These set the style for common layout elements, such as the blocks that wrap components.
|
||||
block_background_fill=None,
|
||||
block_background_fill_dark=None,
|
||||
block_border_color=None,
|
||||
@ -565,7 +565,7 @@ class Base(ThemeClass):
|
||||
panel_border_width_dark=None,
|
||||
section_header_text_size=None,
|
||||
section_header_text_weight=None,
|
||||
# Component Atoms
|
||||
# Component Atoms: These set the style for elements within components.
|
||||
checkbox_background_color=None,
|
||||
checkbox_background_color_dark=None,
|
||||
checkbox_background_color_focus=None,
|
||||
@ -656,25 +656,21 @@ class Base(ThemeClass):
|
||||
table_radius=None,
|
||||
table_row_focus=None,
|
||||
table_row_focus_dark=None,
|
||||
# Buttons
|
||||
# Buttons: These set the style for buttons.
|
||||
button_border_width=None,
|
||||
button_border_width_dark=None,
|
||||
button_cancel_background_fill=None,
|
||||
button_cancel_background_fill_dark=None,
|
||||
button_cancel_background_fill_hover=None,
|
||||
button_cancel_background_fill_hover_dark=None,
|
||||
button_cancel_border_color=None,
|
||||
button_cancel_border_color_dark=None,
|
||||
button_cancel_border_color_hover=None,
|
||||
button_cancel_border_color_hover_dark=None,
|
||||
button_cancel_text_color=None,
|
||||
button_cancel_text_color_dark=None,
|
||||
button_cancel_text_color_hover=None,
|
||||
button_cancel_text_color_hover_dark=None,
|
||||
button_shadow=None,
|
||||
button_shadow_active=None,
|
||||
button_shadow_hover=None,
|
||||
button_transition=None,
|
||||
button_large_padding=None,
|
||||
button_large_radius=None,
|
||||
button_large_text_size=None,
|
||||
button_large_text_weight=None,
|
||||
button_small_padding=None,
|
||||
button_small_radius=None,
|
||||
button_small_text_size=None,
|
||||
button_small_text_weight=None,
|
||||
button_primary_background_fill=None,
|
||||
button_primary_background_fill_dark=None,
|
||||
button_primary_background_fill_hover=None,
|
||||
@ -699,14 +695,18 @@ class Base(ThemeClass):
|
||||
button_secondary_text_color_dark=None,
|
||||
button_secondary_text_color_hover=None,
|
||||
button_secondary_text_color_hover_dark=None,
|
||||
button_shadow=None,
|
||||
button_shadow_active=None,
|
||||
button_shadow_hover=None,
|
||||
button_small_padding=None,
|
||||
button_small_radius=None,
|
||||
button_small_text_size=None,
|
||||
button_small_text_weight=None,
|
||||
button_transition=None,
|
||||
button_cancel_background_fill=None,
|
||||
button_cancel_background_fill_dark=None,
|
||||
button_cancel_background_fill_hover=None,
|
||||
button_cancel_background_fill_hover_dark=None,
|
||||
button_cancel_border_color=None,
|
||||
button_cancel_border_color_dark=None,
|
||||
button_cancel_border_color_hover=None,
|
||||
button_cancel_border_color_hover_dark=None,
|
||||
button_cancel_text_color=None,
|
||||
button_cancel_text_color_dark=None,
|
||||
button_cancel_text_color_hover=None,
|
||||
button_cancel_text_color_hover_dark=None,
|
||||
) -> Base:
|
||||
"""
|
||||
Parameters:
|
||||
@ -1509,7 +1509,7 @@ class Base(ThemeClass):
|
||||
self.prose_header_text_weight = prose_header_text_weight or getattr(
|
||||
self, "prose_header_text_weight", "600"
|
||||
)
|
||||
self.slider_color = slider_color or getattr(self, "slider_color", "")
|
||||
self.slider_color = slider_color or getattr(self, "slider_color", "auto")
|
||||
self.slider_color_dark = slider_color_dark or getattr(
|
||||
self, "slider_color_dark", None
|
||||
)
|
||||
|
||||
993
gradio/themes/builder.py
Normal file
993
gradio/themes/builder.py
Normal file
@ -0,0 +1,993 @@
|
||||
import inspect
|
||||
import time
|
||||
from typing import Iterable
|
||||
|
||||
import gradio as gr
|
||||
|
||||
themes = [
|
||||
gr.themes.Base,
|
||||
gr.themes.Default,
|
||||
gr.themes.Soft,
|
||||
gr.themes.Monochrome,
|
||||
gr.themes.Glass,
|
||||
]
|
||||
colors = gr.themes.Color.all
|
||||
sizes = gr.themes.Size.all
|
||||
|
||||
palette_range = [50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 950]
|
||||
size_range = ["xxs", "xs", "sm", "md", "lg", "xl", "xxl"]
|
||||
docs_theme_core = gr.documentation.document_fn(gr.themes.Base.__init__, gr.themes.Base)[
|
||||
1
|
||||
]
|
||||
docs_theme_vars = gr.documentation.document_fn(gr.themes.Base.set, gr.themes.Base)[1]
|
||||
|
||||
|
||||
def get_docstr(var):
|
||||
for parameters in docs_theme_core + docs_theme_vars:
|
||||
if parameters["name"] == var:
|
||||
return parameters["doc"]
|
||||
raise ValueError(f"Variable {var} not found in theme documentation.")
|
||||
|
||||
|
||||
def get_doc_theme_var_groups():
|
||||
source = inspect.getsource(gr.themes.Base.set)
|
||||
groups = []
|
||||
group, desc, variables, flat_variables = None, None, [], []
|
||||
for line in source.splitlines():
|
||||
line = line.strip()
|
||||
if line.startswith(")"):
|
||||
break
|
||||
elif line.startswith("# "):
|
||||
if group is not None:
|
||||
groups.append((group, desc, variables))
|
||||
group, desc = line[2:].split(": ")
|
||||
variables = []
|
||||
elif "=" in line:
|
||||
var = line.split("=")[0]
|
||||
variables.append(var)
|
||||
flat_variables.append(var)
|
||||
groups.append((group, desc, variables))
|
||||
return groups, flat_variables
|
||||
|
||||
|
||||
variable_groups, flat_variables = get_doc_theme_var_groups()
|
||||
|
||||
css = """
|
||||
.gradio-container {
|
||||
overflow: visible !important;
|
||||
max-width: none !important;
|
||||
}
|
||||
#controls {
|
||||
max-height: 100vh;
|
||||
flex-wrap: unset;
|
||||
overflow-y: scroll;
|
||||
position: sticky;
|
||||
top: 0;
|
||||
}
|
||||
#controls::-webkit-scrollbar {
|
||||
-webkit-appearance: none;
|
||||
width: 7px;
|
||||
}
|
||||
|
||||
#controls::-webkit-scrollbar-thumb {
|
||||
border-radius: 4px;
|
||||
background-color: rgba(0, 0, 0, .5);
|
||||
box-shadow: 0 0 1px rgba(255, 255, 255, .5);
|
||||
}
|
||||
"""
|
||||
|
||||
with gr.Blocks(theme=gr.themes.Base(), css=css, title="Gradio Theme Builder") as demo:
|
||||
with gr.Row():
|
||||
with gr.Column(scale=1, elem_id="controls", min_width=400):
|
||||
with gr.Row():
|
||||
undo_btn = gr.Button("Undo").style(size="sm")
|
||||
dark_mode_btn = gr.Button("Dark Mode", variant="primary").style(
|
||||
size="sm"
|
||||
)
|
||||
with gr.Tabs():
|
||||
with gr.TabItem("Source Theme"):
|
||||
gr.Markdown(
|
||||
"""
|
||||
Select a base theme below you would like to build off of. Note: when you click 'Load Theme', all variable values in other tabs will be overwritten!
|
||||
"""
|
||||
)
|
||||
base_theme_dropdown = gr.Dropdown(
|
||||
[theme.__name__ for theme in themes],
|
||||
value="Base",
|
||||
show_label=False,
|
||||
)
|
||||
load_theme_btn = gr.Button("Load Theme", elem_id="load_theme")
|
||||
with gr.TabItem("Core Colors"):
|
||||
gr.Markdown(
|
||||
"""Set the three hues of the theme: `primary_hue`, `secondary_hue`, and `neutral_hue`.
|
||||
Each of these is a palette ranging from 50 to 950 in brightness. Pick a preset palette - optionally, open the accordion to overwrite specific values.
|
||||
Note that these variables do not affect elements directly, but are referenced by other variables with asterisks, such as `*primary_200` or `*neutral_950`."""
|
||||
)
|
||||
primary_hue = gr.Dropdown(
|
||||
[color.name for color in colors], label="Primary Hue"
|
||||
)
|
||||
with gr.Accordion(label="Primary Hue Palette", open=False):
|
||||
primary_hues = []
|
||||
for i in palette_range:
|
||||
primary_hues.append(
|
||||
gr.ColorPicker(
|
||||
label=f"primary_{i}",
|
||||
)
|
||||
)
|
||||
|
||||
secondary_hue = gr.Dropdown(
|
||||
[color.name for color in colors], label="Secondary Hue"
|
||||
)
|
||||
with gr.Accordion(label="Secondary Hue Palette", open=False):
|
||||
secondary_hues = []
|
||||
for i in palette_range:
|
||||
secondary_hues.append(
|
||||
gr.ColorPicker(
|
||||
label=f"secondary_{i}",
|
||||
)
|
||||
)
|
||||
|
||||
neutral_hue = gr.Dropdown(
|
||||
[color.name for color in colors], label="Neutral hue"
|
||||
)
|
||||
with gr.Accordion(label="Neutral Hue Palette", open=False):
|
||||
neutral_hues = []
|
||||
for i in palette_range:
|
||||
neutral_hues.append(
|
||||
gr.ColorPicker(
|
||||
label=f"neutral_{i}",
|
||||
)
|
||||
)
|
||||
|
||||
with gr.TabItem("Core Sizing"):
|
||||
gr.Markdown(
|
||||
"""Set the sizing of the theme via: `text_size`, `spacing_size`, and `radius_size`.
|
||||
Each of these is set to a collection of sizes ranging from `xxs` to `xxl`. Pick a preset size collection - optionally, open the accordion to overwrite specific values.
|
||||
Note that these variables do not affect elements directly, but are referenced by other variables with asterisks, such as `*spacing_xl` or `*text_sm`.
|
||||
"""
|
||||
)
|
||||
text_size = gr.Dropdown(
|
||||
[size.name for size in sizes if size.name.startswith("text_")],
|
||||
label="Text Size",
|
||||
)
|
||||
with gr.Accordion(label="Text Size Range", open=False):
|
||||
text_sizes = []
|
||||
for i in size_range:
|
||||
text_sizes.append(
|
||||
gr.Textbox(
|
||||
label=f"text_{i}",
|
||||
)
|
||||
)
|
||||
|
||||
spacing_size = gr.Dropdown(
|
||||
[
|
||||
size.name
|
||||
for size in sizes
|
||||
if size.name.startswith("spacing_")
|
||||
],
|
||||
label="Spacing Size",
|
||||
)
|
||||
with gr.Accordion(label="Spacing Size Range", open=False):
|
||||
spacing_sizes = []
|
||||
for i in size_range:
|
||||
spacing_sizes.append(
|
||||
gr.Textbox(
|
||||
label=f"spacing_{i}",
|
||||
)
|
||||
)
|
||||
|
||||
radius_size = gr.Dropdown(
|
||||
[
|
||||
size.name
|
||||
for size in sizes
|
||||
if size.name.startswith("radius_")
|
||||
],
|
||||
label="Radius Size",
|
||||
)
|
||||
with gr.Accordion(label="Radius Size Range", open=False):
|
||||
radius_sizes = []
|
||||
for i in size_range:
|
||||
radius_sizes.append(
|
||||
gr.Textbox(
|
||||
label=f"radius_{i}",
|
||||
)
|
||||
)
|
||||
|
||||
with gr.TabItem("Core Fonts"):
|
||||
gr.Markdown(
|
||||
"""Set the main `font` and the monospace `font_mono` here.
|
||||
Set up to 4 values for each (fallbacks in case a font is not available).
|
||||
Check "Google Font" if font should be loaded from Google Fonts.
|
||||
"""
|
||||
)
|
||||
gr.Markdown("### Main Font")
|
||||
main_fonts, main_is_google = [], []
|
||||
for i in range(4):
|
||||
with gr.Row():
|
||||
font = gr.Textbox(label=f"Font {i + 1}")
|
||||
font_is_google = gr.Checkbox(label="Google Font")
|
||||
main_fonts.append(font)
|
||||
main_is_google.append(font_is_google)
|
||||
|
||||
mono_fonts, mono_is_google = [], []
|
||||
gr.Markdown("### Monospace Font")
|
||||
for i in range(4):
|
||||
with gr.Row():
|
||||
font = gr.Textbox(label=f"Font {i + 1}")
|
||||
font_is_google = gr.Checkbox(label="Google Font")
|
||||
mono_fonts.append(font)
|
||||
mono_is_google.append(font_is_google)
|
||||
|
||||
theme_var_input = []
|
||||
|
||||
core_color_suggestions = (
|
||||
[f"*primary_{i}" for i in palette_range]
|
||||
+ [f"*secondary_{i}" for i in palette_range]
|
||||
+ [f"*neutral_{i}" for i in palette_range]
|
||||
)
|
||||
|
||||
variable_suggestions = {
|
||||
"fill": core_color_suggestions[:],
|
||||
"color": core_color_suggestions[:],
|
||||
"text_size": [f"*text_{i}" for i in size_range],
|
||||
"radius": [f"*radius_{i}" for i in size_range],
|
||||
"padding": [f"*spacing_{i}" for i in size_range],
|
||||
"gap": [f"*spacing_{i}" for i in size_range],
|
||||
"weight": [
|
||||
"100",
|
||||
"200",
|
||||
"300",
|
||||
"400",
|
||||
"500",
|
||||
"600",
|
||||
"700",
|
||||
"800",
|
||||
],
|
||||
"shadow": ["none"],
|
||||
"border_width": [],
|
||||
}
|
||||
for variable in flat_variables:
|
||||
if variable.endswith("_dark"):
|
||||
continue
|
||||
for style_type in variable_suggestions:
|
||||
if style_type in variable:
|
||||
variable_suggestions[style_type].append("*" + variable)
|
||||
break
|
||||
|
||||
variable_suggestions["fill"], variable_suggestions["color"] = (
|
||||
variable_suggestions["fill"]
|
||||
+ variable_suggestions["color"][len(core_color_suggestions) :],
|
||||
variable_suggestions["color"]
|
||||
+ variable_suggestions["fill"][len(core_color_suggestions) :],
|
||||
)
|
||||
|
||||
for group, desc, variables in variable_groups:
|
||||
with gr.TabItem(group):
|
||||
gr.Markdown(
|
||||
desc
|
||||
+ "\nYou can set these to one of the dropdown values, or clear the dropdown to set a custom value."
|
||||
)
|
||||
for variable in variables:
|
||||
suggestions = []
|
||||
for style_type in variable_suggestions:
|
||||
if style_type in variable:
|
||||
suggestions = variable_suggestions[style_type][:]
|
||||
if "*" + variable in suggestions:
|
||||
suggestions.remove("*" + variable)
|
||||
break
|
||||
dropdown = gr.Dropdown(
|
||||
label=variable,
|
||||
info=get_docstr(variable),
|
||||
choices=suggestions,
|
||||
allow_custom_value=True,
|
||||
)
|
||||
theme_var_input.append(dropdown)
|
||||
|
||||
# App
|
||||
|
||||
with gr.Column(scale=6, elem_id="app"):
|
||||
with gr.Column(variant="panel"):
|
||||
gr.Markdown(
|
||||
"""
|
||||
# Theme Builder
|
||||
Welcome to the theme builder. The left panel is where you create the theme. The different aspects of the theme are broken down into different tabs. Here's how to navigate them:
|
||||
1. First, set the "Source Theme". This will set the default values that you can override.
|
||||
2. Set the "Core Colors", "Core Sizing" and "Core Fonts". These are the core variables that are used to build the rest of the theme.
|
||||
3. The rest of the tabs set specific CSS theme variables. These control finer aspects of the UI. Within these theme variables, you can reference the core variables and other theme variables using the variable name preceded by an asterisk, e.g. `*primary_50` or `*body_text_color`. Clear the dropdown to set a custom value.
|
||||
4. Once you have finished your theme, click on "View Code" below to see how you can integrate the theme into your app. You can also click on "Upload to Hub" to upload your theme to the Hugging Face Hub, where others can download and use your theme.
|
||||
"""
|
||||
)
|
||||
with gr.Accordion("View Code", open=False):
|
||||
output_code = gr.Code(language="python")
|
||||
with gr.Accordion("Upload to Hub", open=False):
|
||||
gr.Markdown(
|
||||
"You can save your theme on the Hugging Face Hub. HF API write token can be found [here](https://huggingface.co/settings/tokens)."
|
||||
)
|
||||
with gr.Row():
|
||||
theme_name = gr.Textbox(label="Theme Name")
|
||||
theme_hf_token = gr.Textbox(label="Hugging Face Write Token")
|
||||
theme_version = gr.Textbox(
|
||||
label="Version",
|
||||
placeholder="Leave blank to automatically update version.",
|
||||
)
|
||||
upload_to_hub_btn = gr.Button("Upload to Hub")
|
||||
theme_upload_status = gr.Markdown(visible=False)
|
||||
|
||||
gr.Markdown("Below this panel is a dummy app to demo your theme.")
|
||||
|
||||
name = gr.Textbox(
|
||||
label="Name",
|
||||
info="Full name, including middle name. No special characters.",
|
||||
placeholder="John Doe",
|
||||
value="John Doe",
|
||||
interactive=True,
|
||||
)
|
||||
|
||||
with gr.Row():
|
||||
slider1 = gr.Slider(label="Slider 1")
|
||||
slider2 = gr.Slider(label="Slider 2")
|
||||
gr.CheckboxGroup(["A", "B", "C"], label="Checkbox Group")
|
||||
|
||||
with gr.Row():
|
||||
with gr.Column(variant="panel", scale=1):
|
||||
gr.Markdown("## Panel 1")
|
||||
radio = gr.Radio(
|
||||
["A", "B", "C"],
|
||||
label="Radio",
|
||||
info="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.",
|
||||
)
|
||||
drop = gr.Dropdown(
|
||||
["Option 1", "Option 2", "Option 3"], show_label=False
|
||||
)
|
||||
drop_2 = gr.Dropdown(
|
||||
["Option A", "Option B", "Option C"],
|
||||
multiselect=True,
|
||||
value=["Option A"],
|
||||
label="Dropdown",
|
||||
interactive=True,
|
||||
)
|
||||
check = gr.Checkbox(label="Go")
|
||||
with gr.Column(variant="panel", scale=2):
|
||||
img = gr.Image(
|
||||
"https://i.ibb.co/6BgKdSj/groot.jpg", label="Image"
|
||||
).style(height=320)
|
||||
with gr.Row():
|
||||
go_btn = gr.Button(
|
||||
"Go", label="Primary Button", variant="primary"
|
||||
)
|
||||
clear_btn = gr.Button(
|
||||
"Clear", label="Secondary Button", variant="secondary"
|
||||
)
|
||||
|
||||
def go(*args):
|
||||
time.sleep(3)
|
||||
return "https://i.ibb.co/6BgKdSj/groot.jpg"
|
||||
|
||||
go_btn.click(
|
||||
go, [radio, drop, drop_2, check, name], img, api_name="go"
|
||||
)
|
||||
|
||||
def clear():
|
||||
time.sleep(0.2)
|
||||
return None
|
||||
|
||||
clear_btn.click(clear, None, img)
|
||||
|
||||
with gr.Row():
|
||||
btn1 = gr.Button("Button 1").style(size="sm")
|
||||
btn2 = gr.UploadButton().style(size="sm")
|
||||
stop_btn = gr.Button(
|
||||
"Stop", label="Stop Button", variant="stop"
|
||||
).style(size="sm")
|
||||
|
||||
gr.Examples(
|
||||
examples=[
|
||||
[
|
||||
"A",
|
||||
"Option 1",
|
||||
["Option B"],
|
||||
True,
|
||||
],
|
||||
[
|
||||
"B",
|
||||
"Option 2",
|
||||
["Option B", "Option C"],
|
||||
False,
|
||||
],
|
||||
],
|
||||
inputs=[radio, drop, drop_2, check],
|
||||
label="Examples",
|
||||
)
|
||||
|
||||
with gr.Row():
|
||||
gr.Dataframe(value=[[1, 2, 3], [4, 5, 6], [7, 8, 9]], label="Dataframe")
|
||||
gr.JSON(
|
||||
value={"a": 1, "b": 2, "c": {"test": "a", "test2": [1, 2, 3]}},
|
||||
label="JSON",
|
||||
)
|
||||
gr.Label(value={"cat": 0.7, "dog": 0.2, "fish": 0.1})
|
||||
gr.File()
|
||||
with gr.Row():
|
||||
gr.ColorPicker()
|
||||
gr.Video(
|
||||
"https://gradio-static-files.s3.us-west-2.amazonaws.com/world.mp4"
|
||||
)
|
||||
gr.Gallery(
|
||||
[
|
||||
(
|
||||
"https://gradio-static-files.s3.us-west-2.amazonaws.com/lion.jpg",
|
||||
"lion",
|
||||
),
|
||||
(
|
||||
"https://gradio-static-files.s3.us-west-2.amazonaws.com/logo.png",
|
||||
"logo",
|
||||
),
|
||||
(
|
||||
"https://gradio-static-files.s3.us-west-2.amazonaws.com/tower.jpg",
|
||||
"tower",
|
||||
),
|
||||
]
|
||||
).style(height="200px", grid=2)
|
||||
|
||||
with gr.Row():
|
||||
with gr.Column(scale=2):
|
||||
chatbot = gr.Chatbot([("Hello", "Hi")], label="Chatbot")
|
||||
chat_btn = gr.Button("Add messages")
|
||||
|
||||
def chat(history):
|
||||
time.sleep(2)
|
||||
yield [["How are you?", "I am good."]]
|
||||
|
||||
chat_btn.click(
|
||||
lambda history: history
|
||||
+ [["How are you?", "I am good."]]
|
||||
+ (time.sleep(2) or []),
|
||||
chatbot,
|
||||
chatbot,
|
||||
)
|
||||
with gr.Column(scale=1):
|
||||
with gr.Accordion("Advanced Settings"):
|
||||
gr.Markdown("Hello")
|
||||
gr.Number(label="Chatbot control 1")
|
||||
gr.Number(label="Chatbot control 2")
|
||||
gr.Number(label="Chatbot control 3")
|
||||
|
||||
# Event Listeners
|
||||
|
||||
secret_css = gr.Textbox(visible=False)
|
||||
secret_font = gr.JSON(visible=False)
|
||||
|
||||
demo.load( # doing this via python was not working for some reason, so using this hacky method for now
|
||||
None,
|
||||
None,
|
||||
None,
|
||||
_js="""() => {
|
||||
document.head.innerHTML += "<style id='theme_css'></style>";
|
||||
let evt_listener = window.setTimeout(
|
||||
() => {
|
||||
load_theme_btn = document.querySelector('#load_theme');
|
||||
if (load_theme_btn) {
|
||||
load_theme_btn.click();
|
||||
window.clearTimeout(evt_listener);
|
||||
}
|
||||
},
|
||||
100
|
||||
);
|
||||
}""",
|
||||
)
|
||||
|
||||
theme_inputs = (
|
||||
[primary_hue, secondary_hue, neutral_hue]
|
||||
+ primary_hues
|
||||
+ secondary_hues
|
||||
+ neutral_hues
|
||||
+ [text_size, spacing_size, radius_size]
|
||||
+ text_sizes
|
||||
+ spacing_sizes
|
||||
+ radius_sizes
|
||||
+ main_fonts
|
||||
+ main_is_google
|
||||
+ mono_fonts
|
||||
+ mono_is_google
|
||||
+ theme_var_input
|
||||
)
|
||||
|
||||
def load_theme(theme_name):
|
||||
theme = [theme for theme in themes if theme.__name__ == theme_name][0]
|
||||
|
||||
expand_color = lambda color: list(
|
||||
[
|
||||
color.c50,
|
||||
color.c100,
|
||||
color.c200,
|
||||
color.c300,
|
||||
color.c400,
|
||||
color.c500,
|
||||
color.c600,
|
||||
color.c700,
|
||||
color.c800,
|
||||
color.c900,
|
||||
color.c950,
|
||||
]
|
||||
)
|
||||
expand_size = lambda size: list(
|
||||
[
|
||||
size.xxs,
|
||||
size.xs,
|
||||
size.sm,
|
||||
size.md,
|
||||
size.lg,
|
||||
size.xl,
|
||||
size.xxl,
|
||||
]
|
||||
)
|
||||
parameters = inspect.signature(theme.__init__).parameters
|
||||
primary_hue = parameters["primary_hue"].default
|
||||
secondary_hue = parameters["secondary_hue"].default
|
||||
neutral_hue = parameters["neutral_hue"].default
|
||||
text_size = parameters["text_size"].default
|
||||
spacing_size = parameters["spacing_size"].default
|
||||
radius_size = parameters["radius_size"].default
|
||||
|
||||
theme = theme()
|
||||
|
||||
font = theme._font[:4]
|
||||
font_mono = theme._font_mono[:4]
|
||||
font_is_google = [isinstance(f, gr.themes.GoogleFont) for f in font]
|
||||
font_mono_is_google = [
|
||||
isinstance(f, gr.themes.GoogleFont) for f in font_mono
|
||||
]
|
||||
font = [f.name for f in font]
|
||||
font_mono = [f.name for f in font_mono]
|
||||
pad_to_4 = lambda x: x + [None] * (4 - len(x))
|
||||
|
||||
font, font_is_google = pad_to_4(font), pad_to_4(font_is_google)
|
||||
font_mono, font_mono_is_google = pad_to_4(font_mono), pad_to_4(
|
||||
font_mono_is_google
|
||||
)
|
||||
|
||||
var_output = []
|
||||
for variable in flat_variables:
|
||||
theme_val = getattr(theme, variable)
|
||||
if theme_val is None and variable.endswith("_dark"):
|
||||
theme_val = getattr(theme, variable[:-5])
|
||||
var_output.append(theme_val)
|
||||
|
||||
return (
|
||||
[primary_hue.name, secondary_hue.name, neutral_hue.name]
|
||||
+ expand_color(primary_hue)
|
||||
+ expand_color(secondary_hue)
|
||||
+ expand_color(neutral_hue)
|
||||
+ [text_size.name, spacing_size.name, radius_size.name]
|
||||
+ expand_size(text_size)
|
||||
+ expand_size(spacing_size)
|
||||
+ expand_size(radius_size)
|
||||
+ font
|
||||
+ font_is_google
|
||||
+ font_mono
|
||||
+ font_mono_is_google
|
||||
+ var_output
|
||||
)
|
||||
|
||||
def generate_theme_code(
|
||||
base_theme, final_theme, core_variables, final_main_fonts, final_mono_fonts
|
||||
):
|
||||
base_theme_name = base_theme
|
||||
base_theme = [theme for theme in themes if theme.__name__ == base_theme][
|
||||
0
|
||||
]()
|
||||
|
||||
parameters = inspect.signature(base_theme.__init__).parameters
|
||||
primary_hue = parameters["primary_hue"].default
|
||||
secondary_hue = parameters["secondary_hue"].default
|
||||
neutral_hue = parameters["neutral_hue"].default
|
||||
text_size = parameters["text_size"].default
|
||||
spacing_size = parameters["spacing_size"].default
|
||||
radius_size = parameters["radius_size"].default
|
||||
font = parameters["font"].default
|
||||
font = [font] if not isinstance(font, Iterable) else font
|
||||
font = [
|
||||
gr.themes.Font(f) if not isinstance(f, gr.themes.Font) else f
|
||||
for f in font
|
||||
]
|
||||
font_mono = parameters["font_mono"].default
|
||||
font_mono = (
|
||||
[font_mono] if not isinstance(font_mono, Iterable) else font_mono
|
||||
)
|
||||
font_mono = [
|
||||
gr.themes.Font(f) if not isinstance(f, gr.themes.Font) else f
|
||||
for f in font_mono
|
||||
]
|
||||
|
||||
core_diffs = {}
|
||||
specific_core_diffs = {}
|
||||
core_var_names = [
|
||||
"primary_hue",
|
||||
"secondary_hue",
|
||||
"neutral_hue",
|
||||
"text_size",
|
||||
"spacing_size",
|
||||
"radius_size",
|
||||
]
|
||||
for value_name, base_value, source_class, final_value in zip(
|
||||
core_var_names,
|
||||
[
|
||||
primary_hue,
|
||||
secondary_hue,
|
||||
neutral_hue,
|
||||
text_size,
|
||||
spacing_size,
|
||||
radius_size,
|
||||
],
|
||||
[
|
||||
gr.themes.Color,
|
||||
gr.themes.Color,
|
||||
gr.themes.Color,
|
||||
gr.themes.Size,
|
||||
gr.themes.Size,
|
||||
gr.themes.Size,
|
||||
],
|
||||
core_variables,
|
||||
):
|
||||
if base_value.name != final_value:
|
||||
core_diffs[value_name] = final_value
|
||||
source_obj = [
|
||||
obj for obj in source_class.all if obj.name == final_value
|
||||
][0]
|
||||
final_attr_values = {}
|
||||
diff = False
|
||||
for attr in dir(source_obj):
|
||||
if attr in ["all", "name"] or attr.startswith("_"):
|
||||
continue
|
||||
final_theme_attr = (
|
||||
value_name.split("_")[0]
|
||||
+ "_"
|
||||
+ (attr[1:] if source_class == gr.themes.Color else attr)
|
||||
)
|
||||
final_attr_values[final_theme_attr] = getattr(
|
||||
final_theme, final_theme_attr
|
||||
)
|
||||
if getattr(source_obj, attr) != final_attr_values[final_theme_attr]:
|
||||
diff = True
|
||||
if diff:
|
||||
specific_core_diffs[value_name] = (source_class, final_attr_values)
|
||||
|
||||
font_diffs = {}
|
||||
|
||||
final_main_fonts = [font for font in final_main_fonts if font[0]]
|
||||
final_mono_fonts = [font for font in final_mono_fonts if font[0]]
|
||||
font = font[:4]
|
||||
font_mono = font_mono[:4]
|
||||
for base_font_set, theme_font_set, font_set_name in [
|
||||
(font, final_main_fonts, "font"),
|
||||
(font_mono, final_mono_fonts, "font_mono"),
|
||||
]:
|
||||
if len(base_font_set) != len(theme_font_set) or any(
|
||||
base_font.name != theme_font[0]
|
||||
or isinstance(base_font, gr.themes.GoogleFont) != theme_font[1]
|
||||
for base_font, theme_font in zip(base_font_set, theme_font_set)
|
||||
):
|
||||
font_diffs[font_set_name] = [
|
||||
f"gr.themes.GoogleFont('{font_name}')"
|
||||
if is_google_font
|
||||
else f"'{font_name}'"
|
||||
for font_name, is_google_font in theme_font_set
|
||||
]
|
||||
|
||||
newline = "\n"
|
||||
|
||||
core_diffs_code = ""
|
||||
if len(core_diffs) + len(specific_core_diffs) > 0:
|
||||
for var_name in core_var_names:
|
||||
if var_name in specific_core_diffs:
|
||||
cls, vals = specific_core_diffs[var_name]
|
||||
core_diffs_code += f""" {var_name}=gr.themes.{cls.__name__}({', '.join(f'''{k}="{v}"''' for k, v in vals.items())}),\n"""
|
||||
elif var_name in core_diffs:
|
||||
core_diffs_code += (
|
||||
f""" {var_name}="{core_diffs[var_name]}",\n"""
|
||||
)
|
||||
|
||||
font_diffs_code = ""
|
||||
|
||||
if len(font_diffs) > 0:
|
||||
font_diffs_code = "".join(
|
||||
[
|
||||
f""" {font_set_name}=[{", ".join(fonts)}],\n"""
|
||||
for font_set_name, fonts in font_diffs.items()
|
||||
]
|
||||
)
|
||||
var_diffs = {}
|
||||
for variable in flat_variables:
|
||||
base_theme_val = getattr(base_theme, variable)
|
||||
final_theme_val = getattr(final_theme, variable)
|
||||
if base_theme_val is None and variable.endswith("_dark"):
|
||||
base_theme_val = getattr(base_theme, variable[:-5])
|
||||
if base_theme_val != final_theme_val:
|
||||
var_diffs[variable] = getattr(final_theme, variable)
|
||||
|
||||
newline = "\n"
|
||||
|
||||
vars_diff_code = ""
|
||||
if len(var_diffs) > 0:
|
||||
vars_diff_code = f""".set(
|
||||
{(',' + newline + " ").join([f"{k}='{v}'" for k, v in var_diffs.items()])}
|
||||
)"""
|
||||
|
||||
output = f"""
|
||||
import gradio as gr
|
||||
|
||||
theme = gr.themes.{base_theme_name}({newline if core_diffs_code or font_diffs_code else ""}{core_diffs_code}{font_diffs_code}){vars_diff_code}
|
||||
|
||||
with gr.Blocks(theme=theme) as demo:
|
||||
..."""
|
||||
return output
|
||||
|
||||
history = gr.State([])
|
||||
current_theme = gr.State(None)
|
||||
|
||||
def render_variables(history, base_theme, *args):
|
||||
primary_hue, secondary_hue, neutral_hue = args[0:3]
|
||||
primary_hues = args[3 : 3 + len(palette_range)]
|
||||
secondary_hues = args[3 + len(palette_range) : 3 + 2 * len(palette_range)]
|
||||
neutral_hues = args[3 + 2 * len(palette_range) : 3 + 3 * len(palette_range)]
|
||||
text_size, spacing_size, radius_size = args[
|
||||
3 + 3 * len(palette_range) : 6 + 3 * len(palette_range)
|
||||
]
|
||||
text_sizes = args[
|
||||
6
|
||||
+ 3 * len(palette_range) : 6
|
||||
+ 3 * len(palette_range)
|
||||
+ len(size_range)
|
||||
]
|
||||
spacing_sizes = args[
|
||||
6
|
||||
+ 3 * len(palette_range)
|
||||
+ len(size_range) : 6
|
||||
+ 3 * len(palette_range)
|
||||
+ 2 * len(size_range)
|
||||
]
|
||||
radius_sizes = args[
|
||||
6
|
||||
+ 3 * len(palette_range)
|
||||
+ 2 * len(size_range) : 6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
]
|
||||
main_fonts = args[
|
||||
6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range) : 6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
+ 4
|
||||
]
|
||||
main_is_google = args[
|
||||
6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
+ 4 : 6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
+ 8
|
||||
]
|
||||
mono_fonts = args[
|
||||
6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
+ 8 : 6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
+ 12
|
||||
]
|
||||
mono_is_google = args[
|
||||
6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
+ 12 : 6
|
||||
+ 3 * len(palette_range)
|
||||
+ 3 * len(size_range)
|
||||
+ 16
|
||||
]
|
||||
remaining_args = args[
|
||||
6 + 3 * len(palette_range) + 3 * len(size_range) + 16 :
|
||||
]
|
||||
|
||||
final_primary_color = gr.themes.Color(*primary_hues)
|
||||
final_secondary_color = gr.themes.Color(*secondary_hues)
|
||||
final_neutral_color = gr.themes.Color(*neutral_hues)
|
||||
final_text_size = gr.themes.Size(*text_sizes)
|
||||
final_spacing_size = gr.themes.Size(*spacing_sizes)
|
||||
final_radius_size = gr.themes.Size(*radius_sizes)
|
||||
|
||||
final_main_fonts = []
|
||||
font_weights = set()
|
||||
for attr, val in zip(flat_variables, remaining_args):
|
||||
if "weight" in attr:
|
||||
font_weights.add(val)
|
||||
font_weights = sorted(font_weights)
|
||||
|
||||
for main_font, is_google in zip(main_fonts, main_is_google):
|
||||
if not main_font:
|
||||
continue
|
||||
if is_google:
|
||||
main_font = gr.themes.GoogleFont(main_font, weights=font_weights)
|
||||
final_main_fonts.append(main_font)
|
||||
final_mono_fonts = []
|
||||
for mono_font, is_google in zip(mono_fonts, mono_is_google):
|
||||
if not mono_font:
|
||||
continue
|
||||
if is_google:
|
||||
mono_font = gr.themes.GoogleFont(mono_font, weights=font_weights)
|
||||
final_mono_fonts.append(mono_font)
|
||||
|
||||
theme = gr.themes.Base(
|
||||
primary_hue=final_primary_color,
|
||||
secondary_hue=final_secondary_color,
|
||||
neutral_hue=final_neutral_color,
|
||||
text_size=final_text_size,
|
||||
spacing_size=final_spacing_size,
|
||||
radius_size=final_radius_size,
|
||||
font=final_main_fonts,
|
||||
font_mono=final_mono_fonts,
|
||||
)
|
||||
|
||||
theme.set(
|
||||
**{attr: val for attr, val in zip(flat_variables, remaining_args)}
|
||||
)
|
||||
new_step = (base_theme, args)
|
||||
if len(history) == 0 or str(history[-1]) != str(new_step):
|
||||
history.append(new_step)
|
||||
|
||||
return (
|
||||
history,
|
||||
theme._get_theme_css(),
|
||||
theme._stylesheets,
|
||||
generate_theme_code(
|
||||
base_theme,
|
||||
theme,
|
||||
(
|
||||
primary_hue,
|
||||
secondary_hue,
|
||||
neutral_hue,
|
||||
text_size,
|
||||
spacing_size,
|
||||
radius_size,
|
||||
),
|
||||
list(zip(main_fonts, main_is_google)),
|
||||
list(zip(mono_fonts, mono_is_google)),
|
||||
),
|
||||
theme,
|
||||
)
|
||||
|
||||
def attach_rerender(evt_listener):
|
||||
return evt_listener(
|
||||
render_variables,
|
||||
[history, base_theme_dropdown] + theme_inputs,
|
||||
[history, secret_css, secret_font, output_code, current_theme],
|
||||
).then(
|
||||
None,
|
||||
[secret_css, secret_font],
|
||||
None,
|
||||
_js="""(css, fonts) => {
|
||||
document.getElementById('theme_css').innerHTML = css;
|
||||
let existing_font_links = document.querySelectorAll('link[rel="stylesheet"][href^="https://fonts.googleapis.com/css"]');
|
||||
existing_font_links.forEach(link => {
|
||||
if (fonts.includes(link.href)) {
|
||||
fonts = fonts.filter(font => font != link.href);
|
||||
} else {
|
||||
link.remove();
|
||||
}
|
||||
});
|
||||
fonts.forEach(font => {
|
||||
let link = document.createElement('link');
|
||||
link.rel = 'stylesheet';
|
||||
link.href = font;
|
||||
document.head.appendChild(link);
|
||||
});
|
||||
}""",
|
||||
)
|
||||
|
||||
def load_color(color_name):
|
||||
color = [color for color in colors if color.name == color_name][0]
|
||||
return [getattr(color, f"c{i}") for i in palette_range]
|
||||
|
||||
attach_rerender(primary_hue.select(load_color, primary_hue, primary_hues).then)
|
||||
attach_rerender(
|
||||
secondary_hue.select(load_color, secondary_hue, secondary_hues).then
|
||||
)
|
||||
attach_rerender(neutral_hue.select(load_color, neutral_hue, neutral_hues).then)
|
||||
for hue_set in (primary_hues, secondary_hues, neutral_hues):
|
||||
for hue in hue_set:
|
||||
attach_rerender(hue.blur)
|
||||
|
||||
def load_size(size_name):
|
||||
size = [size for size in sizes if size.name == size_name][0]
|
||||
return [getattr(size, i) for i in size_range]
|
||||
|
||||
attach_rerender(text_size.change(load_size, text_size, text_sizes).then)
|
||||
attach_rerender(
|
||||
spacing_size.change(load_size, spacing_size, spacing_sizes).then
|
||||
)
|
||||
attach_rerender(radius_size.change(load_size, radius_size, radius_sizes).then)
|
||||
|
||||
attach_rerender(
|
||||
load_theme_btn.click(load_theme, base_theme_dropdown, theme_inputs).then
|
||||
)
|
||||
|
||||
for theme_box in (
|
||||
text_sizes + spacing_sizes + radius_sizes + main_fonts + mono_fonts
|
||||
):
|
||||
attach_rerender(theme_box.blur)
|
||||
attach_rerender(theme_box.submit)
|
||||
for theme_box in theme_var_input:
|
||||
attach_rerender(theme_box.blur)
|
||||
attach_rerender(theme_box.select)
|
||||
for checkbox in main_is_google + mono_is_google:
|
||||
attach_rerender(checkbox.select)
|
||||
|
||||
dark_mode_btn.click(
|
||||
None,
|
||||
None,
|
||||
None,
|
||||
_js="""() => {
|
||||
if (document.querySelectorAll('.dark').length) {
|
||||
document.querySelectorAll('.dark').forEach(el => el.classList.remove('dark'));
|
||||
} else {
|
||||
document.querySelector('body').classList.add('dark');
|
||||
}
|
||||
}""",
|
||||
)
|
||||
|
||||
def undo(history_var):
|
||||
if len(history_var) <= 1:
|
||||
return {history: gr.skip()}
|
||||
else:
|
||||
history_var.pop()
|
||||
old = history_var.pop()
|
||||
return [history_var, old[0]] + list(old[1])
|
||||
|
||||
attach_rerender(
|
||||
undo_btn.click(
|
||||
undo, [history], [history, base_theme_dropdown] + theme_inputs
|
||||
).then
|
||||
)
|
||||
|
||||
def upload_to_hub(data):
|
||||
try:
|
||||
theme_url = data[current_theme].push_to_hub(
|
||||
repo_name=data[theme_name],
|
||||
version=data[theme_version] or None,
|
||||
hf_token=data[theme_hf_token],
|
||||
theme_name=data[theme_name],
|
||||
)
|
||||
space_name = "/".join(theme_url.split("/")[-2:])
|
||||
return (
|
||||
gr.Markdown.update(
|
||||
value=f"Theme uploaded [here!]({theme_url})! Load it as `gr.Blocks(theme='{space_name}')`",
|
||||
visible=True,
|
||||
),
|
||||
"Upload to Hub",
|
||||
)
|
||||
except Exception as e:
|
||||
return (
|
||||
gr.Markdown.update(
|
||||
value=f"Error: {e}",
|
||||
visible=True,
|
||||
),
|
||||
"Upload to Hub",
|
||||
)
|
||||
|
||||
upload_to_hub_btn.click(lambda: "Uploading...", None, upload_to_hub_btn).then(
|
||||
upload_to_hub,
|
||||
{
|
||||
current_theme,
|
||||
theme_name,
|
||||
theme_hf_token,
|
||||
theme_version,
|
||||
},
|
||||
[theme_upload_status, upload_to_hub_btn],
|
||||
)
|
||||
|
||||
|
||||
if __name__ == "__main__":
|
||||
demo.launch()
|
||||
@ -1,6 +1,7 @@
|
||||
from __future__ import annotations
|
||||
|
||||
import json
|
||||
from typing import Iterable
|
||||
|
||||
|
||||
class FontEncoder(json.JSONEncoder):
|
||||
@ -41,5 +42,9 @@ class Font:
|
||||
|
||||
|
||||
class GoogleFont(Font):
|
||||
def __init__(self, name: str, weights: Iterable[int] = (400, 600)):
|
||||
self.name = name
|
||||
self.weights = weights
|
||||
|
||||
def stylesheet(self) -> str:
|
||||
return f'https://fonts.googleapis.com/css2?family={self.name.replace(" ", "+")}:wght@400;600&display=swap'
|
||||
return f'https://fonts.googleapis.com/css2?family={self.name.replace(" ", "+")}:wght@{";".join(str(weight) for weight in self.weights)}&display=swap'
|
||||
|
||||
@ -27,6 +27,24 @@ Gradio comes with a set of prebuilt themes which you can load from `gr.themes.*`
|
||||
|
||||
Each of these themes set values for hundreds of CSS variables. You can use prebuilt themes as a starting point for your own custom themes, or you can create your own themes from scratch. Let's take a look at each approach.
|
||||
|
||||
## Using the Theme Builder
|
||||
|
||||
The easiest way to build a theme is using the Theme Builder. To launch the Theme Builder locally, run the following code:
|
||||
|
||||
```python
|
||||
import gradio as gr
|
||||
|
||||
gr.themes.builder()
|
||||
```
|
||||
|
||||
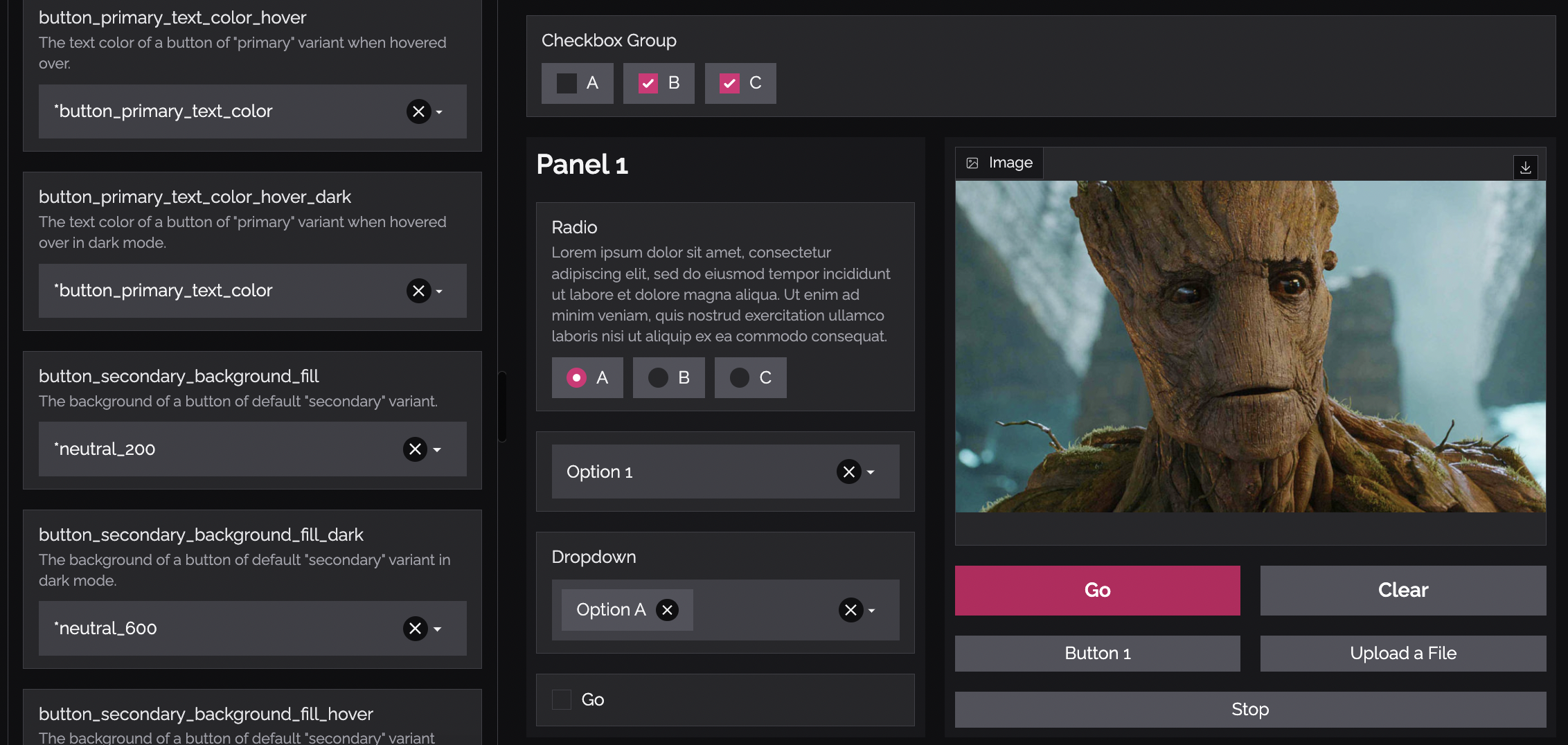
$demo_theme_builder
|
||||
|
||||
You can use the Theme Builder running on Spaces above, though it runs much faster when you launch it locally via `gr.themes.builder()`.
|
||||
|
||||
As you edit the values in the Theme Builder, the app will preview updates in real time. You can download the code to generate the theme you've created so you can use it in any Gradio app.
|
||||
|
||||
In the rest of the guide, we will cover building themes programatically.
|
||||
|
||||
## Extending Themes via the Constructor
|
||||
|
||||
Although each theme has hundreds of CSS variables, the values for most these variables are drawn from 8 core variables which can be set through the constructor of each prebuilt theme. Modifying these 8 arguments allows you to quickly change the look and feel of your app.
|
||||
|
||||
@ -37,6 +37,7 @@
|
||||
{show_label}
|
||||
on:change
|
||||
on:submit
|
||||
on:blur
|
||||
disabled={mode === "static"}
|
||||
/>
|
||||
</Block>
|
||||
|
||||
@ -17,6 +17,7 @@
|
||||
export let show_label: boolean;
|
||||
export let style: Styles = {};
|
||||
export let loading_status: LoadingStatus;
|
||||
export let allow_custom_value: boolean = false;
|
||||
|
||||
export let mode: "static" | "dynamic";
|
||||
|
||||
@ -43,8 +44,10 @@
|
||||
{label}
|
||||
{info}
|
||||
{show_label}
|
||||
{allow_custom_value}
|
||||
on:change
|
||||
on:select
|
||||
on:blur
|
||||
disabled={mode === "static"}
|
||||
/>
|
||||
</Block>
|
||||
|
||||
@ -35,7 +35,7 @@
|
||||
<Block variant={"solid"} padding={false} {elem_id} {elem_classes} {visible}>
|
||||
<StatusTracker {...loading_status} />
|
||||
|
||||
<BlockLabel Icon={CodeIcon} {show_label} {label} />
|
||||
<BlockLabel Icon={CodeIcon} {show_label} {label} float={false} />
|
||||
|
||||
{#if !value}
|
||||
<Empty size="large" unpadded_box={true}>
|
||||
@ -51,7 +51,7 @@
|
||||
<Block variant={"solid"} padding={false} {elem_id} {elem_classes} {visible}>
|
||||
<StatusTracker {...loading_status} />
|
||||
|
||||
<BlockLabel Icon={CodeIcon} {show_label} {label} />
|
||||
<BlockLabel Icon={CodeIcon} {show_label} {label} float={false} />
|
||||
|
||||
<Code bind:value {language} {dark_mode} />
|
||||
</Block>
|
||||
|
||||
@ -169,51 +169,10 @@
|
||||
view = createEditorView();
|
||||
return () => view?.destroy();
|
||||
});
|
||||
|
||||
let padding = "";
|
||||
|
||||
const label_margin_var = "--block-label-margin";
|
||||
const label_padding_var = "--block-label-padding";
|
||||
const label_font_var = "--block-label-text-size";
|
||||
const label_line_height = "--line-sm";
|
||||
|
||||
const RE = /(?:([0-9\.]+[a-zA-Z%]+)\s*)/g;
|
||||
function get_padding_for_label() {
|
||||
const m = getComputedStyle(document.documentElement)
|
||||
.getPropertyValue(label_margin_var)
|
||||
.trim();
|
||||
const p = getComputedStyle(document.documentElement).getPropertyValue(
|
||||
label_padding_var
|
||||
);
|
||||
|
||||
const f = getComputedStyle(document.documentElement)
|
||||
.getPropertyValue(label_font_var)
|
||||
.trim();
|
||||
const l = getComputedStyle(document.documentElement)
|
||||
.getPropertyValue(label_line_height)
|
||||
.trim();
|
||||
|
||||
const x = p.match(RE);
|
||||
if (!x) return;
|
||||
|
||||
let [top, , bottom] = x.map((s) => s.trim());
|
||||
if (!bottom) bottom = top;
|
||||
|
||||
const _margin = !m || m == "0" ? "" : ` ${m} +`;
|
||||
const _height = /[a-zA-Z%]/.test(l) ? l : `(${f} * ${l})`;
|
||||
|
||||
padding = `padding-top: calc(${top} + ${bottom} +${_margin} ${_height});`;
|
||||
}
|
||||
|
||||
get_padding_for_label();
|
||||
</script>
|
||||
|
||||
<div class="wrap">
|
||||
<div
|
||||
class="codemirror-wrapper {classNames}"
|
||||
style={padding}
|
||||
bind:this={element}
|
||||
/>
|
||||
<div class="codemirror-wrapper {classNames}" bind:this={element} />
|
||||
</div>
|
||||
|
||||
<style>
|
||||
|
||||
@ -22,12 +22,14 @@
|
||||
<label class:disabled>
|
||||
<input
|
||||
bind:checked={value}
|
||||
on:input={(evt) =>
|
||||
on:input={(evt) => {
|
||||
value = evt.currentTarget.checked;
|
||||
dispatch("select", {
|
||||
index: 0,
|
||||
value: label,
|
||||
selected: evt.currentTarget.checked
|
||||
})}
|
||||
});
|
||||
}}
|
||||
{disabled}
|
||||
type="checkbox"
|
||||
name="test"
|
||||
|
||||
@ -14,6 +14,7 @@
|
||||
const dispatch = createEventDispatcher<{
|
||||
change: string;
|
||||
submit: undefined;
|
||||
blur: undefined;
|
||||
}>();
|
||||
|
||||
function handle_change(val: string) {
|
||||
@ -24,7 +25,7 @@
|
||||
<!-- svelte-ignore a11y-label-has-associated-control -->
|
||||
<label class="block">
|
||||
<BlockTitle {show_label} {info}>{label}</BlockTitle>
|
||||
<input type="color" bind:value {disabled} />
|
||||
<input type="color" on:blur bind:value {disabled} />
|
||||
</label>
|
||||
|
||||
<style>
|
||||
|
||||
@ -12,14 +12,22 @@
|
||||
export let choices: Array<string>;
|
||||
export let disabled: boolean = false;
|
||||
export let show_label: boolean;
|
||||
export let allow_custom_value: boolean = false;
|
||||
|
||||
let focused = false;
|
||||
$: is_custom_value =
|
||||
allow_custom_value &&
|
||||
typeof value === "string" &&
|
||||
(!choices.includes(value) || focused);
|
||||
|
||||
const dispatch = createEventDispatcher<{
|
||||
change: string | Array<string> | undefined;
|
||||
select: SelectData;
|
||||
blur: undefined;
|
||||
}>();
|
||||
|
||||
let inputValue: string,
|
||||
activeOption: string,
|
||||
$: inputValue = typeof value === "string" && is_custom_value ? value : "";
|
||||
let activeOption: string,
|
||||
showOptions = false;
|
||||
|
||||
$: filtered = choices.filter((o) =>
|
||||
@ -32,8 +40,9 @@
|
||||
activeOption = filtered[0];
|
||||
|
||||
$: readonly =
|
||||
(!multiselect && typeof value === "string" && value.length > 0) ||
|
||||
(multiselect && Array.isArray(value) && value.length === max_choices);
|
||||
((!multiselect && typeof value === "string" && value.length > 0) ||
|
||||
(multiselect && Array.isArray(value) && value.length === max_choices)) &&
|
||||
!is_custom_value;
|
||||
|
||||
// The initial value of value is [] so that can
|
||||
// cause infinite loops in the non-multiselect case
|
||||
@ -88,6 +97,7 @@
|
||||
if (!multiselect) {
|
||||
value = option;
|
||||
inputValue = "";
|
||||
is_custom_value = false;
|
||||
showOptions = false;
|
||||
dispatch("select", {
|
||||
index: choices.indexOf(option),
|
||||
@ -110,12 +120,12 @@
|
||||
if (!multiselect) {
|
||||
value = activeOption;
|
||||
inputValue = "";
|
||||
is_custom_value = false;
|
||||
} else if (multiselect && Array.isArray(value)) {
|
||||
value.includes(activeOption) ? remove(activeOption) : add(activeOption);
|
||||
inputValue = "";
|
||||
}
|
||||
}
|
||||
if (e.key === "ArrowUp" || e.key === "ArrowDown") {
|
||||
} else if (e.key === "ArrowUp" || e.key === "ArrowDown") {
|
||||
const increment = e.key === "ArrowUp" ? -1 : 1;
|
||||
const calcIndex = filtered.indexOf(activeOption) + increment;
|
||||
activeOption =
|
||||
@ -124,9 +134,12 @@
|
||||
: calcIndex === filtered.length
|
||||
? filtered[0]
|
||||
: filtered[calcIndex];
|
||||
}
|
||||
if (e.key === "Escape") {
|
||||
} else if (e.key === "Escape") {
|
||||
showOptions = false;
|
||||
} else if (allow_custom_value) {
|
||||
value = inputValue;
|
||||
is_custom_value = true;
|
||||
dispatch("change", value);
|
||||
}
|
||||
}
|
||||
</script>
|
||||
@ -150,7 +163,7 @@
|
||||
</div>
|
||||
</div>
|
||||
{/each}
|
||||
{:else}
|
||||
{:else if !is_custom_value}
|
||||
<span class="single-select">{value}</span>
|
||||
{/if}
|
||||
<div class="secondary-wrap">
|
||||
@ -165,8 +178,13 @@
|
||||
}}
|
||||
on:focus={() => {
|
||||
showOptions = true;
|
||||
focused = true;
|
||||
}}
|
||||
on:blur={() => {
|
||||
dispatch("blur");
|
||||
showOptions = false;
|
||||
focused = false;
|
||||
}}
|
||||
on:blur={() => (showOptions = false)}
|
||||
on:keyup={handleKeyup}
|
||||
/>
|
||||
<div
|
||||
|
||||
@ -1,4 +1,5 @@
|
||||
.prose {
|
||||
font-weight: var(--prose-text-weight);
|
||||
font-size: var(--text-md);
|
||||
}
|
||||
|
||||
|
||||
148
pnpm-lock.yaml
generated
148
pnpm-lock.yaml
generated
@ -1,4 +1,4 @@
|
||||
lockfileVersion: 5.4
|
||||
lockfileVersion: 5.3
|
||||
|
||||
importers:
|
||||
|
||||
@ -54,7 +54,7 @@ importers:
|
||||
'@testing-library/dom': 8.11.3
|
||||
'@testing-library/jest-dom': 5.16.5
|
||||
'@testing-library/svelte': 3.1.0_svelte@3.49.0
|
||||
'@testing-library/user-event': 13.5.0_gzufz4q333be4gqfrvipwvqt6a
|
||||
'@testing-library/user-event': 13.5.0_@testing-library+dom@8.11.3
|
||||
autoprefixer: 10.4.4_postcss@8.4.6
|
||||
babylonjs: 5.18.0
|
||||
babylonjs-loaders: 5.18.0
|
||||
@ -71,14 +71,14 @@ importers:
|
||||
postcss-nested: 5.0.6_postcss@8.4.6
|
||||
postcss-prefix-selector: 1.16.0_postcss@8.4.6
|
||||
prettier: 2.6.2
|
||||
prettier-plugin-css-order: 1.3.0_ob5okuz2s5mlecytbeo2erc43a
|
||||
prettier-plugin-svelte: 2.7.0_3cyj5wbackxvw67rnaarcmbw7y
|
||||
prettier-plugin-css-order: 1.3.0_postcss@8.4.6+prettier@2.6.2
|
||||
prettier-plugin-svelte: 2.7.0_prettier@2.6.2+svelte@3.49.0
|
||||
sirv: 2.0.2
|
||||
sirv-cli: 2.0.2
|
||||
svelte: 3.49.0
|
||||
svelte-check: 2.8.0_mgmdnb6x5rpawk37gozc2sbtta
|
||||
svelte-check: 2.8.0_postcss@8.4.6+svelte@3.49.0
|
||||
svelte-i18n: 3.3.13_svelte@3.49.0
|
||||
svelte-preprocess: 4.10.6_mlkquajfpxs65rn6bdfntu7nmy
|
||||
svelte-preprocess: 4.10.6_62d50a01257de5eec5be08cad9d3ed66
|
||||
tailwindcss: 3.1.6
|
||||
tinyspy: 0.3.0
|
||||
typescript: 4.7.4
|
||||
@ -280,8 +280,8 @@ importers:
|
||||
'@lezer/common': 1.0.2
|
||||
'@lezer/highlight': 1.1.3
|
||||
'@lezer/markdown': 1.0.2
|
||||
cm6-theme-basic-dark: 0.2.0_xw675pmc2xeonceu42bz2qxoy4
|
||||
cm6-theme-basic-light: 0.2.0_xw675pmc2xeonceu42bz2qxoy4
|
||||
cm6-theme-basic-dark: 0.2.0_bdbdfebd82d5c8e68894e6839d42eec7
|
||||
cm6-theme-basic-light: 0.2.0_bdbdfebd82d5c8e68894e6839d42eec7
|
||||
codemirror: 6.0.1
|
||||
|
||||
js/file:
|
||||
@ -401,7 +401,7 @@ importers:
|
||||
'@gradio/utils': link:../utils
|
||||
'@rollup/plugin-json': 5.0.2
|
||||
plotly.js-dist-min: 2.11.1
|
||||
svelte-vega: 1.2.0_36sthfwhgi34qytpvkzggbhnle
|
||||
svelte-vega: 1.2.0_vega-lite@5.6.0+vega@5.22.1
|
||||
vega: 5.22.1
|
||||
vega-lite: 5.6.0_vega@5.22.1
|
||||
|
||||
@ -536,13 +536,13 @@ importers:
|
||||
'@gradio/video': link:../video
|
||||
svelte: 3.49.0
|
||||
devDependencies:
|
||||
'@sveltejs/adapter-auto': 1.0.0-next.91_b2bjiolq6much32vueqoio7eoy
|
||||
'@sveltejs/adapter-auto': 1.0.0-next.91_@sveltejs+kit@1.0.0-next.318
|
||||
'@sveltejs/kit': 1.0.0-next.318_svelte@3.49.0
|
||||
autoprefixer: 10.4.4_postcss@8.4.21
|
||||
postcss: 8.4.21
|
||||
postcss-load-config: 3.1.4_postcss@8.4.21
|
||||
svelte-check: 2.8.0_eccnb6yktn3n4ytuplo5zbig44
|
||||
svelte-preprocess: 4.10.6_bizvis5z7gt2lveayxvb2mxfda
|
||||
svelte-check: 2.8.0_2084d0fb0a9b76de62747adddc8506e7
|
||||
svelte-preprocess: 4.10.6_0a33544bb9f9a7a5d480c5ea1d32e518
|
||||
tailwindcss: 3.1.6
|
||||
tslib: 2.4.0
|
||||
typescript: 4.5.5
|
||||
@ -1005,14 +1005,6 @@ packages:
|
||||
dependencies:
|
||||
'@jridgewell/resolve-uri': 3.1.0
|
||||
'@jridgewell/sourcemap-codec': 1.4.14
|
||||
dev: true
|
||||
|
||||
/@jridgewell/trace-mapping/0.3.17:
|
||||
resolution: {integrity: sha512-MCNzAp77qzKca9+W/+I0+sEpaUnZoeasnghNeVc41VZCEKaCH73Vq3BZZ/SzWIgrqE4H4ceI+p+b6C0mHf9T4g==}
|
||||
dependencies:
|
||||
'@jridgewell/resolve-uri': 3.1.0
|
||||
'@jridgewell/sourcemap-codec': 1.4.14
|
||||
dev: false
|
||||
|
||||
/@lezer/common/1.0.2:
|
||||
resolution: {integrity: sha512-SVgiGtMnMnW3ActR8SXgsDhw7a0w0ChHSYAyAUxxrOiJ1OqYWEKk/xJd84tTSPo1mo6DXLObAJALNnd0Hrv7Ng==}
|
||||
@ -1189,7 +1181,7 @@ packages:
|
||||
resolution: {integrity: sha512-XJfwUVUKDHF5ugKwIcxEgc9k8b7HbznCp6eUfWgu710hMPNIO4aw4/zB5RogDQz8nd6gyCDpU9O/m6qYEWY6yQ==}
|
||||
dev: false
|
||||
|
||||
/@sveltejs/adapter-auto/1.0.0-next.91_b2bjiolq6much32vueqoio7eoy:
|
||||
/@sveltejs/adapter-auto/1.0.0-next.91_@sveltejs+kit@1.0.0-next.318:
|
||||
resolution: {integrity: sha512-U57tQdzTfFINim8tzZSARC9ztWPzwOoHwNOpGdb2o6XrD0mEQwU9DsII7dBblvzg+xCnmd0pw7PDtXz5c5t96w==}
|
||||
peerDependencies:
|
||||
'@sveltejs/kit': ^1.0.0-next.587
|
||||
@ -1301,7 +1293,7 @@ packages:
|
||||
svelte: 3.49.0
|
||||
dev: false
|
||||
|
||||
/@testing-library/user-event/13.5.0_gzufz4q333be4gqfrvipwvqt6a:
|
||||
/@testing-library/user-event/13.5.0_@testing-library+dom@8.11.3:
|
||||
resolution: {integrity: sha512-5Kwtbo3Y/NowpkbRuSepbyMFkZmHgD+vPzYB/RJ4oxt5Gj/avFFBYjhw27cqSVPVw/3a67NK1PbiIr9k4Gwmdg==}
|
||||
engines: {node: '>=10', npm: '>=6'}
|
||||
peerDependencies:
|
||||
@ -1663,6 +1655,7 @@ packages:
|
||||
picocolors: 1.0.0
|
||||
postcss: 8.4.6
|
||||
postcss-value-parser: 4.2.0
|
||||
dev: false
|
||||
|
||||
/available-typed-arrays/1.0.5:
|
||||
resolution: {integrity: sha512-DMD0KiN46eipeziST1LPP/STfDU0sufISXmjSgvVsoU2tqxctQeASejWcfNtxYKqETM1UxQ8sp2OrSBWpHY6sw==}
|
||||
@ -1769,7 +1762,7 @@ packages:
|
||||
picocolors: 1.0.0
|
||||
|
||||
/buffer-crc32/0.2.13:
|
||||
resolution: {integrity: sha1-DTM+PwDqxQqhRUq9MO+MKl2ackI=}
|
||||
resolution: {integrity: sha512-VO9Ht/+p3SN7SKWqcrgEzjGbRSJYTx+Q1pTQC0wrWqHx0vpJraQ6GtHx8tvcg1rlK1byhU5gccxgOgj7B0TDkQ==}
|
||||
|
||||
/buffer-from/1.1.2:
|
||||
resolution: {integrity: sha512-E+XQCRwSbaaiChtv6k6Dwgc+bx+Bs6vuKJHHl5kox/BaKbhiXzqQOwK4cO22yElGp2OCmjwVhT3HmxgyPGnJfQ==}
|
||||
@ -1940,7 +1933,7 @@ packages:
|
||||
engines: {node: '>=0.8'}
|
||||
dev: false
|
||||
|
||||
/cm6-theme-basic-dark/0.2.0_xw675pmc2xeonceu42bz2qxoy4:
|
||||
/cm6-theme-basic-dark/0.2.0_bdbdfebd82d5c8e68894e6839d42eec7:
|
||||
resolution: {integrity: sha512-+mNNJecRtxS/KkloMDCQF0oTrT6aFGRZTjnBcdT5UG1pcDO4Brq8l1+0KR/8dZ7hub2gOGOzoi3rGFD8GzlH7Q==}
|
||||
peerDependencies:
|
||||
'@codemirror/language': ^6.0.0
|
||||
@ -1954,7 +1947,7 @@ packages:
|
||||
'@lezer/highlight': 1.1.3
|
||||
dev: false
|
||||
|
||||
/cm6-theme-basic-light/0.2.0_xw675pmc2xeonceu42bz2qxoy4:
|
||||
/cm6-theme-basic-light/0.2.0_bdbdfebd82d5c8e68894e6839d42eec7:
|
||||
resolution: {integrity: sha512-1prg2gv44sYfpHscP26uLT/ePrh0mlmVwMSoSd3zYKQ92Ab3jPRLzyCnpyOCQLJbK+YdNs4HvMRqMNYdy4pMhA==}
|
||||
peerDependencies:
|
||||
'@codemirror/language': ^6.0.0
|
||||
@ -2542,7 +2535,7 @@ packages:
|
||||
dev: false
|
||||
|
||||
/es6-promise/3.3.1:
|
||||
resolution: {integrity: sha1-oIzd6EzNvzTQJ6FFG8kdS80ophM=}
|
||||
resolution: {integrity: sha512-SOp9Phqvqn7jtEUxPWdWfWoLmyt2VaJ6MpvP9Comy1MceMXqE6bxvaTu4iaxpYYPzhny28Lc+M87/c2cPK6lDg==}
|
||||
|
||||
/esbuild-android-64/0.14.31:
|
||||
resolution: {integrity: sha512-MYkuJ91w07nGmr4EouejOZK2j/f5TCnsKxY8vRr2+wpKKfHD1LTJK28VbZa+y1+AL7v1V9G98ezTUwsV3CmXNw==}
|
||||
@ -3797,9 +3790,6 @@ packages:
|
||||
kind-of: 6.0.3
|
||||
dev: false
|
||||
|
||||
/minimist/1.2.5:
|
||||
resolution: {integrity: sha512-FM9nNUYrRBAELZQT3xeZQ7fmMOBg6nWNmJKTcgsJeaLstP/UODVpGsr5OhXhhXg6f+qtJ8uiZ+PUxkDWcgIXLw==}
|
||||
|
||||
/minimist/1.2.6:
|
||||
resolution: {integrity: sha512-Jsjnk4bw3YJqYzbdyBiNsPWHPfO++UGG749Cxs6peCu5Xg4nrena6OVxOYxrQTqww0Jmwt+Ref8rggumkTLz9Q==}
|
||||
|
||||
@ -3812,7 +3802,7 @@ packages:
|
||||
resolution: {integrity: sha512-NKmAlESf6jMGym1++R0Ra7wvhV+wFW63FaSOFPwRahvea0gMUcGUhVeAg/0BC0wiv9ih5NYPB1Wn1UEI1/L+xQ==}
|
||||
hasBin: true
|
||||
dependencies:
|
||||
minimist: 1.2.5
|
||||
minimist: 1.2.6
|
||||
|
||||
/mri/1.2.0:
|
||||
resolution: {integrity: sha512-tzzskb3bG8LvYGFF/mDTpq3jpI6Q9wc3LEmBaghu+DdCssd1FakN7Bc0hVNmEyGq1bq3RgfkCb3cmQLpNPOroA==}
|
||||
@ -4363,7 +4353,7 @@ packages:
|
||||
which-pm: 2.0.0
|
||||
dev: false
|
||||
|
||||
/prettier-plugin-css-order/1.3.0_ob5okuz2s5mlecytbeo2erc43a:
|
||||
/prettier-plugin-css-order/1.3.0_postcss@8.4.6+prettier@2.6.2:
|
||||
resolution: {integrity: sha512-wOS4qlbUARCoiiuOG0TiB/j751soC3+gUnMMva5HVWKvHJdLNYqh+jXK3MvvixR6xkJVPxHSF7rIIhkHIuHTFg==}
|
||||
engines: {node: '>=14'}
|
||||
peerDependencies:
|
||||
@ -4378,7 +4368,7 @@ packages:
|
||||
- postcss
|
||||
dev: false
|
||||
|
||||
/prettier-plugin-svelte/2.7.0_3cyj5wbackxvw67rnaarcmbw7y:
|
||||
/prettier-plugin-svelte/2.7.0_prettier@2.6.2+svelte@3.49.0:
|
||||
resolution: {integrity: sha512-fQhhZICprZot2IqEyoiUYLTRdumULGRvw0o4dzl5jt0jfzVWdGqeYW27QTWAeXhoupEZJULmNoH3ueJwUWFLIA==}
|
||||
peerDependencies:
|
||||
prettier: ^1.16.4 || ^2.0.0
|
||||
@ -4701,7 +4691,7 @@ packages:
|
||||
dev: false
|
||||
|
||||
/sander/0.5.1:
|
||||
resolution: {integrity: sha1-dB4kXiMfB8r7b98PEzrfohalAq0=}
|
||||
resolution: {integrity: sha512-3lVqBir7WuKDHGrKRDn/1Ye3kwpXaDOMsiRP1wd6wpZW56gJhsbp5RqQpA6JG/P+pkXizygnr1dKR8vzWaVsfA==}
|
||||
dependencies:
|
||||
es6-promise: 3.3.1
|
||||
graceful-fs: 4.2.9
|
||||
@ -4805,11 +4795,11 @@ packages:
|
||||
dev: false
|
||||
|
||||
/sorcery/0.10.0:
|
||||
resolution: {integrity: sha1-iukK19fLBfxZ8asMY3hF1cFaUrc=}
|
||||
resolution: {integrity: sha512-R5ocFmKZQFfSTstfOtHjJuAwbpGyf9qjQa1egyhvXSbM7emjrtLXtGdZsDJDABC85YBfVvrOiGWKSYXPKdvP1g==}
|
||||
hasBin: true
|
||||
dependencies:
|
||||
buffer-crc32: 0.2.13
|
||||
minimist: 1.2.5
|
||||
minimist: 1.2.6
|
||||
sander: 0.5.1
|
||||
sourcemap-codec: 1.4.8
|
||||
|
||||
@ -4819,6 +4809,7 @@ packages:
|
||||
|
||||
/sourcemap-codec/1.4.8:
|
||||
resolution: {integrity: sha512-9NykojV5Uih4lgo5So5dtw+f0JgJX30KCNI8gwhz2J9A15wD0Ml6tjHKwf6fTSa6fAdVBdZeNOs9eJ71qCk8vA==}
|
||||
deprecated: Please use @jridgewell/sourcemap-codec instead
|
||||
|
||||
/spawndamnit/2.0.0:
|
||||
resolution: {integrity: sha512-j4JKEcncSjFlqIwU5L/rp2N5SIPsdxaRsIv678+TZxZ0SRDJTm8JrxJMjE/XuiEZNEir3S8l0Fa3Ke339WI4qA==}
|
||||
@ -4995,7 +4986,7 @@ packages:
|
||||
resolution: {integrity: sha512-ot0WnXS9fgdkgIcePe6RHNk1WA8+muPa6cSjeR3V8K27q9BB1rTE3R1p7Hv0z1ZyAc8s6Vvv8DIyWf681MAt0w==}
|
||||
engines: {node: '>= 0.4'}
|
||||
|
||||
/svelte-check/2.8.0_eccnb6yktn3n4ytuplo5zbig44:
|
||||
/svelte-check/2.8.0_2084d0fb0a9b76de62747adddc8506e7:
|
||||
resolution: {integrity: sha512-HRL66BxffMAZusqe5I5k26mRWQ+BobGd9Rxm3onh7ZVu0nTk8YTKJ9vu3LVPjUGLU9IX7zS+jmwPVhJYdXJ8vg==}
|
||||
hasBin: true
|
||||
peerDependencies:
|
||||
@ -5008,7 +4999,7 @@ packages:
|
||||
picocolors: 1.0.0
|
||||
sade: 1.8.1
|
||||
svelte: 3.49.0
|
||||
svelte-preprocess: 4.10.6_ttth3u2mrlquqvbrdgsod7n2za
|
||||
svelte-preprocess: 4.10.6_9ce67dd34c8ae148543119a4e1fdbac8
|
||||
typescript: 4.7.4
|
||||
transitivePeerDependencies:
|
||||
- '@babel/core'
|
||||
@ -5023,21 +5014,21 @@ packages:
|
||||
- sugarss
|
||||
dev: true
|
||||
|
||||
/svelte-check/2.8.0_mgmdnb6x5rpawk37gozc2sbtta:
|
||||
/svelte-check/2.8.0_postcss@8.4.6+svelte@3.49.0:
|
||||
resolution: {integrity: sha512-HRL66BxffMAZusqe5I5k26mRWQ+BobGd9Rxm3onh7ZVu0nTk8YTKJ9vu3LVPjUGLU9IX7zS+jmwPVhJYdXJ8vg==}
|
||||
hasBin: true
|
||||
peerDependencies:
|
||||
svelte: ^3.24.0
|
||||
dependencies:
|
||||
'@jridgewell/trace-mapping': 0.3.17
|
||||
'@jridgewell/trace-mapping': 0.3.14
|
||||
chokidar: 3.5.3
|
||||
fast-glob: 3.2.11
|
||||
import-fresh: 3.3.0
|
||||
picocolors: 1.0.0
|
||||
sade: 1.8.1
|
||||
svelte: 3.49.0
|
||||
svelte-preprocess: 4.10.6_t67irniamnpj6huwag67ubp2lu
|
||||
typescript: 4.9.5
|
||||
svelte-preprocess: 4.10.6_62d50a01257de5eec5be08cad9d3ed66
|
||||
typescript: 4.7.4
|
||||
transitivePeerDependencies:
|
||||
- '@babel/core'
|
||||
- coffeescript
|
||||
@ -5049,6 +5040,7 @@ packages:
|
||||
- sass
|
||||
- stylus
|
||||
- sugarss
|
||||
dev: false
|
||||
|
||||
/svelte-hmr/0.14.11_svelte@3.49.0:
|
||||
resolution: {integrity: sha512-R9CVfX6DXxW1Kn45Jtmx+yUe+sPhrbYSUp7TkzbW0jI5fVPn6lsNG9NEs5dFg5qRhFNAoVdRw5qQDLALNKhwbQ==}
|
||||
@ -5073,7 +5065,7 @@ packages:
|
||||
tiny-glob: 0.2.9
|
||||
dev: false
|
||||
|
||||
/svelte-preprocess/4.10.6_bizvis5z7gt2lveayxvb2mxfda:
|
||||
/svelte-preprocess/4.10.6_0a33544bb9f9a7a5d480c5ea1d32e518:
|
||||
resolution: {integrity: sha512-I2SV1w/AveMvgIQlUF/ZOO3PYVnhxfcpNyGt8pxpUVhPfyfL/CZBkkw/KPfuFix5FJ9TnnNYMhACK3DtSaYVVQ==}
|
||||
engines: {node: '>= 9.11.2'}
|
||||
requiresBuild: true
|
||||
@ -5126,7 +5118,7 @@ packages:
|
||||
typescript: 4.5.5
|
||||
dev: true
|
||||
|
||||
/svelte-preprocess/4.10.6_mlkquajfpxs65rn6bdfntu7nmy:
|
||||
/svelte-preprocess/4.10.6_62d50a01257de5eec5be08cad9d3ed66:
|
||||
resolution: {integrity: sha512-I2SV1w/AveMvgIQlUF/ZOO3PYVnhxfcpNyGt8pxpUVhPfyfL/CZBkkw/KPfuFix5FJ9TnnNYMhACK3DtSaYVVQ==}
|
||||
engines: {node: '>= 9.11.2'}
|
||||
requiresBuild: true
|
||||
@ -5178,59 +5170,7 @@ packages:
|
||||
typescript: 4.7.4
|
||||
dev: false
|
||||
|
||||
/svelte-preprocess/4.10.6_t67irniamnpj6huwag67ubp2lu:
|
||||
resolution: {integrity: sha512-I2SV1w/AveMvgIQlUF/ZOO3PYVnhxfcpNyGt8pxpUVhPfyfL/CZBkkw/KPfuFix5FJ9TnnNYMhACK3DtSaYVVQ==}
|
||||
engines: {node: '>= 9.11.2'}
|
||||
requiresBuild: true
|
||||
peerDependencies:
|
||||
'@babel/core': ^7.10.2
|
||||
coffeescript: ^2.5.1
|
||||
less: ^3.11.3 || ^4.0.0
|
||||
node-sass: '*'
|
||||
postcss: ^7 || ^8
|
||||
postcss-load-config: ^2.1.0 || ^3.0.0
|
||||
pug: ^3.0.0
|
||||
sass: ^1.26.8
|
||||
stylus: ^0.55.0
|
||||
sugarss: ^2.0.0
|
||||
svelte: ^3.23.0
|
||||
typescript: ^3.9.5 || ^4.0.0
|
||||
peerDependenciesMeta:
|
||||
'@babel/core':
|
||||
optional: true
|
||||
coffeescript:
|
||||
optional: true
|
||||
less:
|
||||
optional: true
|
||||
node-sass:
|
||||
optional: true
|
||||
postcss:
|
||||
optional: true
|
||||
postcss-load-config:
|
||||
optional: true
|
||||
pug:
|
||||
optional: true
|
||||
sass:
|
||||
optional: true
|
||||
stylus:
|
||||
optional: true
|
||||
sugarss:
|
||||
optional: true
|
||||
typescript:
|
||||
optional: true
|
||||
dependencies:
|
||||
'@types/pug': 2.0.6
|
||||
'@types/sass': 1.43.1
|
||||
detect-indent: 6.1.0
|
||||
magic-string: 0.25.7
|
||||
postcss: 8.4.6
|
||||
sorcery: 0.10.0
|
||||
strip-indent: 3.0.0
|
||||
svelte: 3.49.0
|
||||
typescript: 4.9.5
|
||||
dev: false
|
||||
|
||||
/svelte-preprocess/4.10.6_ttth3u2mrlquqvbrdgsod7n2za:
|
||||
/svelte-preprocess/4.10.6_9ce67dd34c8ae148543119a4e1fdbac8:
|
||||
resolution: {integrity: sha512-I2SV1w/AveMvgIQlUF/ZOO3PYVnhxfcpNyGt8pxpUVhPfyfL/CZBkkw/KPfuFix5FJ9TnnNYMhACK3DtSaYVVQ==}
|
||||
engines: {node: '>= 9.11.2'}
|
||||
requiresBuild: true
|
||||
@ -5287,7 +5227,7 @@ packages:
|
||||
resolution: {integrity: sha512-VTWHOdwDyWbndGZnI0PQJY9DO7hgQlNubtCcCL6Wlypv5dU4vEsc4A1sX9TWMuvebEe4332SgsQQHzOdZ+guhQ==}
|
||||
dev: false
|
||||
|
||||
/svelte-vega/1.2.0_36sthfwhgi34qytpvkzggbhnle:
|
||||
/svelte-vega/1.2.0_vega-lite@5.6.0+vega@5.22.1:
|
||||
resolution: {integrity: sha512-MsDdO+l7o/d9d4mVkh8MBDhqZvJ45lpuprBaTj0V/ZilIG902QERHFQlam3ZFcR9C9OIKSpmPqINssWNPkDdcA==}
|
||||
peerDependencies:
|
||||
vega: '*'
|
||||
@ -5295,7 +5235,7 @@ packages:
|
||||
dependencies:
|
||||
fast-deep-equal: 3.1.3
|
||||
vega: 5.22.1
|
||||
vega-embed: 6.21.0_36sthfwhgi34qytpvkzggbhnle
|
||||
vega-embed: 6.21.0_vega-lite@5.6.0+vega@5.22.1
|
||||
vega-lite: 5.6.0_vega@5.22.1
|
||||
dev: false
|
||||
|
||||
@ -5516,12 +5456,6 @@ packages:
|
||||
engines: {node: '>=4.2.0'}
|
||||
hasBin: true
|
||||
|
||||
/typescript/4.9.5:
|
||||
resolution: {integrity: sha512-1FXk9E2Hm+QzZQ7z+McJiHL4NW1F2EzMu9Nq9i3zAaGqibafqYwCVU6WyWAuyQRRzOlxou8xZSyXLEN8oKj24g==}
|
||||
engines: {node: '>=4.2.0'}
|
||||
hasBin: true
|
||||
dev: false
|
||||
|
||||
/unbox-primitive/1.0.1:
|
||||
resolution: {integrity: sha512-tZU/3NqK3dA5gpE1KtyiJUrEB0lxnGkMFHptJ7q6ewdZ8s12QrODwNbhIJStmJkd1QDXa1NRA8aF2A1zk/Ypyw==}
|
||||
dependencies:
|
||||
@ -5589,7 +5523,7 @@ packages:
|
||||
- encoding
|
||||
dev: false
|
||||
|
||||
/vega-embed/6.21.0_36sthfwhgi34qytpvkzggbhnle:
|
||||
/vega-embed/6.21.0_vega-lite@5.6.0+vega@5.22.1:
|
||||
resolution: {integrity: sha512-Tzo9VAfgNRb6XpxSFd7uphSeK2w5OxDY2wDtmpsQ+rQlPSEEI9TE6Jsb2nHRLD5J4FrmXKLrTcORqidsNQSXEg==}
|
||||
peerDependencies:
|
||||
vega: ^5.21.0
|
||||
@ -5603,7 +5537,7 @@ packages:
|
||||
vega-interpreter: 1.0.4
|
||||
vega-lite: 5.6.0_vega@5.22.1
|
||||
vega-schema-url-parser: 2.2.0
|
||||
vega-themes: 2.12.0_36sthfwhgi34qytpvkzggbhnle
|
||||
vega-themes: 2.12.0_vega-lite@5.6.0+vega@5.22.1
|
||||
vega-tooltip: 0.28.0
|
||||
dev: false
|
||||
bundledDependencies:
|
||||
@ -5822,7 +5756,7 @@ packages:
|
||||
d3-array: 3.1.1
|
||||
dev: false
|
||||
|
||||
/vega-themes/2.12.0_36sthfwhgi34qytpvkzggbhnle:
|
||||
/vega-themes/2.12.0_vega-lite@5.6.0+vega@5.22.1:
|
||||
resolution: {integrity: sha512-gHNYCzDgexSQDmGzQsxH57OYgFVbAOmvhIYN3MPOvVucyI+zhbUawBVIVNzG9ftucRp0MaaMVXi6ctC5HLnBsg==}
|
||||
peerDependencies:
|
||||
vega: '*'
|
||||
|
||||
@ -577,6 +577,7 @@ class TestDropdown:
|
||||
max_choices=2,
|
||||
)
|
||||
assert dropdown_input_multiselect.get_config() == {
|
||||
"allow_custom_value": False,
|
||||
"choices": ["a", "b", "c"],
|
||||
"value": ["a", "c"],
|
||||
"name": "dropdown",
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user