mirror of
https://github.com/gradio-app/gradio.git
synced 2025-04-18 12:50:30 +08:00
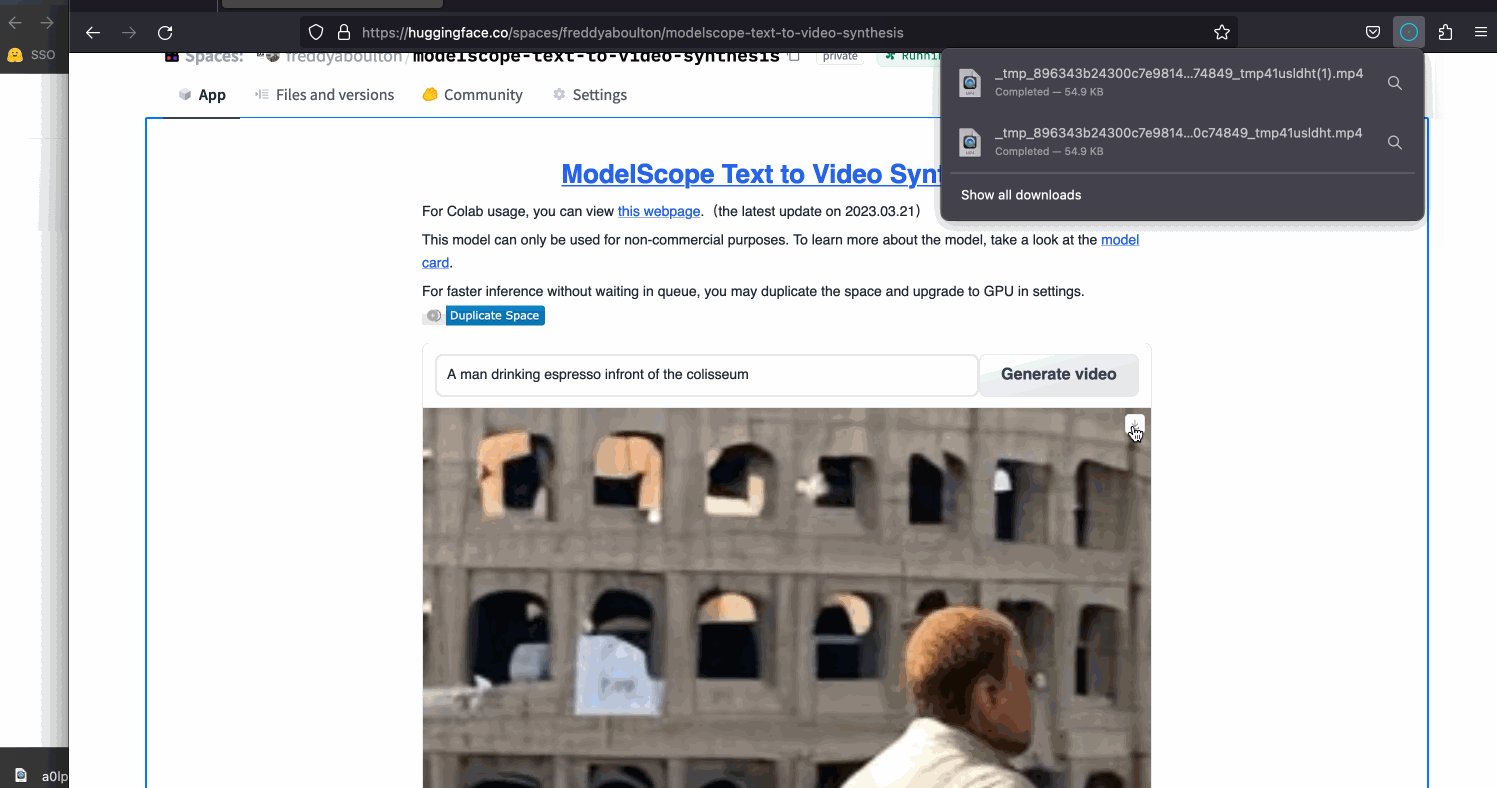
Add download button for video (#3581)
* Add download buttom * Add missing imports * CHANGELOG * Update CHANGELOG.md * Trigger CI * Fix visibility * Try to fix ci * Fix deps * download button change * Lint --------- Co-authored-by: Dawood <dawoodkhan82@gmail.com> Co-authored-by: Abubakar Abid <abubakar@huggingface.co>
This commit is contained in:
parent
3aa189c678
commit
03a11fcd3c
@ -4,8 +4,15 @@
|
||||
|
||||
## New Features:
|
||||
|
||||
### Added a download button for videos! 📥
|
||||
|
||||

|
||||
|
||||
By [@freddyaboulton](https://github.com/freddyaboulton) in [PR 3581](https://github.com/gradio-app/gradio/pull/3581).
|
||||
|
||||
- Trigger the release event when Slider number input is released or unfocused by [@freddyaboulton](https://github.com/freddyaboulton) in [PR 3589](https://github.com/gradio-app/gradio/pull/3589)
|
||||
|
||||
|
||||
## Bug Fixes:
|
||||
|
||||
- Fixed bug where text for altair plots was not legible in dark mode by [@freddyaboulton](https://github.com/freddyaboulton) in [PR 3555](https://github.com/gradio-app/gradio/pull/3555)
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
import { test, describe, assert, expect, afterEach, vi } from "vitest";
|
||||
import { test, describe, expect, afterEach, vi } from "vitest";
|
||||
import { cleanup, render } from "@gradio/tootils";
|
||||
|
||||
import File from "./File.svelte";
|
||||
|
||||
@ -117,7 +117,8 @@ export default defineConfig(({ mode }) => {
|
||||
],
|
||||
test: {
|
||||
environment: "happy-dom",
|
||||
include: ["**/*.test.{js,mjs,cjs,ts,mts,cts,jsx,tsx}"]
|
||||
include: ["**/*.test.{js,mjs,cjs,ts,mts,cts,jsx,tsx}"],
|
||||
globals: true
|
||||
}
|
||||
};
|
||||
});
|
||||
|
||||
@ -23,7 +23,8 @@
|
||||
}
|
||||
|
||||
button:hover {
|
||||
border: 1px solid var(--button-secondary-border-color-hover);
|
||||
cursor: pointer;
|
||||
border: 2px solid var(--button-secondary-border-color-hover);
|
||||
color: var(--block-label-text-color);
|
||||
}
|
||||
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
<script lang="ts">
|
||||
import { onMount, tick } from "svelte";
|
||||
import { tick } from "svelte";
|
||||
import { Play, Pause, Maximise, Undo } from "@gradio/icons";
|
||||
|
||||
export let src: string;
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
<script lang="ts">
|
||||
import { createEventDispatcher } from "svelte";
|
||||
import { BlockLabel, Empty } from "@gradio/atoms";
|
||||
import { BlockLabel, Empty, IconButton } from "@gradio/atoms";
|
||||
import type { FileData } from "@gradio/upload";
|
||||
import { Video } from "@gradio/icons";
|
||||
import { Video, Download } from "@gradio/icons";
|
||||
|
||||
import Player from "./Player.svelte";
|
||||
|
||||
@ -26,4 +26,21 @@
|
||||
{:else}
|
||||
<!-- svelte-ignore a11y-media-has-caption -->
|
||||
<Player src={value.data} on:play on:pause on:ended mirror={false} />
|
||||
<div class="download" data-testid="download-div">
|
||||
<a
|
||||
href={value.data}
|
||||
target={window.__is_colab__ ? "_blank" : null}
|
||||
download={value.orig_name || value.name}
|
||||
>
|
||||
<IconButton Icon={Download} label="Download" />
|
||||
</a>
|
||||
</div>
|
||||
{/if}
|
||||
|
||||
<style>
|
||||
.download {
|
||||
position: absolute;
|
||||
top: 6px;
|
||||
right: 6px;
|
||||
}
|
||||
</style>
|
||||
|
||||
35
js/video/src/StaticVideo.test.ts
Normal file
35
js/video/src/StaticVideo.test.ts
Normal file
@ -0,0 +1,35 @@
|
||||
import "@testing-library/jest-dom";
|
||||
|
||||
import { test, describe, afterEach } from "vitest";
|
||||
import { cleanup, render } from "@gradio/tootils";
|
||||
|
||||
import StaticVideo from "./StaticVideo.svelte";
|
||||
|
||||
describe("StaticVideo", () => {
|
||||
afterEach(() => cleanup());
|
||||
|
||||
const data = {
|
||||
data: "https://raw.githubusercontent.com/gradio-app/gradio/main/gradio/demo/video_component/files/a.mp4",
|
||||
name: "a.mp4"
|
||||
};
|
||||
|
||||
test("renders video and download button", () => {
|
||||
const results = render(StaticVideo, {
|
||||
label: "video",
|
||||
show_label: true,
|
||||
value: data
|
||||
});
|
||||
|
||||
//expect(results.getAllByLabelText("video")).not.toThrow();
|
||||
|
||||
const downloadButton = results.getAllByTestId("download-div")[0];
|
||||
expect(
|
||||
downloadButton.getElementsByTagName("a")[0].getAttribute("href")
|
||||
).toBe(data.data);
|
||||
expect(
|
||||
downloadButton.getElementsByTagName("button").length
|
||||
).toBeGreaterThan(0);
|
||||
|
||||
expect(downloadButton.getElementsByTagName("button")[0]).toBeVisible();
|
||||
});
|
||||
});
|
||||
@ -36,6 +36,7 @@
|
||||
"@sveltejs/vite-plugin-svelte": "^1.0.0-next.44",
|
||||
"@tailwindcss/forms": "^0.5.0",
|
||||
"@testing-library/dom": "^8.11.3",
|
||||
"@testing-library/jest-dom": "^5.16.5",
|
||||
"@testing-library/svelte": "^3.1.0",
|
||||
"@testing-library/user-event": "^13.5.0",
|
||||
"autoprefixer": "^10.4.4",
|
||||
|
||||
296
pnpm-lock.yaml
generated
296
pnpm-lock.yaml
generated
@ -11,6 +11,7 @@ importers:
|
||||
'@sveltejs/vite-plugin-svelte': ^1.0.0-next.44
|
||||
'@tailwindcss/forms': ^0.5.0
|
||||
'@testing-library/dom': ^8.11.3
|
||||
'@testing-library/jest-dom': ^5.16.5
|
||||
'@testing-library/svelte': ^3.1.0
|
||||
'@testing-library/user-event': ^13.5.0
|
||||
'@types/three': ^0.138.0
|
||||
@ -51,6 +52,7 @@ importers:
|
||||
'@sveltejs/vite-plugin-svelte': 1.0.0-next.44_svelte@3.49.0+vite@2.9.9
|
||||
'@tailwindcss/forms': 0.5.0_tailwindcss@3.1.6
|
||||
'@testing-library/dom': 8.11.3
|
||||
'@testing-library/jest-dom': 5.16.5
|
||||
'@testing-library/svelte': 3.1.0_svelte@3.49.0
|
||||
'@testing-library/user-event': 13.5.0_gzufz4q333be4gqfrvipwvqt6a
|
||||
autoprefixer: 10.4.4_postcss@8.4.6
|
||||
@ -77,7 +79,7 @@ importers:
|
||||
svelte-check: 2.8.0_mgmdnb6x5rpawk37gozc2sbtta
|
||||
svelte-i18n: 3.3.13_svelte@3.49.0
|
||||
svelte-preprocess: 4.10.6_mlkquajfpxs65rn6bdfntu7nmy
|
||||
tailwindcss: 3.1.6_postcss@8.4.6
|
||||
tailwindcss: 3.1.6
|
||||
tinyspy: 0.3.0
|
||||
typescript: 4.7.4
|
||||
vite: 2.9.9
|
||||
@ -258,9 +260,9 @@ importers:
|
||||
cm6-theme-basic-light: ^0.2.0
|
||||
codemirror: ^6.0.1
|
||||
dependencies:
|
||||
'@codemirror/autocomplete': 6.3.0_qnrzx6tcnzw54wkho53dkatgie
|
||||
'@codemirror/autocomplete': 6.3.0
|
||||
'@codemirror/commands': 6.1.2
|
||||
'@codemirror/lang-css': 6.1.0_5zlqs4evqgxsepb3z33ozuzo4y
|
||||
'@codemirror/lang-css': 6.1.0
|
||||
'@codemirror/lang-html': 6.4.2
|
||||
'@codemirror/lang-javascript': 6.1.4
|
||||
'@codemirror/lang-json': 6.0.1
|
||||
@ -280,7 +282,7 @@ importers:
|
||||
'@lezer/markdown': 1.0.2
|
||||
cm6-theme-basic-dark: 0.2.0_xw675pmc2xeonceu42bz2qxoy4
|
||||
cm6-theme-basic-light: 0.2.0_xw675pmc2xeonceu42bz2qxoy4
|
||||
codemirror: 6.0.1_@lezer+common@1.0.2
|
||||
codemirror: 6.0.1
|
||||
|
||||
js/file:
|
||||
specifiers:
|
||||
@ -541,12 +543,16 @@ importers:
|
||||
postcss-load-config: 3.1.4_postcss@8.4.21
|
||||
svelte-check: 2.8.0_eccnb6yktn3n4ytuplo5zbig44
|
||||
svelte-preprocess: 4.10.6_bizvis5z7gt2lveayxvb2mxfda
|
||||
tailwindcss: 3.1.6_postcss@8.4.21
|
||||
tailwindcss: 3.1.6
|
||||
tslib: 2.4.0
|
||||
typescript: 4.5.5
|
||||
|
||||
packages:
|
||||
|
||||
/@adobe/css-tools/4.2.0:
|
||||
resolution: {integrity: sha512-E09FiIft46CmH5Qnjb0wsW54/YQd69LsxeKUOWawmws1XWvyFGURnAChH0mlr7YPFR1ofwvUQfcL0J3lMxXqPA==}
|
||||
dev: false
|
||||
|
||||
/@babel/code-frame/7.16.7:
|
||||
resolution: {integrity: sha512-iAXqUn8IIeBTNd72xsFlgaXHkMBMt6y4HJp1tIaK465CWLT/fG1aqB7ykr95gHHmlBdGbFeWWfyB4NJJ0nmeIg==}
|
||||
engines: {node: '>=6.9.0'}
|
||||
@ -793,13 +799,8 @@ packages:
|
||||
prettier: 2.8.1
|
||||
dev: false
|
||||
|
||||
/@codemirror/autocomplete/6.3.0_qnrzx6tcnzw54wkho53dkatgie:
|
||||
/@codemirror/autocomplete/6.3.0:
|
||||
resolution: {integrity: sha512-4jEvh3AjJZTDKazd10J6ZsCIqaYxDMCeua5ouQxY8hlFIml+nr7le0SgBhT3SIytFBmdzPK3AUhXGuW3T79nVg==}
|
||||
peerDependencies:
|
||||
'@codemirror/language': ^6.0.0
|
||||
'@codemirror/state': ^6.0.0
|
||||
'@codemirror/view': ^6.0.0
|
||||
'@lezer/common': ^1.0.0
|
||||
dependencies:
|
||||
'@codemirror/language': 6.6.0
|
||||
'@codemirror/state': 6.1.2
|
||||
@ -816,23 +817,20 @@ packages:
|
||||
'@lezer/common': 1.0.2
|
||||
dev: false
|
||||
|
||||
/@codemirror/lang-css/6.1.0_5zlqs4evqgxsepb3z33ozuzo4y:
|
||||
/@codemirror/lang-css/6.1.0:
|
||||
resolution: {integrity: sha512-GYn4TyMvQLrkrhdisFh8HCTDAjPY/9pzwN12hG9UdrTUxRUMicF+8GS24sFEYaleaG1KZClIFLCj0Rol/WO24w==}
|
||||
dependencies:
|
||||
'@codemirror/autocomplete': 6.3.0_qnrzx6tcnzw54wkho53dkatgie
|
||||
'@codemirror/autocomplete': 6.3.0
|
||||
'@codemirror/language': 6.6.0
|
||||
'@codemirror/state': 6.1.2
|
||||
'@lezer/css': 1.1.1
|
||||
transitivePeerDependencies:
|
||||
- '@codemirror/view'
|
||||
- '@lezer/common'
|
||||
dev: false
|
||||
|
||||
/@codemirror/lang-html/6.4.2:
|
||||
resolution: {integrity: sha512-bqCBASkteKySwtIbiV/WCtGnn/khLRbbiV5TE+d9S9eQJD7BA4c5dTRm2b3bVmSpilff5EYxvB4PQaZzM/7cNw==}
|
||||
dependencies:
|
||||
'@codemirror/autocomplete': 6.3.0_qnrzx6tcnzw54wkho53dkatgie
|
||||
'@codemirror/lang-css': 6.1.0_5zlqs4evqgxsepb3z33ozuzo4y
|
||||
'@codemirror/autocomplete': 6.3.0
|
||||
'@codemirror/lang-css': 6.1.0
|
||||
'@codemirror/lang-javascript': 6.1.4
|
||||
'@codemirror/language': 6.6.0
|
||||
'@codemirror/state': 6.1.2
|
||||
@ -845,7 +843,7 @@ packages:
|
||||
/@codemirror/lang-javascript/6.1.4:
|
||||
resolution: {integrity: sha512-OxLf7OfOZBTMRMi6BO/F72MNGmgOd9B0vetOLvHsDACFXayBzW8fm8aWnDM0yuy68wTK03MBf4HbjSBNRG5q7A==}
|
||||
dependencies:
|
||||
'@codemirror/autocomplete': 6.3.0_qnrzx6tcnzw54wkho53dkatgie
|
||||
'@codemirror/autocomplete': 6.3.0
|
||||
'@codemirror/language': 6.6.0
|
||||
'@codemirror/lint': 6.0.0
|
||||
'@codemirror/state': 6.1.2
|
||||
@ -958,6 +956,20 @@ packages:
|
||||
tslib: 2.4.0
|
||||
dev: false
|
||||
|
||||
/@jest/expect-utils/29.5.0:
|
||||
resolution: {integrity: sha512-fmKzsidoXQT2KwnrwE0SQq3uj8Z763vzR8LnLBwC2qYWEFpjX8daRsk6rHUM1QvNlEW/UJXNXm59ztmJJWs2Mg==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
jest-get-type: 29.4.3
|
||||
dev: false
|
||||
|
||||
/@jest/schemas/29.4.3:
|
||||
resolution: {integrity: sha512-VLYKXQmtmuEz6IxJsrZwzG9NvtkQsWNnWMsKxqWNu3+CnfzJQhp0WDDKWLVV9hLKr0l3SLLFRqcYHjhtyuDVxg==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
'@sinclair/typebox': 0.25.24
|
||||
dev: false
|
||||
|
||||
/@jest/types/26.6.2:
|
||||
resolution: {integrity: sha512-fC6QCp7Sc5sX6g8Tvbmj4XUTbyrik0akgRy03yjXbQaBWWNWGE7SGtJk98m0N8nzegD/7SggrUlivxo5ax4KWQ==}
|
||||
engines: {node: '>= 10.14.2'}
|
||||
@ -969,6 +981,18 @@ packages:
|
||||
chalk: 4.1.2
|
||||
dev: false
|
||||
|
||||
/@jest/types/29.5.0:
|
||||
resolution: {integrity: sha512-qbu7kN6czmVRc3xWFQcAN03RAUamgppVUdXrvl1Wr3jlNF93o9mJbGcDWrwGB6ht44u7efB1qCFgVQmca24Uog==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
'@jest/schemas': 29.4.3
|
||||
'@types/istanbul-lib-coverage': 2.0.4
|
||||
'@types/istanbul-reports': 3.0.1
|
||||
'@types/node': 17.0.14
|
||||
'@types/yargs': 17.0.24
|
||||
chalk: 4.1.2
|
||||
dev: false
|
||||
|
||||
/@jridgewell/resolve-uri/3.1.0:
|
||||
resolution: {integrity: sha512-F2msla3tad+Mfht5cJq7LSXcdudKTWCVYUgw6pLFOOHSTtZlj6SWNYAp+AhuqLmWdBO2X5hPrLcu8cVP8fy28w==}
|
||||
engines: {node: '>=6.0.0'}
|
||||
@ -1161,6 +1185,10 @@ packages:
|
||||
picomatch: 2.3.1
|
||||
dev: false
|
||||
|
||||
/@sinclair/typebox/0.25.24:
|
||||
resolution: {integrity: sha512-XJfwUVUKDHF5ugKwIcxEgc9k8b7HbznCp6eUfWgu710hMPNIO4aw4/zB5RogDQz8nd6gyCDpU9O/m6qYEWY6yQ==}
|
||||
dev: false
|
||||
|
||||
/@sveltejs/adapter-auto/1.0.0-next.91_b2bjiolq6much32vueqoio7eoy:
|
||||
resolution: {integrity: sha512-U57tQdzTfFINim8tzZSARC9ztWPzwOoHwNOpGdb2o6XrD0mEQwU9DsII7dBblvzg+xCnmd0pw7PDtXz5c5t96w==}
|
||||
peerDependencies:
|
||||
@ -1217,7 +1245,7 @@ packages:
|
||||
tailwindcss: '>=3.0.0 || >= 3.0.0-alpha.1'
|
||||
dependencies:
|
||||
mini-svg-data-uri: 1.4.4
|
||||
tailwindcss: 3.1.6_postcss@8.4.6
|
||||
tailwindcss: 3.1.6
|
||||
dev: false
|
||||
|
||||
/@testing-library/dom/7.31.2:
|
||||
@ -1248,6 +1276,21 @@ packages:
|
||||
pretty-format: 27.5.1
|
||||
dev: false
|
||||
|
||||
/@testing-library/jest-dom/5.16.5:
|
||||
resolution: {integrity: sha512-N5ixQ2qKpi5OLYfwQmUb/5mSV9LneAcaUfp32pn4yCnpb8r/Yz0pXFPck21dIicKmi+ta5WRAknkZCfA8refMA==}
|
||||
engines: {node: '>=8', npm: '>=6', yarn: '>=1'}
|
||||
dependencies:
|
||||
'@adobe/css-tools': 4.2.0
|
||||
'@babel/runtime': 7.21.0
|
||||
'@types/testing-library__jest-dom': 5.14.5
|
||||
aria-query: 5.0.0
|
||||
chalk: 3.0.0
|
||||
css.escape: 1.5.1
|
||||
dom-accessibility-api: 0.5.13
|
||||
lodash: 4.17.21
|
||||
redent: 3.0.0
|
||||
dev: false
|
||||
|
||||
/@testing-library/svelte/3.1.0_svelte@3.49.0:
|
||||
resolution: {integrity: sha512-xTN6v4xRLQb75GTJn2mrjSUJN4PkhpNZFjwvtdzbOTS6OvxMrkRdm6hFRGauwiFd0LPV7/SqdWbbtMAOC7a+Dg==}
|
||||
engines: {node: '>= 8'}
|
||||
@ -1361,6 +1404,13 @@ packages:
|
||||
'@types/istanbul-lib-report': 3.0.0
|
||||
dev: false
|
||||
|
||||
/@types/jest/29.5.0:
|
||||
resolution: {integrity: sha512-3Emr5VOl/aoBwnWcH/EFQvlSAmjV+XtV9GGu5mwdYew5vhQh0IUZx/60x0TzHDu09Bi7HMx10t/namdJw5QIcg==}
|
||||
dependencies:
|
||||
expect: 29.5.0
|
||||
pretty-format: 29.5.0
|
||||
dev: false
|
||||
|
||||
/@types/js-levenshtein/1.1.1:
|
||||
resolution: {integrity: sha512-qC4bCqYGy1y/NP7dDVr7KJarn+PbX1nSpwA7JXdu0HxT3QYjO8MJ+cntENtHFVy2dRAyBV23OZ6MxsW1AM1L8g==}
|
||||
dev: false
|
||||
@ -1414,6 +1464,16 @@ packages:
|
||||
'@types/node': 17.0.14
|
||||
dev: false
|
||||
|
||||
/@types/stack-utils/2.0.1:
|
||||
resolution: {integrity: sha512-Hl219/BT5fLAaz6NDkSuhzasy49dwQS/DSdu4MdggFB8zcXv7vflBI3xp7FEmkmdDkBUI2bPUNeMttp2knYdxw==}
|
||||
dev: false
|
||||
|
||||
/@types/testing-library__jest-dom/5.14.5:
|
||||
resolution: {integrity: sha512-SBwbxYoyPIvxHbeHxTZX2Pe/74F/tX2/D3mMvzabdeJ25bBojfW0TyB8BHrbq/9zaaKICJZjLP+8r6AeZMFCuQ==}
|
||||
dependencies:
|
||||
'@types/jest': 29.5.0
|
||||
dev: false
|
||||
|
||||
/@types/three/0.138.0:
|
||||
resolution: {integrity: sha512-D8AoV7h2kbCfrv/DcebHOFh1WDwyus3HdooBkAwcBikXArdqnsQ38PQ85JCunnvun160oA9jz53GszF3zch3tg==}
|
||||
dev: true
|
||||
@ -1428,6 +1488,12 @@ packages:
|
||||
'@types/yargs-parser': 21.0.0
|
||||
dev: false
|
||||
|
||||
/@types/yargs/17.0.24:
|
||||
resolution: {integrity: sha512-6i0aC7jV6QzQB8ne1joVZ0eSFIstHsCrobmOtghM11yGlH0j43FKL2UhWdELkyps0zuf7qVTUVCCR+tgSlyLLw==}
|
||||
dependencies:
|
||||
'@types/yargs-parser': 21.0.0
|
||||
dev: false
|
||||
|
||||
/@xmldom/xmldom/0.8.6:
|
||||
resolution: {integrity: sha512-uRjjusqpoqfmRkTaNuLJ2VohVr67Q5YwDATW3VU7PfzTj6IRaihGrYI7zckGZjxQPBIp63nfvJbM+Yu5ICh0Bg==}
|
||||
engines: {node: '>=10.0.0'}
|
||||
@ -1597,7 +1663,6 @@ packages:
|
||||
picocolors: 1.0.0
|
||||
postcss: 8.4.6
|
||||
postcss-value-parser: 4.2.0
|
||||
dev: false
|
||||
|
||||
/available-typed-arrays/1.0.5:
|
||||
resolution: {integrity: sha512-DMD0KiN46eipeziST1LPP/STfDU0sufISXmjSgvVsoU2tqxctQeASejWcfNtxYKqETM1UxQ8sp2OrSBWpHY6sw==}
|
||||
@ -1780,6 +1845,14 @@ packages:
|
||||
supports-color: 5.5.0
|
||||
dev: false
|
||||
|
||||
/chalk/3.0.0:
|
||||
resolution: {integrity: sha512-4D3B6Wf41KOYRFdszmDqMCGq5VV/uMAB273JILmO+3jAlh8X4qDtdtgCR3fxtbLEMzSx22QdhnDcJvu2u1fVwg==}
|
||||
engines: {node: '>=8'}
|
||||
dependencies:
|
||||
ansi-styles: 4.3.0
|
||||
supports-color: 7.2.0
|
||||
dev: false
|
||||
|
||||
/chalk/4.1.1:
|
||||
resolution: {integrity: sha512-diHzdDKxcU+bAsUboHLPEDQiw0qEe0qd7SYUn3HgcFlWgbDcfLGswOHYeGrHKzG9z6UYf01d9VFMfZxPM1xZSg==}
|
||||
engines: {node: '>=10'}
|
||||
@ -1895,18 +1968,16 @@ packages:
|
||||
'@lezer/highlight': 1.1.3
|
||||
dev: false
|
||||
|
||||
/codemirror/6.0.1_@lezer+common@1.0.2:
|
||||
/codemirror/6.0.1:
|
||||
resolution: {integrity: sha512-J8j+nZ+CdWmIeFIGXEFbFPtpiYacFMDR8GlHK3IyHQJMCaVRfGx9NT+Hxivv1ckLWPvNdZqndbr/7lVhrf/Svg==}
|
||||
dependencies:
|
||||
'@codemirror/autocomplete': 6.3.0_qnrzx6tcnzw54wkho53dkatgie
|
||||
'@codemirror/autocomplete': 6.3.0
|
||||
'@codemirror/commands': 6.1.2
|
||||
'@codemirror/language': 6.6.0
|
||||
'@codemirror/lint': 6.0.0
|
||||
'@codemirror/search': 6.2.2
|
||||
'@codemirror/state': 6.1.2
|
||||
'@codemirror/view': 6.4.1
|
||||
transitivePeerDependencies:
|
||||
- '@lezer/common'
|
||||
dev: false
|
||||
|
||||
/color-convert/1.9.3:
|
||||
@ -2305,6 +2376,11 @@ packages:
|
||||
/didyoumean/1.2.2:
|
||||
resolution: {integrity: sha512-gxtyfqMg7GKyhQmb056K7M3xszy/myH8w+B4RT+QXBQsvAOdc3XymqDDPHx1BgPgsdAA5SIifona89YtRATDzw==}
|
||||
|
||||
/diff-sequences/29.4.3:
|
||||
resolution: {integrity: sha512-ofrBgwpPhCD85kMKtE9RYFFq6OC1A89oW2vvgWZNCwxrUpRUILopY7lsYyMDSjc8g6U6aiO0Qubg6r4Wgt5ZnA==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dev: false
|
||||
|
||||
/dir-glob/3.0.1:
|
||||
resolution: {integrity: sha512-WkrWp9GR4KXfKGYzOLmTuGVi1UWFfws377n9cc55/tb6DuqyF6pcQ5AbiHEshaDpY9v6oaSr2XCDidGmMwdzIA==}
|
||||
engines: {node: '>=8'}
|
||||
@ -2664,6 +2740,11 @@ packages:
|
||||
engines: {node: '>=0.8.0'}
|
||||
dev: false
|
||||
|
||||
/escape-string-regexp/2.0.0:
|
||||
resolution: {integrity: sha512-UpzcLCXolUWcNu5HtVMHYdXJjArjsF9C0aNnquZYY4uW/Vu0miy5YoWvbV345HauVvcAUnpRuhMMcqTcGOY2+w==}
|
||||
engines: {node: '>=8'}
|
||||
dev: false
|
||||
|
||||
/esprima/4.0.1:
|
||||
resolution: {integrity: sha512-eGuFFw7Upda+g4p+QHvnW0RyTX/SVeJBDM/gCtMARO0cLuT2HcEKnTPvhjV6aGeqrCB/sbNop0Kszm0jsaWU4A==}
|
||||
engines: {node: '>=4'}
|
||||
@ -2678,6 +2759,17 @@ packages:
|
||||
engines: {node: '>=0.8.x'}
|
||||
dev: false
|
||||
|
||||
/expect/29.5.0:
|
||||
resolution: {integrity: sha512-yM7xqUrCO2JdpFo4XpM82t+PJBFybdqoQuJLDGeDX2ij8NZzqRHyu3Hp188/JX7SWqud+7t4MUdvcgGBICMHZg==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
'@jest/expect-utils': 29.5.0
|
||||
jest-get-type: 29.4.3
|
||||
jest-matcher-utils: 29.5.0
|
||||
jest-message-util: 29.5.0
|
||||
jest-util: 29.5.0
|
||||
dev: false
|
||||
|
||||
/extendable-error/0.1.7:
|
||||
resolution: {integrity: sha512-UOiS2in6/Q0FK0R0q6UY9vYpQ21mr/Qn1KOnte7vsACuNJf514WvCCUHSRCPcgjPT2bAhNIJdlE6bVap1GKmeg==}
|
||||
dev: false
|
||||
@ -3380,6 +3472,58 @@ packages:
|
||||
resolution: {integrity: sha512-JVAfqNPTvNq3sB/VHQJAFxN/sPgKnsKrCwyRt15zwNCdrMMJDdcEOdubuy+DuJYYdm0ox1J4uzEuYKkN+9yhVg==}
|
||||
dev: false
|
||||
|
||||
/jest-diff/29.5.0:
|
||||
resolution: {integrity: sha512-LtxijLLZBduXnHSniy0WMdaHjmQnt3g5sa16W4p0HqukYTTsyTW3GD1q41TyGl5YFXj/5B2U6dlh5FM1LIMgxw==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
chalk: 4.1.2
|
||||
diff-sequences: 29.4.3
|
||||
jest-get-type: 29.4.3
|
||||
pretty-format: 29.5.0
|
||||
dev: false
|
||||
|
||||
/jest-get-type/29.4.3:
|
||||
resolution: {integrity: sha512-J5Xez4nRRMjk8emnTpWrlkyb9pfRQQanDrvWHhsR1+VUfbwxi30eVcZFlcdGInRibU4G5LwHXpI7IRHU0CY+gg==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dev: false
|
||||
|
||||
/jest-matcher-utils/29.5.0:
|
||||
resolution: {integrity: sha512-lecRtgm/rjIK0CQ7LPQwzCs2VwW6WAahA55YBuI+xqmhm7LAaxokSB8C97yJeYyT+HvQkH741StzpU41wohhWw==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
chalk: 4.1.2
|
||||
jest-diff: 29.5.0
|
||||
jest-get-type: 29.4.3
|
||||
pretty-format: 29.5.0
|
||||
dev: false
|
||||
|
||||
/jest-message-util/29.5.0:
|
||||
resolution: {integrity: sha512-Kijeg9Dag6CKtIDA7O21zNTACqD5MD/8HfIV8pdD94vFyFuer52SigdC3IQMhab3vACxXMiFk+yMHNdbqtyTGA==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
'@babel/code-frame': 7.16.7
|
||||
'@jest/types': 29.5.0
|
||||
'@types/stack-utils': 2.0.1
|
||||
chalk: 4.1.2
|
||||
graceful-fs: 4.2.9
|
||||
micromatch: 4.0.4
|
||||
pretty-format: 29.5.0
|
||||
slash: 3.0.0
|
||||
stack-utils: 2.0.6
|
||||
dev: false
|
||||
|
||||
/jest-util/29.5.0:
|
||||
resolution: {integrity: sha512-RYMgG/MTadOr5t8KdhejfvUU82MxsCu5MF6KuDUHl+NuwzUt+Sm6jJWxTJVrDR1j5M/gJVCPKQEpWXY+yIQ6lQ==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
'@jest/types': 29.5.0
|
||||
'@types/node': 17.0.14
|
||||
chalk: 4.1.2
|
||||
ci-info: 3.8.0
|
||||
graceful-fs: 4.2.9
|
||||
picomatch: 2.3.1
|
||||
dev: false
|
||||
|
||||
/js-levenshtein/1.1.6:
|
||||
resolution: {integrity: sha512-X2BB11YZtrRqY4EnQcLX5Rh373zbK4alC1FW7D7MBhL2gtcC17cTnr6DmfHZeS0s2rTHjUTMMHfG7gO8SSdw+g==}
|
||||
engines: {node: '>=0.10.0'}
|
||||
@ -4088,19 +4232,6 @@ packages:
|
||||
postcss-value-parser: 4.2.0
|
||||
read-cache: 1.0.0
|
||||
resolve: 1.22.1
|
||||
dev: true
|
||||
|
||||
/postcss-import/14.1.0_postcss@8.4.6:
|
||||
resolution: {integrity: sha512-flwI+Vgm4SElObFVPpTIT7SU7R3qk2L7PyduMcokiaVKuWv9d/U+Gm/QAd8NDLuykTWTkcrjOeD2Pp1rMeBTGw==}
|
||||
engines: {node: '>=10.0.0'}
|
||||
peerDependencies:
|
||||
postcss: ^8.0.0
|
||||
dependencies:
|
||||
postcss: 8.4.6
|
||||
postcss-value-parser: 4.2.0
|
||||
read-cache: 1.0.0
|
||||
resolve: 1.22.1
|
||||
dev: false
|
||||
|
||||
/postcss-js/4.0.0_postcss@8.4.21:
|
||||
resolution: {integrity: sha512-77QESFBwgX4irogGVPgQ5s07vLvFqWr228qZY+w6lW599cRlK/HmnlivnnVUxkjHnCu4J16PDMHcH+e+2HbvTQ==}
|
||||
@ -4110,17 +4241,6 @@ packages:
|
||||
dependencies:
|
||||
camelcase-css: 2.0.1
|
||||
postcss: 8.4.21
|
||||
dev: true
|
||||
|
||||
/postcss-js/4.0.0_postcss@8.4.6:
|
||||
resolution: {integrity: sha512-77QESFBwgX4irogGVPgQ5s07vLvFqWr228qZY+w6lW599cRlK/HmnlivnnVUxkjHnCu4J16PDMHcH+e+2HbvTQ==}
|
||||
engines: {node: ^12 || ^14 || >= 16}
|
||||
peerDependencies:
|
||||
postcss: ^8.3.3
|
||||
dependencies:
|
||||
camelcase-css: 2.0.1
|
||||
postcss: 8.4.6
|
||||
dev: false
|
||||
|
||||
/postcss-less/6.0.0_postcss@8.4.6:
|
||||
resolution: {integrity: sha512-FPX16mQLyEjLzEuuJtxA8X3ejDLNGGEG503d2YGZR5Ask1SpDN8KmZUMpzCvyalWRywAn1n1VOA5dcqfCLo5rg==}
|
||||
@ -4146,24 +4266,6 @@ packages:
|
||||
lilconfig: 2.0.6
|
||||
postcss: 8.4.21
|
||||
yaml: 1.10.2
|
||||
dev: true
|
||||
|
||||
/postcss-load-config/3.1.4_postcss@8.4.6:
|
||||
resolution: {integrity: sha512-6DiM4E7v4coTE4uzA8U//WhtPwyhiim3eyjEMFCnUpzbrkK9wJHgKDT2mR+HbtSrd/NubVaYTOpSpjUl8NQeRg==}
|
||||
engines: {node: '>= 10'}
|
||||
peerDependencies:
|
||||
postcss: '>=8.0.9'
|
||||
ts-node: '>=9.0.0'
|
||||
peerDependenciesMeta:
|
||||
postcss:
|
||||
optional: true
|
||||
ts-node:
|
||||
optional: true
|
||||
dependencies:
|
||||
lilconfig: 2.0.6
|
||||
postcss: 8.4.6
|
||||
yaml: 1.10.2
|
||||
dev: false
|
||||
|
||||
/postcss-nested/5.0.6_postcss@8.4.21:
|
||||
resolution: {integrity: sha512-rKqm2Fk0KbA8Vt3AdGN0FB9OBOMDVajMG6ZCf/GoHgdxUJ4sBFp0A/uMIRm+MJUdo33YXEtjqIz8u7DAp8B7DA==}
|
||||
@ -4173,7 +4275,6 @@ packages:
|
||||
dependencies:
|
||||
postcss: 8.4.21
|
||||
postcss-selector-parser: 6.0.9
|
||||
dev: true
|
||||
|
||||
/postcss-nested/5.0.6_postcss@8.4.6:
|
||||
resolution: {integrity: sha512-rKqm2Fk0KbA8Vt3AdGN0FB9OBOMDVajMG6ZCf/GoHgdxUJ4sBFp0A/uMIRm+MJUdo33YXEtjqIz8u7DAp8B7DA==}
|
||||
@ -4318,6 +4419,15 @@ packages:
|
||||
react-is: 17.0.2
|
||||
dev: false
|
||||
|
||||
/pretty-format/29.5.0:
|
||||
resolution: {integrity: sha512-V2mGkI31qdttvTFX7Mt4efOqHXqJWMu4/r66Xh3Z3BwZaPfPJgp6/gbwoujRpPUtfEF6AUUWx3Jim3GCw5g/Qw==}
|
||||
engines: {node: ^14.15.0 || ^16.10.0 || >=18.0.0}
|
||||
dependencies:
|
||||
'@jest/schemas': 29.4.3
|
||||
ansi-styles: 5.2.0
|
||||
react-is: 18.2.0
|
||||
dev: false
|
||||
|
||||
/process-nextick-args/2.0.1:
|
||||
resolution: {integrity: sha512-3ouUOpQhtgrbOa17J7+uxOTpITYWaGP7/AhoR3+A+/1e9skrzelGi/dXzEYyvbxubEF6Wn2ypscTKiKJFFn1ag==}
|
||||
dev: false
|
||||
@ -4353,6 +4463,10 @@ packages:
|
||||
resolution: {integrity: sha512-w2GsyukL62IJnlaff/nRegPQR94C/XXamvMWmSHRJ4y7Ts/4ocGRmTHvOs8PSE6pB3dWOrD/nueuU5sduBsQ4w==}
|
||||
dev: false
|
||||
|
||||
/react-is/18.2.0:
|
||||
resolution: {integrity: sha512-xWGDIW6x921xtzPkhiULtthJHoJvBbF3q26fzloPCK0hsvxtPVelvftw3zjbHWSkR2km9Z+4uxbDDK/6Zw9B8w==}
|
||||
dev: false
|
||||
|
||||
/read-cache/1.0.0:
|
||||
resolution: {integrity: sha512-Owdv/Ft7IjOgm/i0xvNDZ1LrRANRfew4b2prF3OWMQLxLfu3bS8FVhCsrSCMK4lR56Y9ya+AThoTpDCTxCmpRA==}
|
||||
dependencies:
|
||||
@ -4739,6 +4853,13 @@ packages:
|
||||
resolution: {integrity: sha512-D9cPgkvLlV3t3IzL0D0YLvGA9Ahk4PcvVwUbN0dSGr1aP0Nrt4AEnTUbuGvquEC0mA64Gqt1fzirlRs5ibXx8g==}
|
||||
dev: false
|
||||
|
||||
/stack-utils/2.0.6:
|
||||
resolution: {integrity: sha512-XlkWvfIm6RmsWtNJx+uqtKLS8eqFbxUg0ZzLXqY0caEy9l7hruX8IpiDnjsLavoBgqCCR71TqWO8MaXYheJ3RQ==}
|
||||
engines: {node: '>=10'}
|
||||
dependencies:
|
||||
escape-string-regexp: 2.0.0
|
||||
dev: false
|
||||
|
||||
/standardized-audio-context/25.3.32:
|
||||
resolution: {integrity: sha512-TtnRZGzHaTowIrEPo7w7WK74TrrY885NpplFpD79h85YuUAUBrUGifHlh8GK11oyZHfwDtCV29yFPfIHWotrXg==}
|
||||
dependencies:
|
||||
@ -4928,7 +5049,6 @@ packages:
|
||||
- sass
|
||||
- stylus
|
||||
- sugarss
|
||||
dev: false
|
||||
|
||||
/svelte-hmr/0.14.11_svelte@3.49.0:
|
||||
resolution: {integrity: sha512-R9CVfX6DXxW1Kn45Jtmx+yUe+sPhrbYSUp7TkzbW0jI5fVPn6lsNG9NEs5dFg5qRhFNAoVdRw5qQDLALNKhwbQ==}
|
||||
@ -5202,12 +5322,10 @@ packages:
|
||||
resolution: {integrity: sha512-hIdwt/c/e1ONnr2RJmfBxEAj/J6KQQWKdToF3Qw8ZNRsTNNteGkOe63rQy9I7J5UNlr8Yl0wkzIr9wgLY94x0Q==}
|
||||
dev: false
|
||||
|
||||
/tailwindcss/3.1.6_postcss@8.4.21:
|
||||
/tailwindcss/3.1.6:
|
||||
resolution: {integrity: sha512-7skAOY56erZAFQssT1xkpk+kWt2NrO45kORlxFPXUt3CiGsVPhH1smuH5XoDH6sGPXLyBv+zgCKA2HWBsgCytg==}
|
||||
engines: {node: '>=12.13.0'}
|
||||
hasBin: true
|
||||
peerDependencies:
|
||||
postcss: ^8.0.9
|
||||
dependencies:
|
||||
arg: 5.0.2
|
||||
chokidar: 3.5.3
|
||||
@ -5233,40 +5351,6 @@ packages:
|
||||
resolve: 1.22.1
|
||||
transitivePeerDependencies:
|
||||
- ts-node
|
||||
dev: true
|
||||
|
||||
/tailwindcss/3.1.6_postcss@8.4.6:
|
||||
resolution: {integrity: sha512-7skAOY56erZAFQssT1xkpk+kWt2NrO45kORlxFPXUt3CiGsVPhH1smuH5XoDH6sGPXLyBv+zgCKA2HWBsgCytg==}
|
||||
engines: {node: '>=12.13.0'}
|
||||
hasBin: true
|
||||
peerDependencies:
|
||||
postcss: ^8.0.9
|
||||
dependencies:
|
||||
arg: 5.0.2
|
||||
chokidar: 3.5.3
|
||||
color-name: 1.1.4
|
||||
detective: 5.2.1
|
||||
didyoumean: 1.2.2
|
||||
dlv: 1.1.3
|
||||
fast-glob: 3.2.11
|
||||
glob-parent: 6.0.2
|
||||
is-glob: 4.0.3
|
||||
lilconfig: 2.0.6
|
||||
normalize-path: 3.0.0
|
||||
object-hash: 3.0.0
|
||||
picocolors: 1.0.0
|
||||
postcss: 8.4.6
|
||||
postcss-import: 14.1.0_postcss@8.4.6
|
||||
postcss-js: 4.0.0_postcss@8.4.6
|
||||
postcss-load-config: 3.1.4_postcss@8.4.6
|
||||
postcss-nested: 5.0.6_postcss@8.4.6
|
||||
postcss-selector-parser: 6.0.10
|
||||
postcss-value-parser: 4.2.0
|
||||
quick-lru: 5.1.1
|
||||
resolve: 1.22.1
|
||||
transitivePeerDependencies:
|
||||
- ts-node
|
||||
dev: false
|
||||
|
||||
/term-size/2.2.1:
|
||||
resolution: {integrity: sha512-wK0Ri4fOGjv/XPy8SBHZChl8CM7uMc5VML7SqiQ0zG7+J5Vr+RMQDoHa2CNT6KHUnTGIXH34UDMkPzAUyapBZg==}
|
||||
|
||||
@ -25,6 +25,7 @@
|
||||
"**/dist/**/*",
|
||||
"**/public/**/*",
|
||||
"**/*.config.js",
|
||||
"**/*.test.ts",
|
||||
"**/dist",
|
||||
"**/workbench/**/*",
|
||||
"**/Plot.svelte",
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user