7.4 KiB
第三方登录
从 Blessing Skin v5 起,我们提供了基于 OAuth2 的第三方登录功能,并以插件的形式实现。借助这些插件,您的用户不需要注册,也不需要输入密码登录,而是利用他们在其它网站或平台上的账号即可直接访问皮肤站。
基本
首先要在插件市场安装「OAuth 客户端核心」插件,所有的第三方登录功能都依赖于这个插件。
Microsoft Live
注册应用
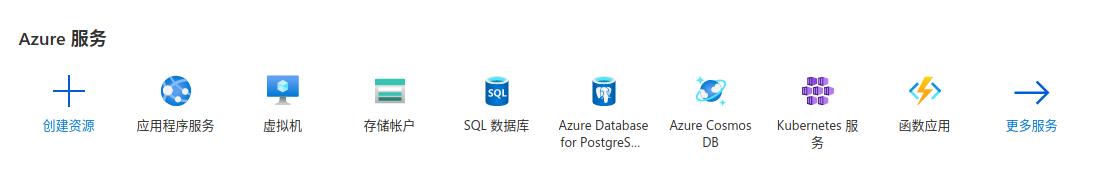
打开 Microsoft Azure,点击「更多服务」:
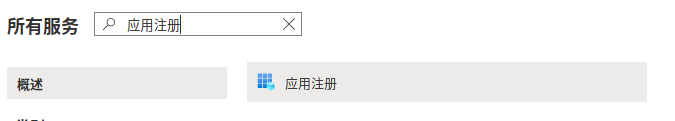
随后搜索「应用注册」,并点击进入:
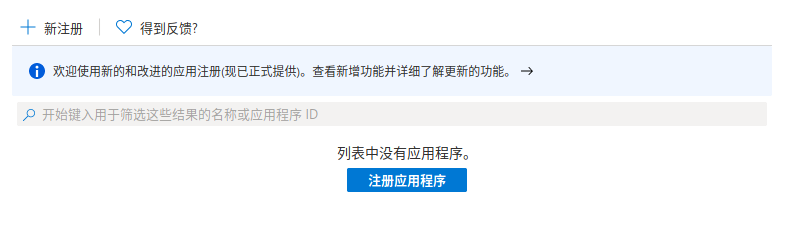
点击页面中的「注册应用程序」:
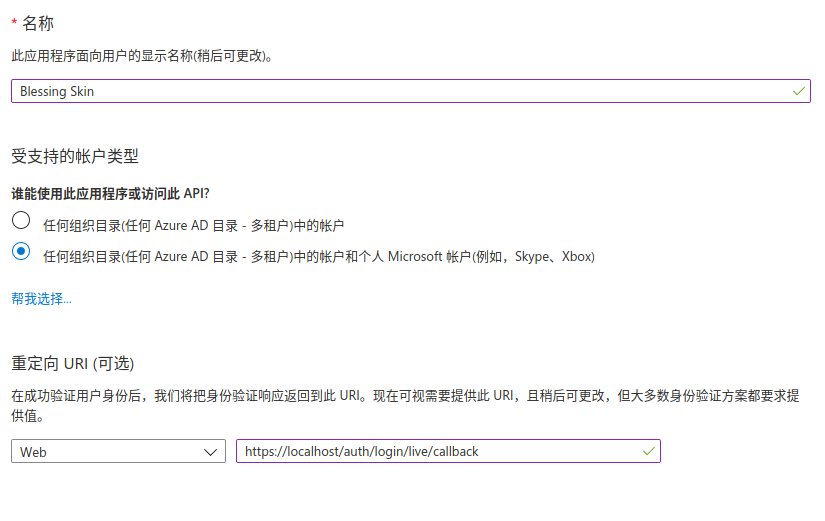
然后填写「名称」和「重定向 URI」:
其中「名称」可以填写为您的皮肤站名称;「重定向 URI」则根据您的皮肤站地址相应地修改域名,但后面的 /auth/login/live/callback 不需要改变。
在添加「品牌打造和属性」的页面有一个「验证发布者域」的东西,需要在 Web 服务器中创建 /.well-known/microsoft-identity-association.json 文件。对于 Apache 用户,要注意 public/.htaccess 文件声明了禁止对 . 开头的目录或文件的访问。因此需要编辑这个文件,在 RewriteRule (^\.|/\.) - [F] 上面加一行 RewriteRule ^\.well-known/microsoft-identity-association\.json$ - [L]:
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews -Indexes
</IfModule>
RewriteEngine On
# You may need to uncomment the following line for some hosting environments,
# if you have installed to a subdirectory, enter the name here also.
#
# RewriteBase /
# Black list protected files
+ RewriteRule ^\.well-known/microsoft-identity-association\.json$ - [L]
RewriteRule (^\.|/\.) - [F]
RewriteRule ^storage/.* - [F]
# 后面省略……
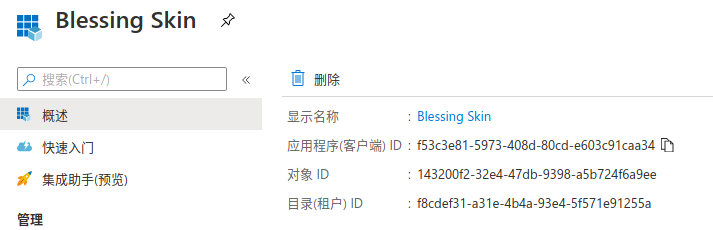
填写完成后点击页面下方的「注册」按钮,并稍等片刻。注册完成后,将得到「应用程序(客户端)ID」,将它复制下来。
创建密码
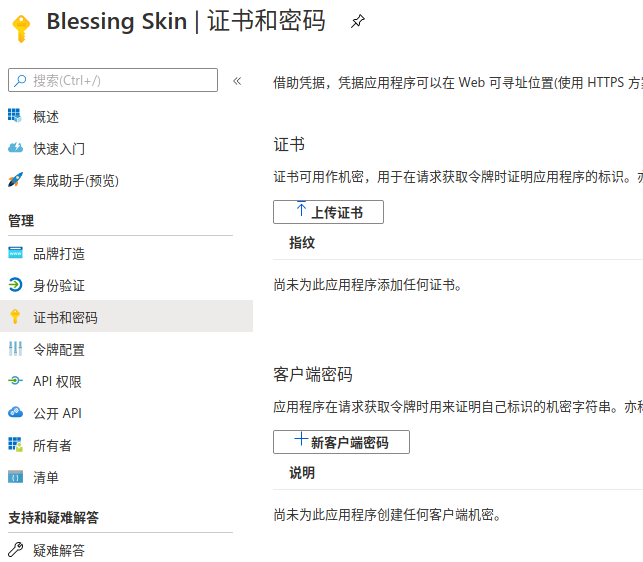
在随后出现的页面中,选择页面左侧的「证书和密码」,并点击「+ 新客户端密码」。
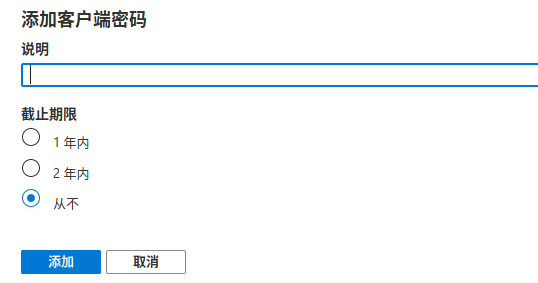
在表单中将「截止期限」设置为「从不」,「说明」可以填写也可以不填:
接着点击「添加」。此时将得到「客户端密码」:
注意:这个密码只会出现一次,所以必须把它复制下来。
安装插件
进入 Blessing Skin 的插件市场,下载安装并开启「使用 Microsoft Live 登录」插件。
配置插件
插件的配置通过修改 .env 文件来进行。在 .env 文件中添加以下三项配置:
-
LIVE_KEY- 应用程序(客户端)ID(注册时由 Azure 自动生成) -
LIVE_SECRET- 客户端密码(我们已经在前面添加过一个) -
LIVE_REDIRECT_URI- 与我们在注册应用程序时填写的「重定向 URI」相同
根据我们在前面操作的结果,可以像这样填写:(请根据您的实际情况进行修改)
LIVE_KEY=f53c3e81-5973-408d-80cd-e603c91caa34
LIVE_SECRET=uC00c-GnlIF199Nw34-K_A~T6sWQmQnW-S
LIVE_REDIRECT_URI=https://localhost/auth/login/live/callback
完成
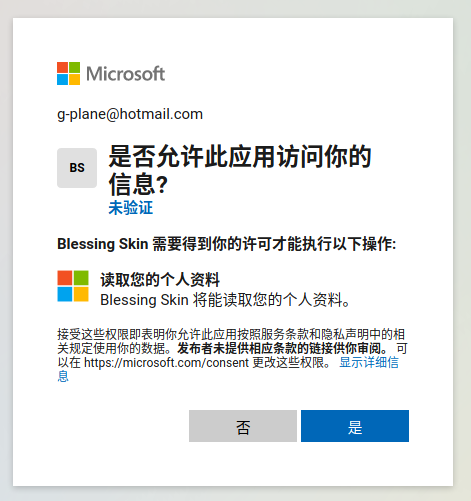
用户在注册或登录时,即可选择「Microsoft Live」来登录:
LittleSkin
创建应用
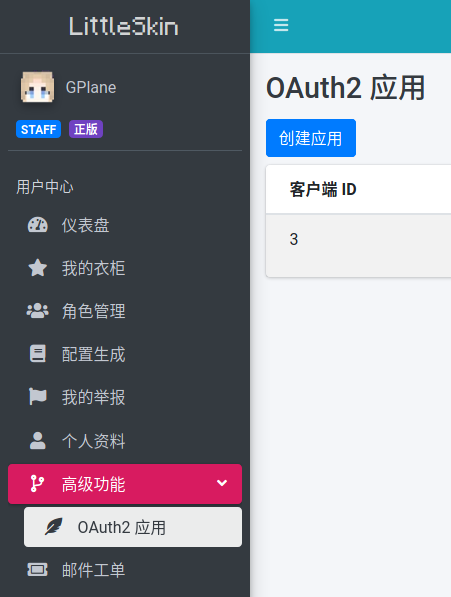
在「用户中心」点击「高级功能」菜单下的「OAuth2 应用」:
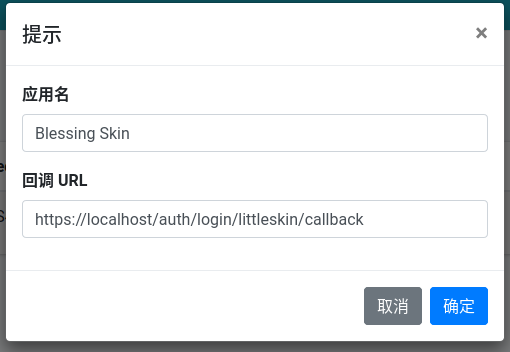
点击「创建应用」按钮,并填写表单:
其中「应用名」可以填写为您的皮肤站名称;「回调 URL」则根据您的皮肤站地址相应地修改域名,但后面的 /auth/login/littleskin/callback 不需要改变。
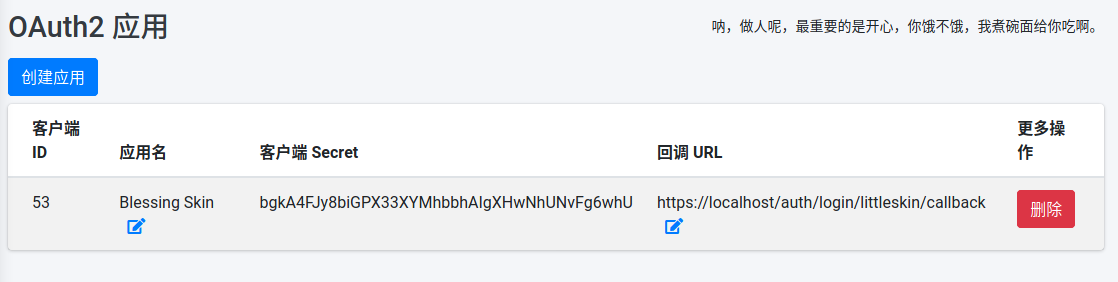
点击「确定」,随后可以看到刚刚创建的应用:
安装插件
进入 Blessing Skin 的插件市场,下载安装并开启「使用 LittleSkin 登录」插件。
配置插件
插件的配置通过修改 .env 文件来进行。在 .env 文件中添加以下三项配置:
LITTLESKIN_KEY- 客户端 IDLITTLESKIN_SECRET- 客户端 SecretLITTLESKIN_REDIRECT_URI- 回调 URL
根据我们在前面操作的结果,可以像这样填写:(请根据您的实际情况进行修改)
LITTLESKIN_KEY=53
LITTLESKIN_SECRET=bgkA4FJy8biGPX33XYMhbbhAIgXHwNhUNvFg6whU
LITTLESKIN_REDIRECT_URI=https://localhost/auth/login/littleskin/callback
完成
用户在注册或登录时,即可选择「LittleSkin」来登录:
GitHub
注册应用
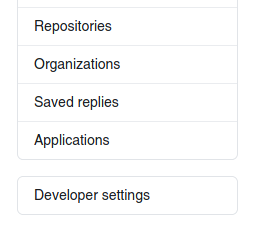
打开 GitHub,进入设置页面,然后点击左侧栏中的「Developer settings」:
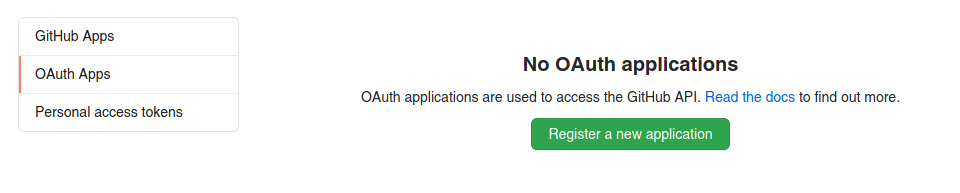
在随后的页面中点击左侧栏的「OAuth Apps」:
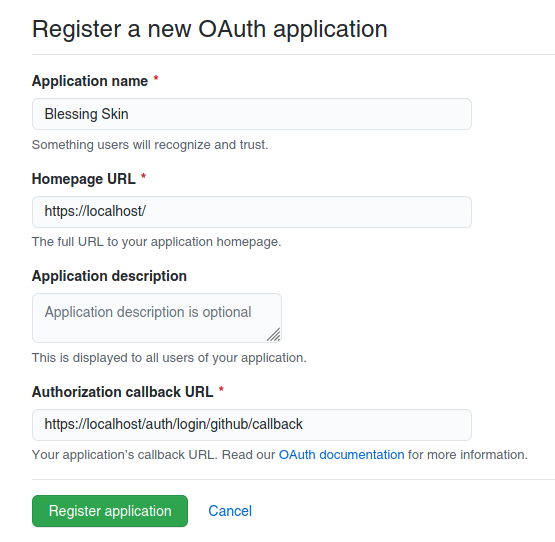
点击「Register a new application」,并填写表单:
其中,「Application name」填写为您的皮肤站名称;「Homepage URL」为您的皮肤站首页 URL;「Authorization callback URL」则根据您的皮肤站地址相应地修改域名,但后面的 /auth/login/github/callback 不需要改变。
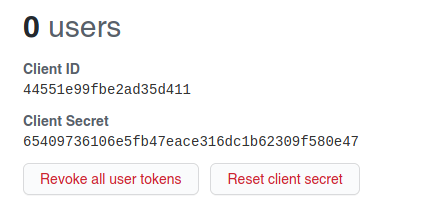
点击「Register application」并继续。此时将获得 Client ID 和 Client Secret:
安装插件
进入 Blessing Skin 的插件市场,下载安装并开启「使用 GitHub 登录」插件。
配置插件
插件的配置通过修改 .env 文件来进行。在 .env 文件中添加以下三项配置:
GITHUB_KEY- 对应 GitHub 提供的「Client ID」GITHUB_SECRET- 对应 GitHub 提供的「Client Secret」GITHUB_REDIRECT_URI- 对应我们刚刚填写的「Authorization callback URL」
根据我们在前面操作的结果,可以像这样填写:(请根据您的实际情况进行修改)
GITHUB_KEY=44551e99fbe2ad35d411
GITHUB_SECRET=65409736106e5fb47eace316dc1b62309f580e47
GITHUB_REDIRECT_URI=https://localhost/auth/login/github/callback
完成
用户在注册或登录时,即可选择「GitHub」来登录: