mirror of
https://github.com/zerosoul/chinese-colors.git
synced 2025-02-17 21:09:36 +08:00
| .vscode | ||
| demo | ||
| public | ||
| src | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .markdownlint.json | ||
| .prettierrc | ||
| CODE_OF_CONDUCT.md | ||
| index.html | ||
| LICENSE | ||
| package.json | ||
| pnpm-lock.yaml | ||
| README.md | ||
| README.zh.md | ||
| tsconfig.json | ||
| vite.config.js | ||
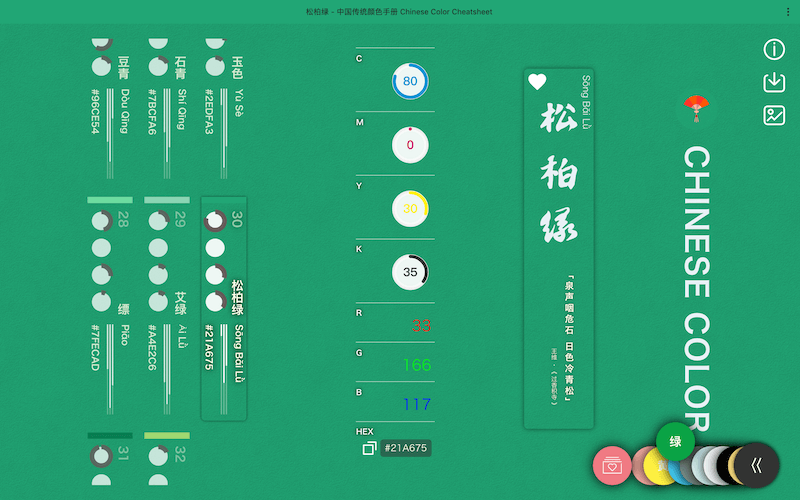
 Chinese Color
Chinese Color

Features
- Build with react.js 👏
- PWA supported ☕️

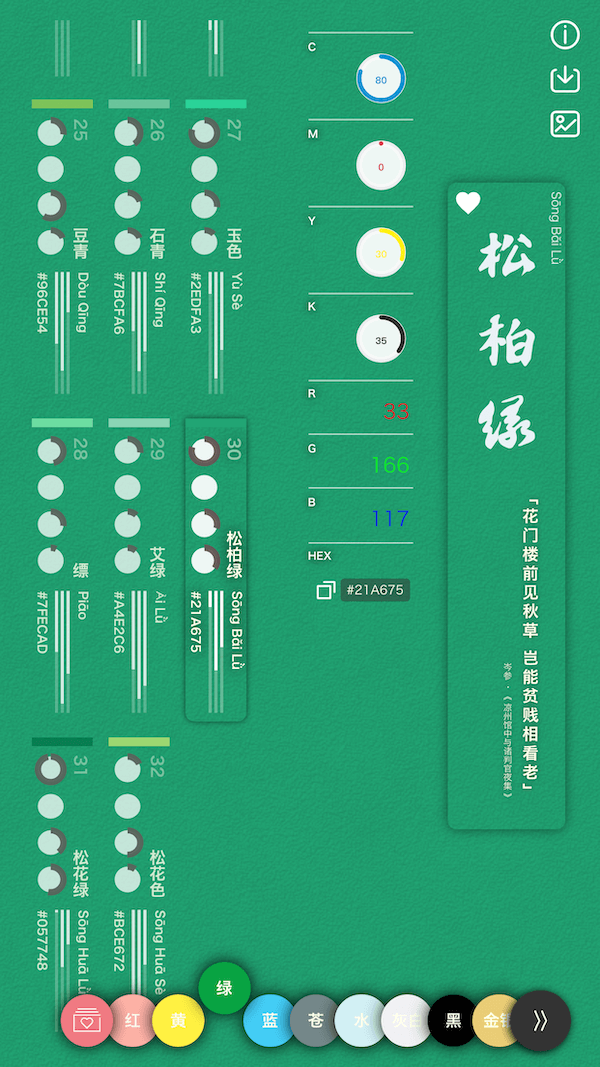
- Responsive (Mobile First) 📱

- Highlight the selected color ✨
- Classify the colors 🚥
- Copy HEX 🖨
- Add to favorites 😍
- Poetry aside 😘
- Wallpaper/Image Card (not stable, welcome feedback) 🌸


Technology Stack & Thanks
- create-react-app
- react.js
- styled-components: CSS-IN-JS Best Practice
- eslint + prettier: for better code
- html2canvas
- pinyin: convert Han to pinyin
- react-copy-to-clipboard: enable copy
- iconfont.cn: icons
- https://www.transparenttextures.com/: awesome pattern images
- 今日诗词
- Thanks the great Open Source
Local Development
clone: git clone https://github.com/zerosoul/chinese-colors.git
init: cd chinese-colors && npm install
run: npm run start
enjoy: http://localhost:8099/
Changelog
Reference
- Color data source:中国传统颜色
- UI:nipponcolors.com