mirror of
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web.git
synced 2025-02-11 17:40:35 +08:00
| .vscode | ||
| app | ||
| public | ||
| static | ||
| .eslintrc.json | ||
| .gitignore | ||
| .gitpod.yml | ||
| LICENSE | ||
| next.config.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| yarn.lock | ||
主要功能
- 在 1 分钟内使用 Vercel 的 Serverless 能力免费一键部署
- 精心设计的 UI,同时兼容电脑和手机访问的响应式设计,支持深色模式
- 极致优化的首屏加载速度(~85kb)
- 自动压缩历史记录,在节省 Token 的同时支持超长对话记录
- 一键导出聊天记录,完整的 Markdown 支持
- 你拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
Features
- Deploy for free with one-click on Vercel in under 1 minute
- Responsive design, and dark mode
- Fast first screen loading speed (~85kb)
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
使用
- 准备好你的 OpenAI API Key;
- 点击右侧按钮开始部署:
,直接使用 Github 账号登陆即可,记得在环境变量页填入 API Key;
- 部署完毕后,即可开始使用;
- (可选)绑定自定义域名。
Get Started
- Get OpenAI API Key;
- Click
;
- Enjoy :)
开发 Development
点击下方按钮,开始二次开发:
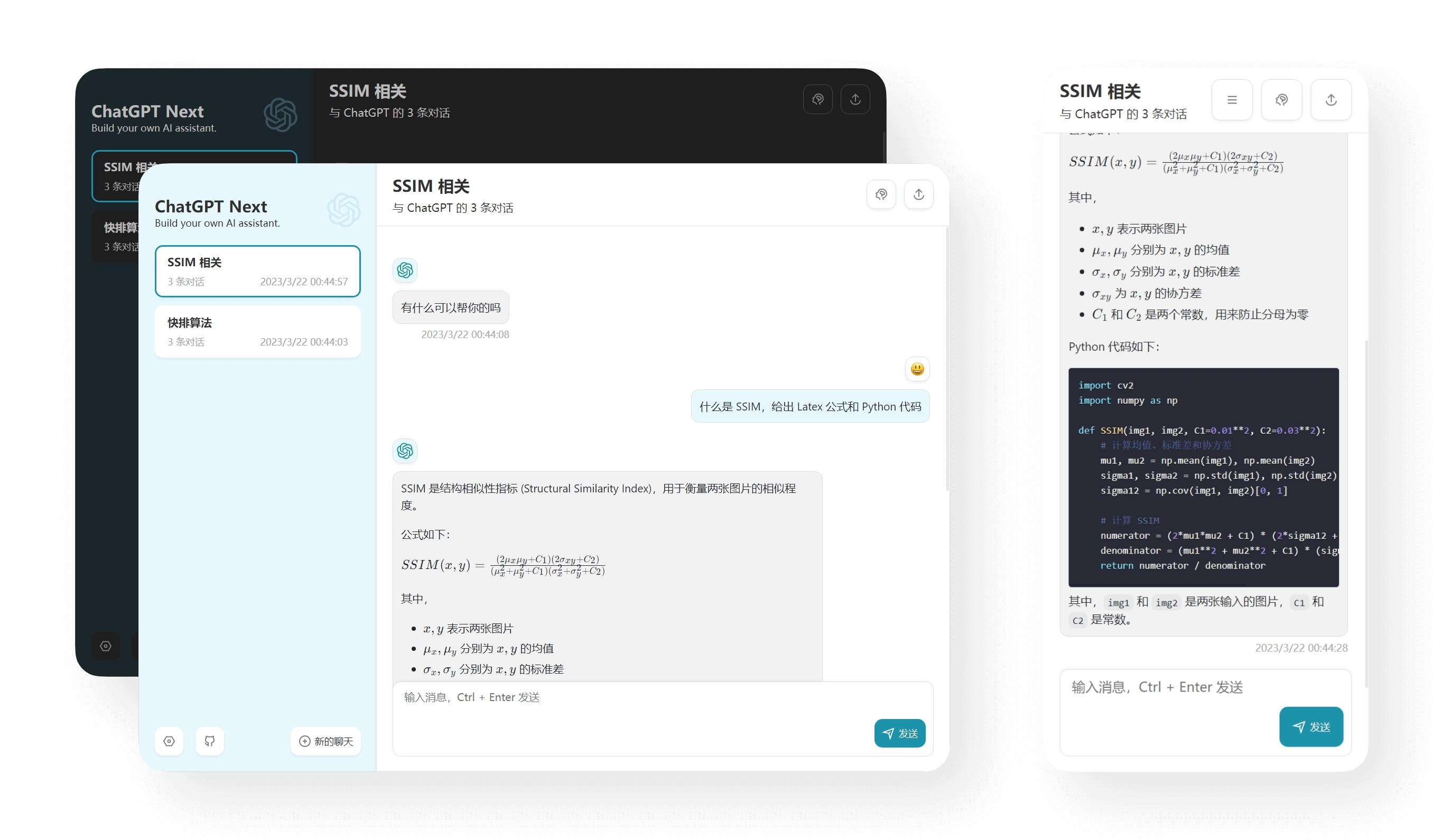
截图 Screenshots
主界面 Home
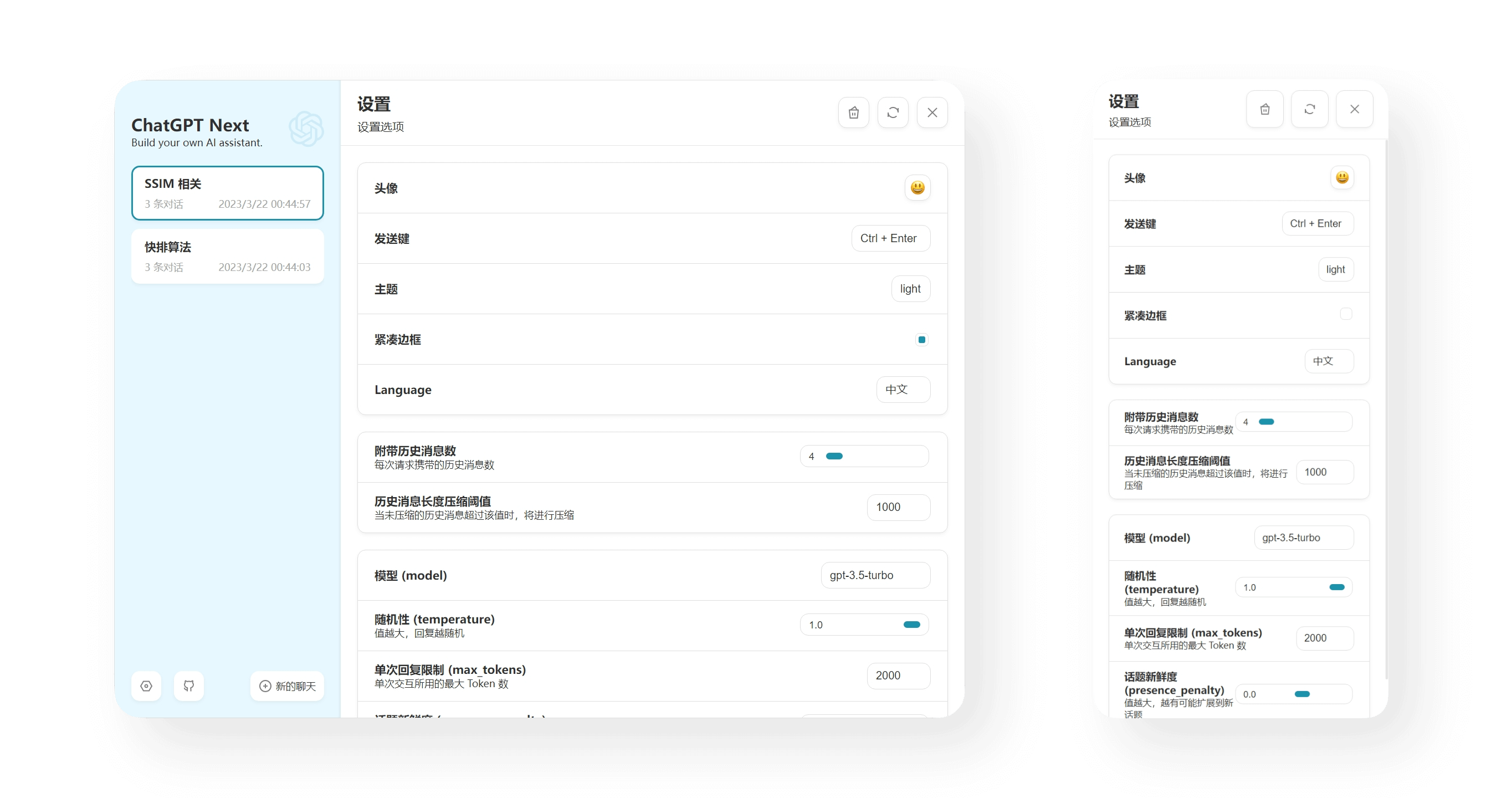
设置页 Settings
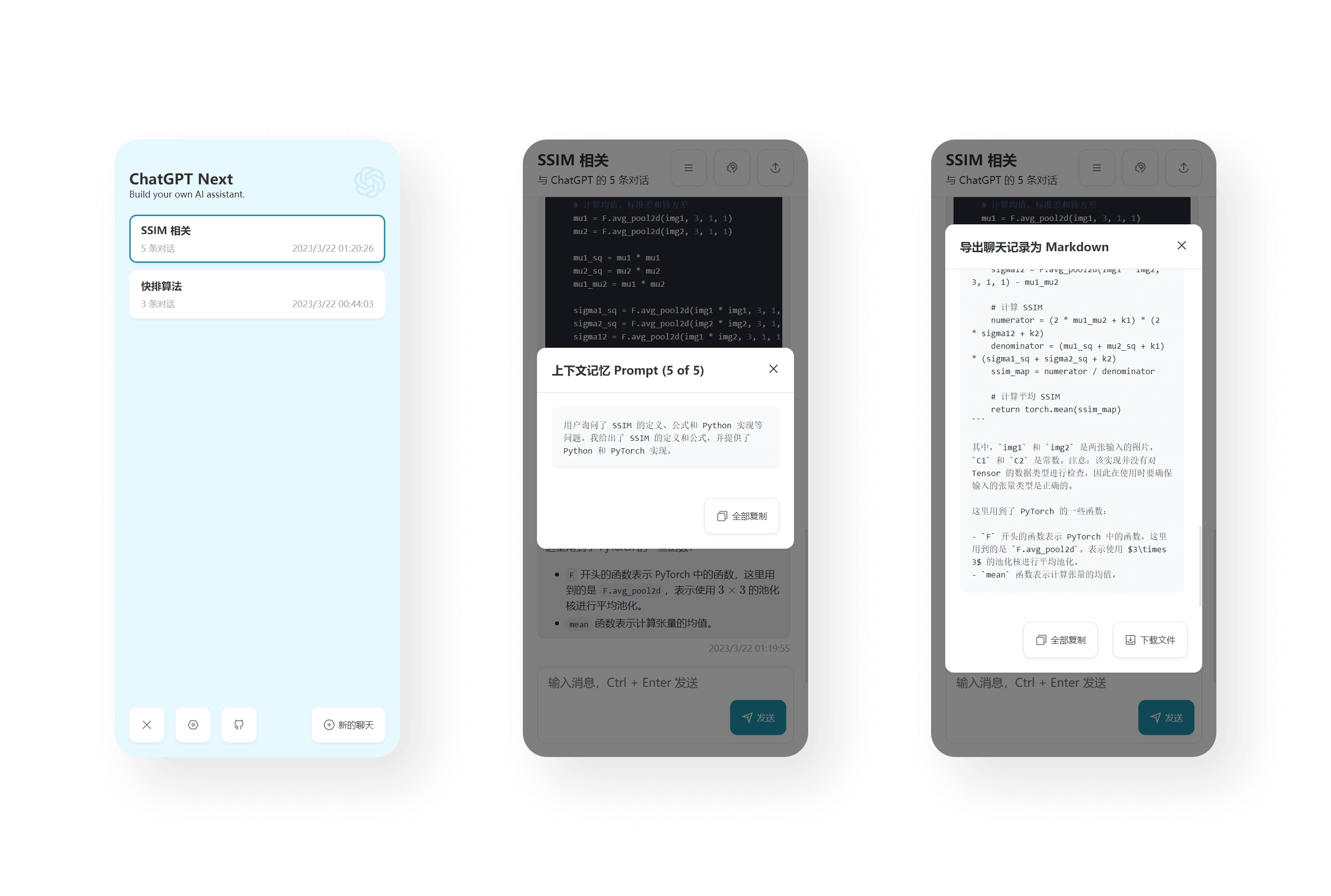
更多展示 More