mirror of
https://github.com/zerosoul/chinese-colors.git
synced 2025-02-17 21:09:36 +08:00
800 B
800 B
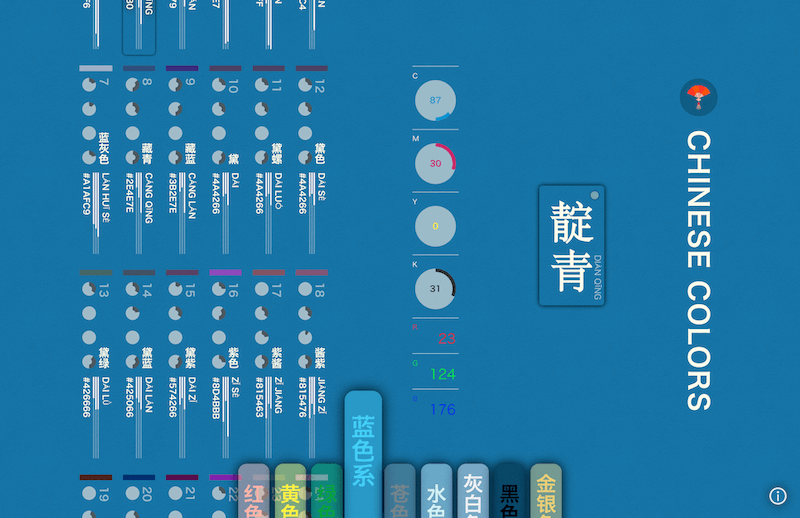
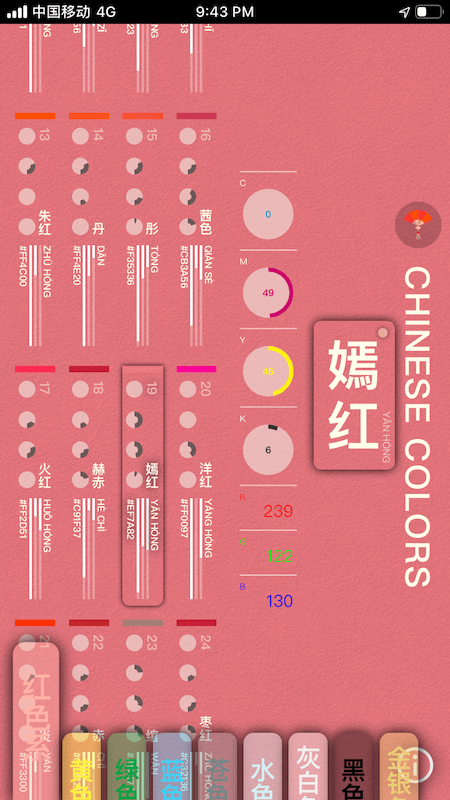
 中国传统颜色在线手册
中国传统颜色在线手册

特性
- 使用React构建
- 支持 PWA

- 适配移动端展现 (Mobile First)

- 颜色选中高亮
- 颜色分类
- 可复制HEX
- 可收藏喜欢的颜色
- 可生成壁纸,屏幕多大,截图就有多大 (非微信环境有效)。

参考
- 颜色数据来源:中国传统颜色
- UI参考:一个日本传统颜色网站